React.js Basics – The DOM, Components, and Declarative Views Explained
Por um escritor misterioso
Last updated 25 abril 2025

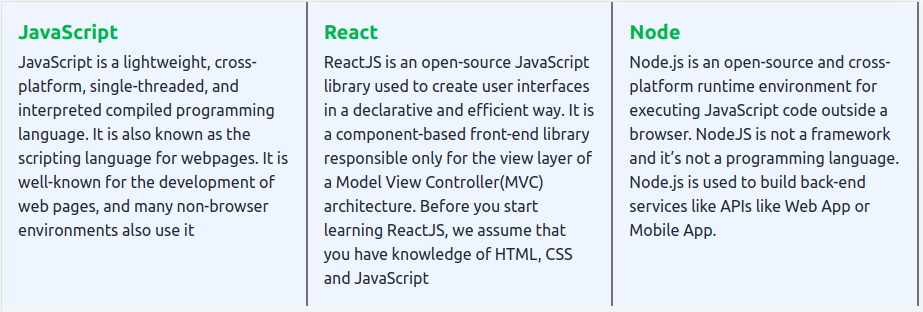
React.js is an open source JavaScript library for creating user interfaces. It was created by Facebook back in 2013. Demand for React developers is skyrocketing, which means that having knowledge of this library is definitely going to be worth it! Some of the popular websites built using ReactJS include
React.js is an open source JavaScript library for creating user interfaces. It was created by Facebook back in 2013. Demand for React developers is skyrocketing, which means that having knowledge of this library is definitely going to be worth it! Some of the popular websites built using ReactJS include Dropbox, Netflix, and Instacart – and the list goes on. Now, the common question that comes to everyone's mind is do we really need a JavaScript library, just for creating user interfaces? We
React.js is an open source JavaScript library for creating user interfaces. It was created by Facebook back in 2013. Demand for React developers is skyrocketing, which means that having knowledge of this library is definitely going to be worth it! Some of the popular websites built using ReactJS include Dropbox, Netflix, and Instacart – and the list goes on. Now, the common question that comes to everyone's mind is do we really need a JavaScript library, just for creating user interfaces? We

