Best Practices for Using TypeScript and React
Por um escritor misterioso
Last updated 18 abril 2025

TypeScript and React are excellent in combination. When you sprinkle React’s expressive component model with a little strong typing, you get fewer bugs and an improved developer experience.
React, TypeScript, and TDD - GitNation

CRUD with React & typescript

Create React App With TypeScript - A Complete Guide

React Best Practices & Tips Every React Developer Should Know Pt.2

A guide for React developers familiar - Smashing Magazine
Best Practices and Advanced TypeScript Tips for React Developers - GitNation

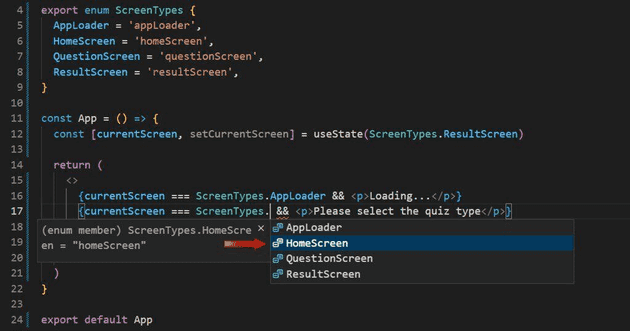
Learn How To Use TypeScript Enum in ReactJS With Example

