css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow
Por um escritor misterioso
Last updated 15 abril 2025

In CSS, when you apply
filter: invert(1) hue-rotate(180deg)
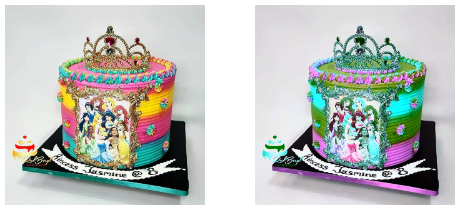
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

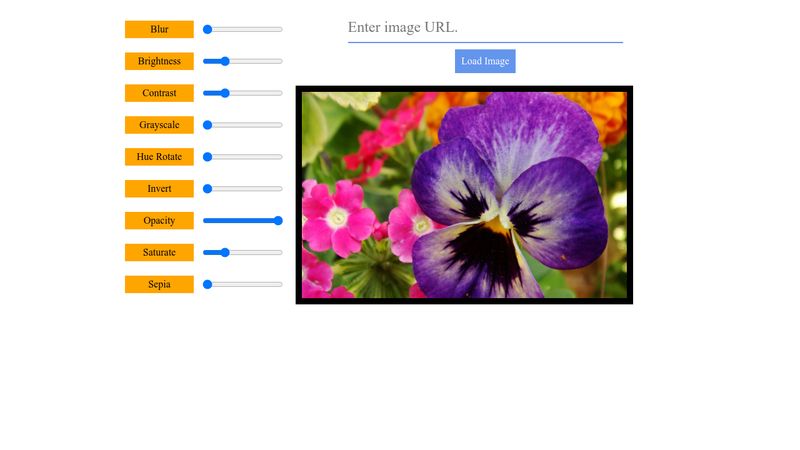
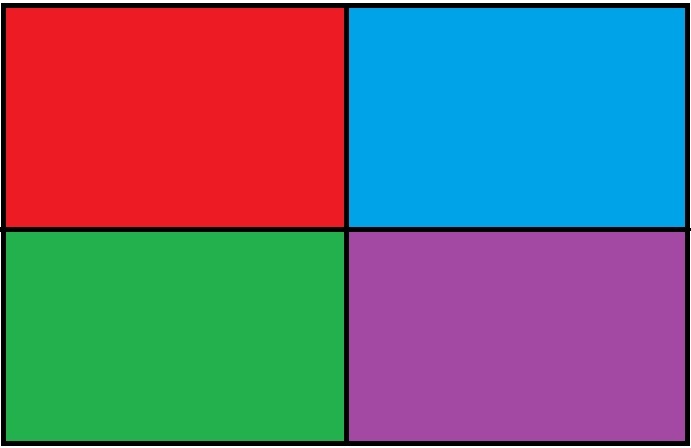
CSS filters demo

CSS Filter Effects: Hue-rotate, Invert, Blur, Opacity, and Drop Shadow Part II

graphics - Why doesn't hue rotation by +180deg and -180deg yield the original color? - Stack Overflow

javascript - Efficient way of changing background color of an element in CSS3 or HTML5 - Stack Overflow