Journey From ReactJS to React Native: Beginner's Guide

React JS Development Company React JS Development Services

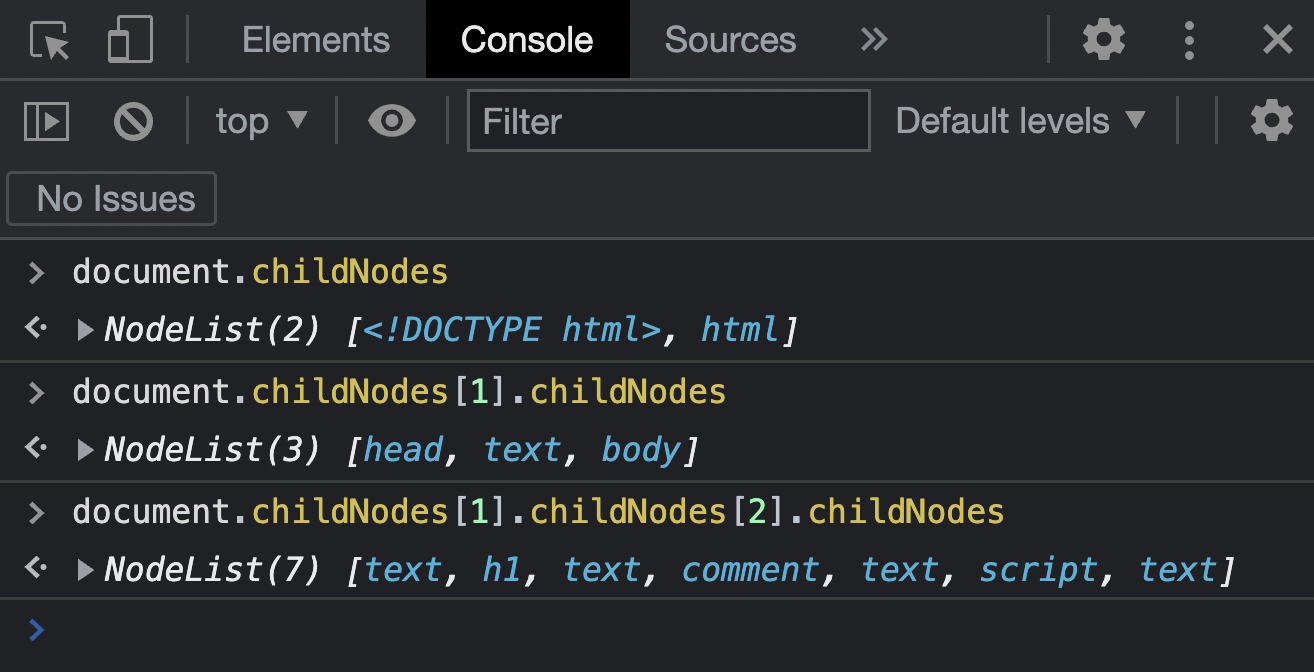
Virtual DOM and Internals – React

ReactJS Tutorial for Beginners - Part 18 - Basics of Form Handling

6 Reasons Why ReactJS is Dominating Frontend Development

React.js Basics – The DOM, Components, and Declarative Views Explained

React Native Beginners Tutorial—A Cold Dive

React.js Basics – The DOM, Components, and Declarative Views Explained

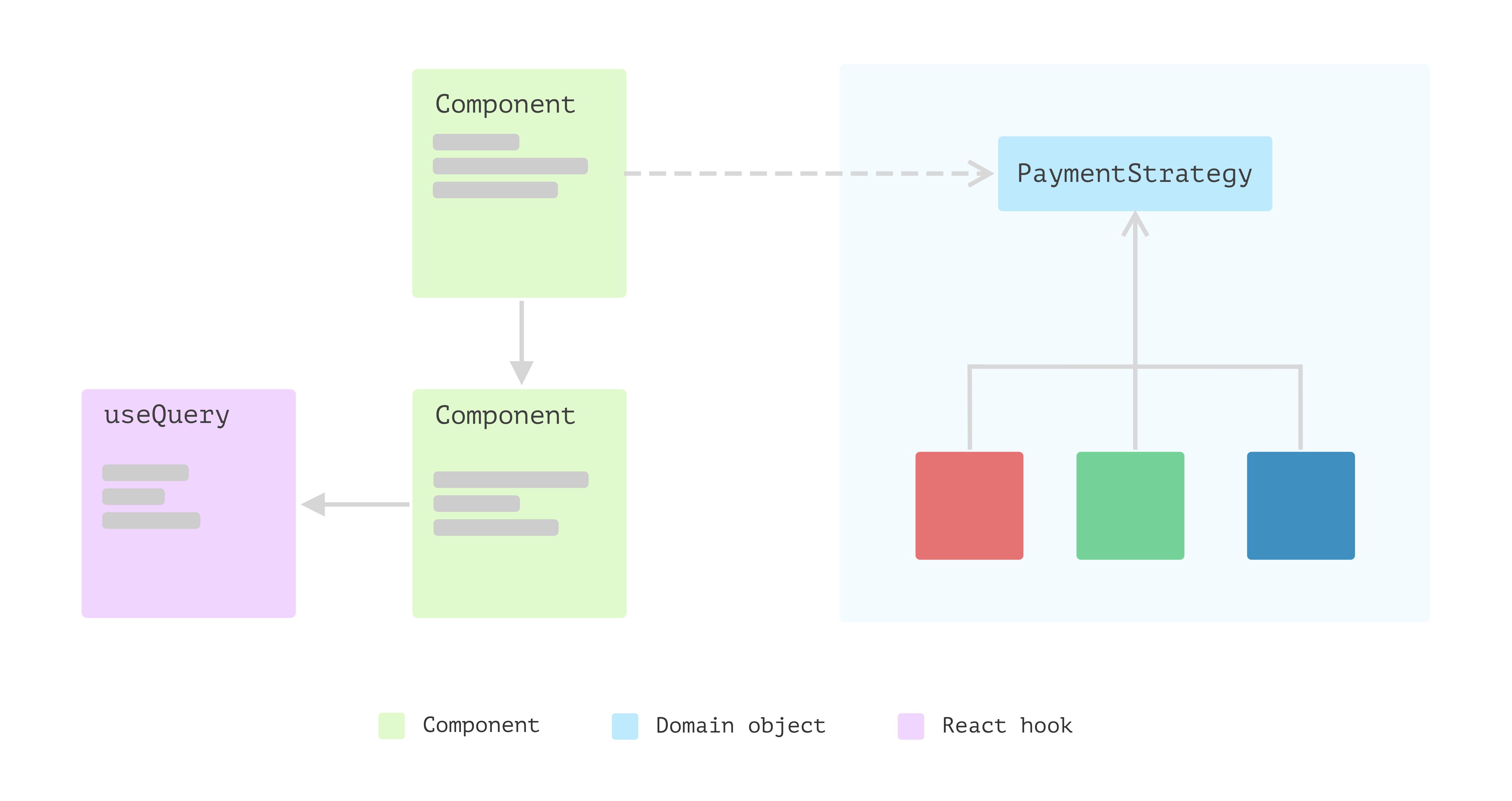
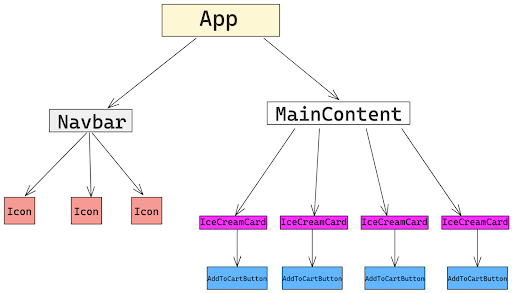
Modularizing React Applications with Established UI Patterns