10 Reasons Why You Should Use TypeScript With React

How to use TypeScript with React: A tutorial with examples - LogRocket Blog
Recomendado para você
-
 Cannot extend class using Typescript - Stack Overflow18 abril 2025
Cannot extend class using Typescript - Stack Overflow18 abril 2025 -
 Extending TypeScript Generics for Additional Type Safety18 abril 2025
Extending TypeScript Generics for Additional Type Safety18 abril 2025 -
 TypeScript Interface Merging And Extending Modules - PQINA18 abril 2025
TypeScript Interface Merging And Extending Modules - PQINA18 abril 2025 -
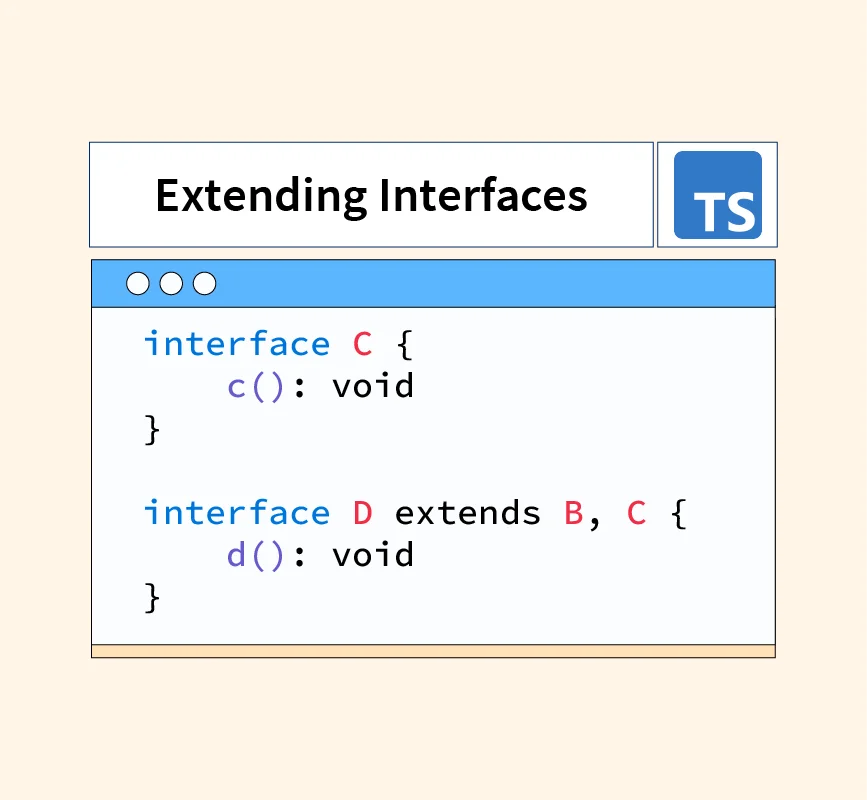
 Extending Interfaces - Scaler Topics18 abril 2025
Extending Interfaces - Scaler Topics18 abril 2025 -
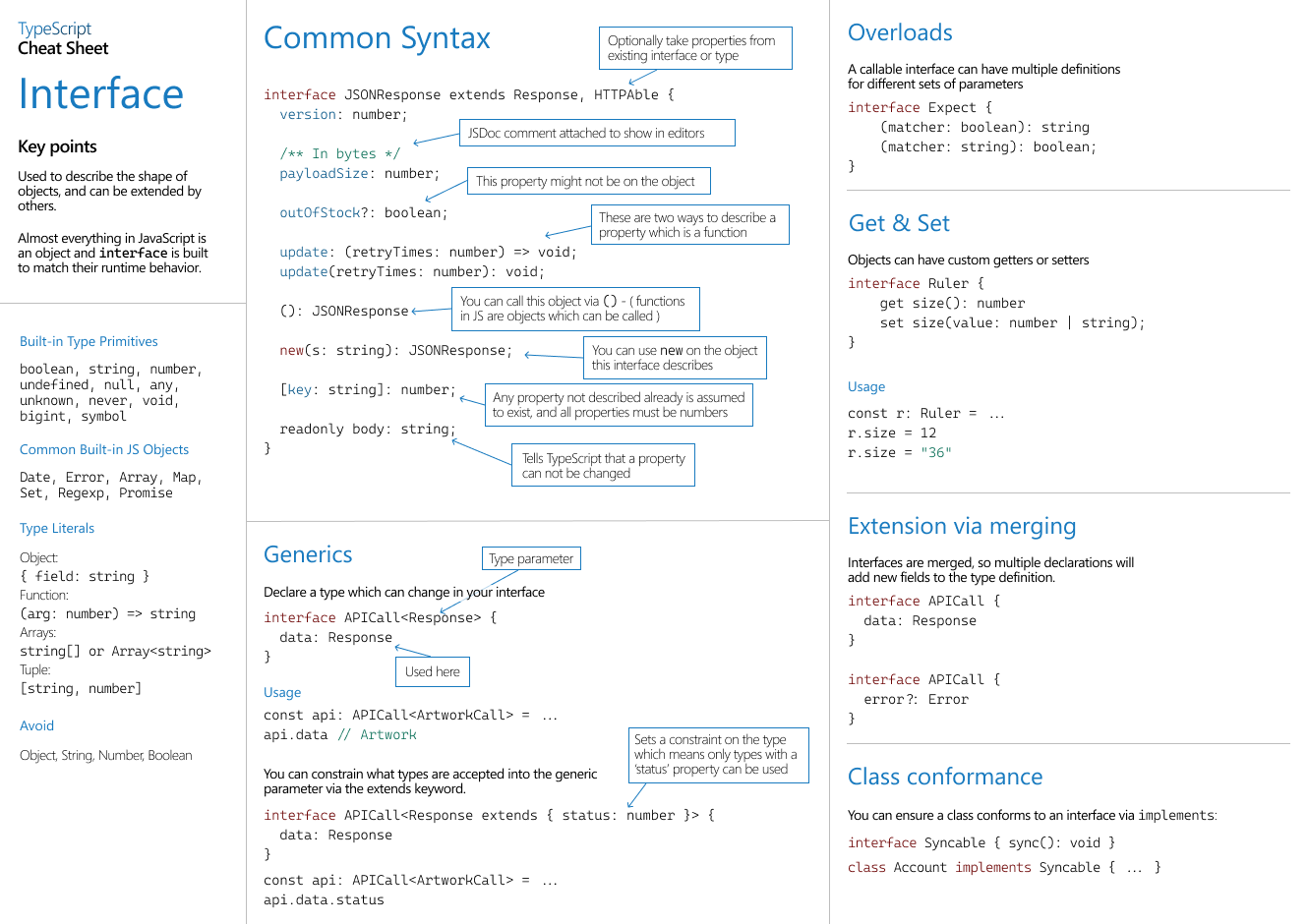
 TypeScript: Cheat Sheets18 abril 2025
TypeScript: Cheat Sheets18 abril 2025 -
 TypeScript Extend Interface Guide to TypeScript Extend Interface18 abril 2025
TypeScript Extend Interface Guide to TypeScript Extend Interface18 abril 2025 -
 Allow T extends enum generic constraint · Issue #30611 · microsoft/ TypeScript · GitHub18 abril 2025
Allow T extends enum generic constraint · Issue #30611 · microsoft/ TypeScript · GitHub18 abril 2025 -
 extension methods - Typescript - How to extend a class in a namespace? - Stack Overflow18 abril 2025
extension methods - Typescript - How to extend a class in a namespace? - Stack Overflow18 abril 2025 -
Suggestion: Interface extend generic type · Issue #2225 · microsoft/ TypeScript · GitHub18 abril 2025
-
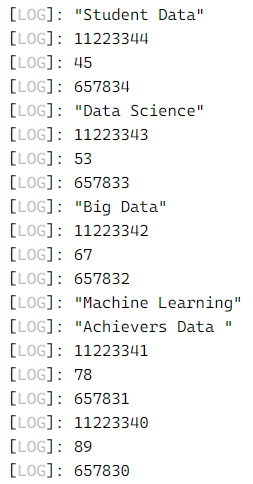
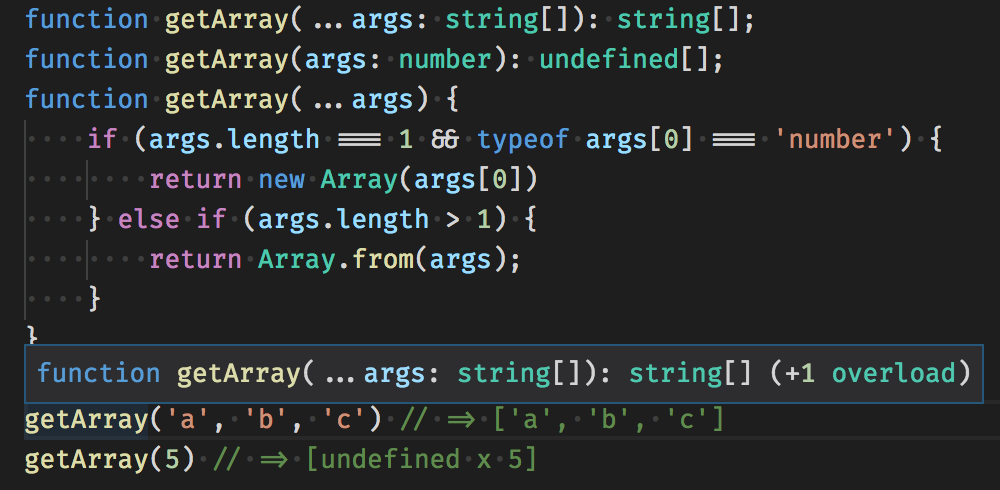
 TypeScript — Generics and overloads18 abril 2025
TypeScript — Generics and overloads18 abril 2025