html - CSS filter:invert not working with background-color - Stack Overflow

Using the CSS filter property

css - Why filter: hue-rotate() goes faster through some colors? - Stack Overflow

CSS Tutorial, PDF, Cascading Style Sheets

css revert filter with invert(1) and hue-rotate(180deg) - Stack Overflow

css - Set Filter Hue Rotate To A PNG Image in CSS3 - Stack Overflow

Changing color of image : r/twinegames

filter - CSS hue-rotate from red to specific colour - Stack Overflow
demo-amexio/rina/v2/telcodemo/styles.js.map at master · meta-magic/demo-amexio · GitHub
planet4-plugin-blocks/style.css.map at develop · greenpeace/planet4-plugin-blocks · GitHub
Recomendado para você
-
![How to Invert Colors in Digital Photos?[2023]](https://i.ytimg.com/vi/Ifwz7vxm4Mc/maxresdefault.jpg) How to Invert Colors in Digital Photos?[2023]15 abril 2025
How to Invert Colors in Digital Photos?[2023]15 abril 2025 -
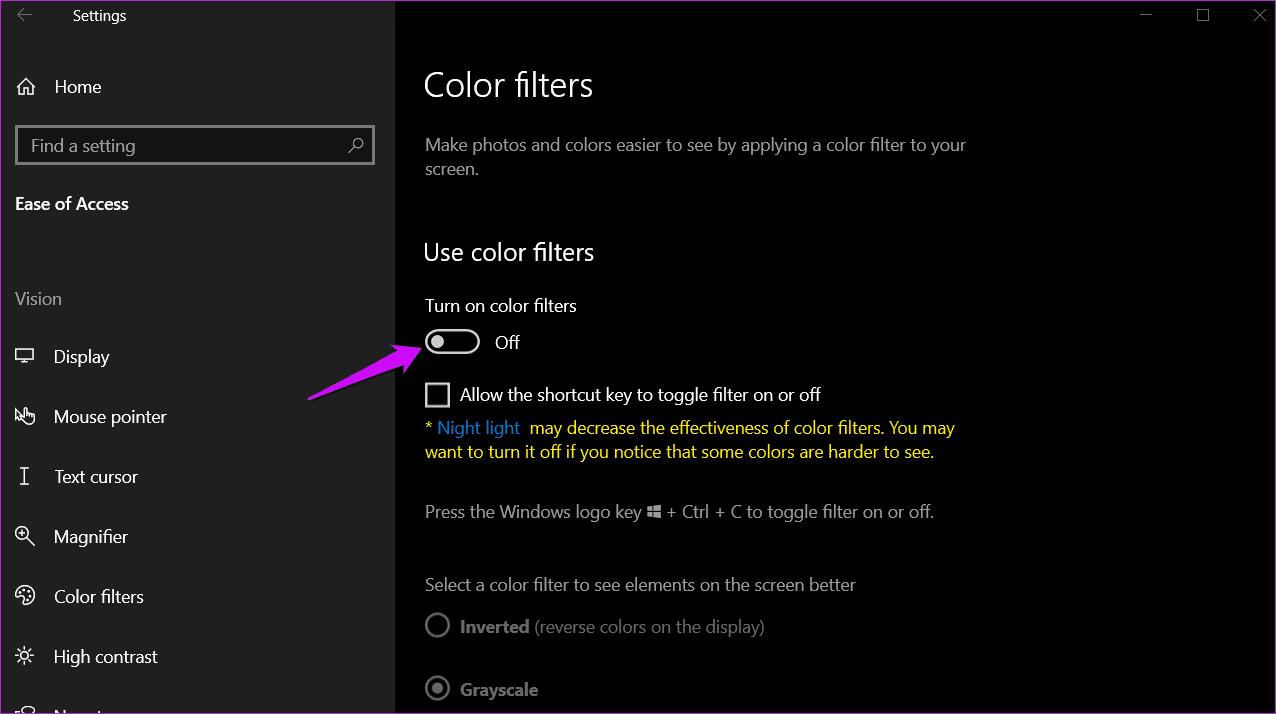
 Top 9 Ways to Fix Inverted Colors Issue on Windows 1015 abril 2025
Top 9 Ways to Fix Inverted Colors Issue on Windows 1015 abril 2025 -
 How to Invert Color using CSS Filter15 abril 2025
How to Invert Color using CSS Filter15 abril 2025 -
How to Invert or Change the Colors on a Windows Computer15 abril 2025
-
 How to Invert Colors in Canva - Canva Templates15 abril 2025
How to Invert Colors in Canva - Canva Templates15 abril 2025 -
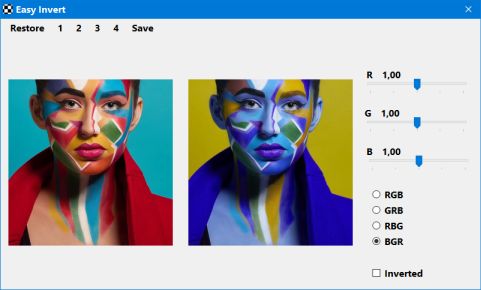
 Easy Invert - Custom filters15 abril 2025
Easy Invert - Custom filters15 abril 2025 -
 Invert Colors Using CSS15 abril 2025
Invert Colors Using CSS15 abril 2025 -
 Python - Color Inversion using Pillow - GeeksforGeeks15 abril 2025
Python - Color Inversion using Pillow - GeeksforGeeks15 abril 2025 -
 adobe photoshop - How can I automatically find the opposite15 abril 2025
adobe photoshop - How can I automatically find the opposite15 abril 2025 -
 Inverted color make-up challenge Well to do, Makeup, Invert colors15 abril 2025
Inverted color make-up challenge Well to do, Makeup, Invert colors15 abril 2025
você pode gostar
-
 Swimming In The Dead Sea In 2023 - Bloom Dead Sea Products15 abril 2025
Swimming In The Dead Sea In 2023 - Bloom Dead Sea Products15 abril 2025 -
 Sindicato dos Escritores on Apple Podcasts15 abril 2025
Sindicato dos Escritores on Apple Podcasts15 abril 2025 -
 Rockman X Mega Mission 2, MMKB15 abril 2025
Rockman X Mega Mission 2, MMKB15 abril 2025 -
 Pokemon Charizard PNG transparente - StickPNG15 abril 2025
Pokemon Charizard PNG transparente - StickPNG15 abril 2025 -
 JOGO HORIZON 2 HORI WEST PS515 abril 2025
JOGO HORIZON 2 HORI WEST PS515 abril 2025 -
 Lenalee, Wiki15 abril 2025
Lenalee, Wiki15 abril 2025 -
 star wars chess set - Yahoo Image Search Results15 abril 2025
star wars chess set - Yahoo Image Search Results15 abril 2025 -
 I'm bad at roblox faces - FlipAnim15 abril 2025
I'm bad at roblox faces - FlipAnim15 abril 2025 -
 TeachingBooks Lone Survivor: The Eyewitness Account of Operation Redwing and the Lost Heroes of Seal Team 1015 abril 2025
TeachingBooks Lone Survivor: The Eyewitness Account of Operation Redwing and the Lost Heroes of Seal Team 1015 abril 2025 -
 CADÊ O PRÓXIMO JOGO GRÁTIS da EPIC GAMES ? OS JOGOS15 abril 2025
CADÊ O PRÓXIMO JOGO GRÁTIS da EPIC GAMES ? OS JOGOS15 abril 2025