React.js Basics – The DOM, Components, and Declarative Views Explained

React.js Basics – The DOM, Components, and Declarative Views Explained

Responsive Column Layout using React and Tailwind - GeeksforGeeks

Lab 03 - Introduction to React [CS Open CourseWare]

What Is React? (Definition, Uses, How-To, Alternatives)

React.js vs node.js
Recomendado para você
-
 Who is the Skibidi Dom Dom Yes Yes Guy? #shorts #memes25 abril 2025
Who is the Skibidi Dom Dom Yes Yes Guy? #shorts #memes25 abril 2025 -
 SKIBIDI BOP DOM DOM YES YES - Imgflip25 abril 2025
SKIBIDI BOP DOM DOM YES YES - Imgflip25 abril 2025 -
Spy: Dom Harvey and Jay-Jay Feeney's holiday foursome - NZ Herald25 abril 2025
-
Is Yasin Cengiz (Tummy Dancer) dead? TikTok rumor debunked? - Quora25 abril 2025
-
 Browse Incredibox Comics - Comic Studio25 abril 2025
Browse Incredibox Comics - Comic Studio25 abril 2025 -
 Assumption of Mary Bulletin Insert25 abril 2025
Assumption of Mary Bulletin Insert25 abril 2025 -
 This Modern World - December 23, 2020 - Comics - The Austin Chronicle25 abril 2025
This Modern World - December 23, 2020 - Comics - The Austin Chronicle25 abril 2025 -
 Help I'm on day 5 of a no-touch ban 😭😭 : r/BratLife25 abril 2025
Help I'm on day 5 of a no-touch ban 😭😭 : r/BratLife25 abril 2025 -
 COLOURED BALLS Heavy Metal Kid LP LOBBY LOYDE Just Add Water Records red/gray25 abril 2025
COLOURED BALLS Heavy Metal Kid LP LOBBY LOYDE Just Add Water Records red/gray25 abril 2025 -
 Mastering the Art of Efficient JavaScript DOM Manipulation, by Fernando Doglio25 abril 2025
Mastering the Art of Efficient JavaScript DOM Manipulation, by Fernando Doglio25 abril 2025
você pode gostar
-
 Bored Ape Creator APK Download for Android Free25 abril 2025
Bored Ape Creator APK Download for Android Free25 abril 2025 -
 Prime Video to Bow First Two Episodes of 'The Lord of the25 abril 2025
Prime Video to Bow First Two Episodes of 'The Lord of the25 abril 2025 -
 Stream Unblocked Games WTF, Guide & Games Offered by rock rock25 abril 2025
Stream Unblocked Games WTF, Guide & Games Offered by rock rock25 abril 2025 -
 Broly and Son Goku (Kakarot) Dragon ball Kakumei by Yzamorax on25 abril 2025
Broly and Son Goku (Kakarot) Dragon ball Kakumei by Yzamorax on25 abril 2025 -
 Wonderful World of Music Kids Vinyl 1960s Box Set Choice of 6 - Finland25 abril 2025
Wonderful World of Music Kids Vinyl 1960s Box Set Choice of 6 - Finland25 abril 2025 -
 Como Baixar O Among Us Em Celulares Que Não São Compatíveis25 abril 2025
Como Baixar O Among Us Em Celulares Que Não São Compatíveis25 abril 2025 -
 LEGO Ideas Minifigure - Sonic The Hedgehog with Accessories and Minifigureland Tile (All New for 2022) 21331 : Toys & Games25 abril 2025
LEGO Ideas Minifigure - Sonic The Hedgehog with Accessories and Minifigureland Tile (All New for 2022) 21331 : Toys & Games25 abril 2025 -
 punk guys girls DIY PUNK ROCK music Bumper Sticker25 abril 2025
punk guys girls DIY PUNK ROCK music Bumper Sticker25 abril 2025 -
 All of Us Are Dead: série sul-coreana de zumbis conquista o primeiro lugar na Netflix25 abril 2025
All of Us Are Dead: série sul-coreana de zumbis conquista o primeiro lugar na Netflix25 abril 2025 -
 Junção entre 3 revistas formam ilustração incrível de Kimetsu no Yaiba - Manga Livre RS25 abril 2025
Junção entre 3 revistas formam ilustração incrível de Kimetsu no Yaiba - Manga Livre RS25 abril 2025
/cloudfront-ap-southeast-2.images.arcpublishing.com/nzme/QMUWEHZMUVCYTH4BBJCXLF6A3E.JPG)