você pode gostar
-
 Walmart returns to Roblox after its first games were attacked by consumer advocacy groups18 abril 2025
Walmart returns to Roblox after its first games were attacked by consumer advocacy groups18 abril 2025 -
 Moon Stars GIF - Moon Stars - Discover & Share GIFs18 abril 2025
Moon Stars GIF - Moon Stars - Discover & Share GIFs18 abril 2025 -
 Naruto Classico - Página 22 – Quiz e Testes de Personalidade18 abril 2025
Naruto Classico - Página 22 – Quiz e Testes de Personalidade18 abril 2025 -
 Abstract Nature Art 4K wallpaper Night landscape, 4k wallpapers18 abril 2025
Abstract Nature Art 4K wallpaper Night landscape, 4k wallpapers18 abril 2025 -
 God's Power Is Amazing! What You Should Know18 abril 2025
God's Power Is Amazing! What You Should Know18 abril 2025 -
Day after Thanksgiving, JD Court Events18 abril 2025
-
 PopCakez on X: Let's see if @MikeSalcedo_ repost this by the way here's my drawing of 3 from Number Lore #alphabetlore #alphabetfriends #numberlore / X18 abril 2025
PopCakez on X: Let's see if @MikeSalcedo_ repost this by the way here's my drawing of 3 from Number Lore #alphabetlore #alphabetfriends #numberlore / X18 abril 2025 -
 Stream Toji Fushiguro: Assassino de Xamãs by Duelista18 abril 2025
Stream Toji Fushiguro: Assassino de Xamãs by Duelista18 abril 2025 -
 SFC SFC Super Bomberman 1 Super Famicom SNES Nintendo Cartridge18 abril 2025
SFC SFC Super Bomberman 1 Super Famicom SNES Nintendo Cartridge18 abril 2025 -
 055 Loadingscreen image - SCP CB Extra Room Edition mod for SCP - Containment Breach - ModDB18 abril 2025
055 Loadingscreen image - SCP CB Extra Room Edition mod for SCP - Containment Breach - ModDB18 abril 2025