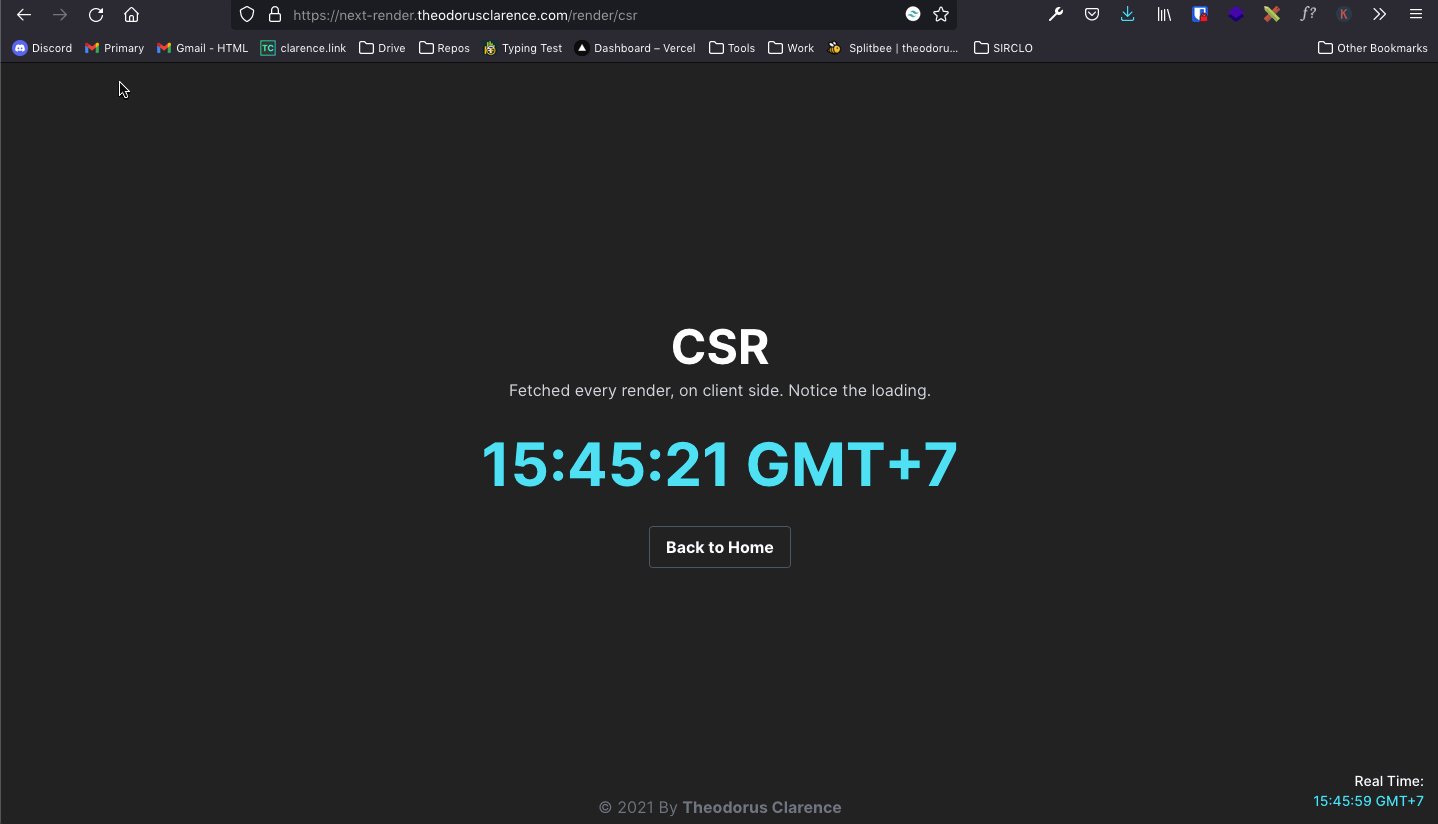
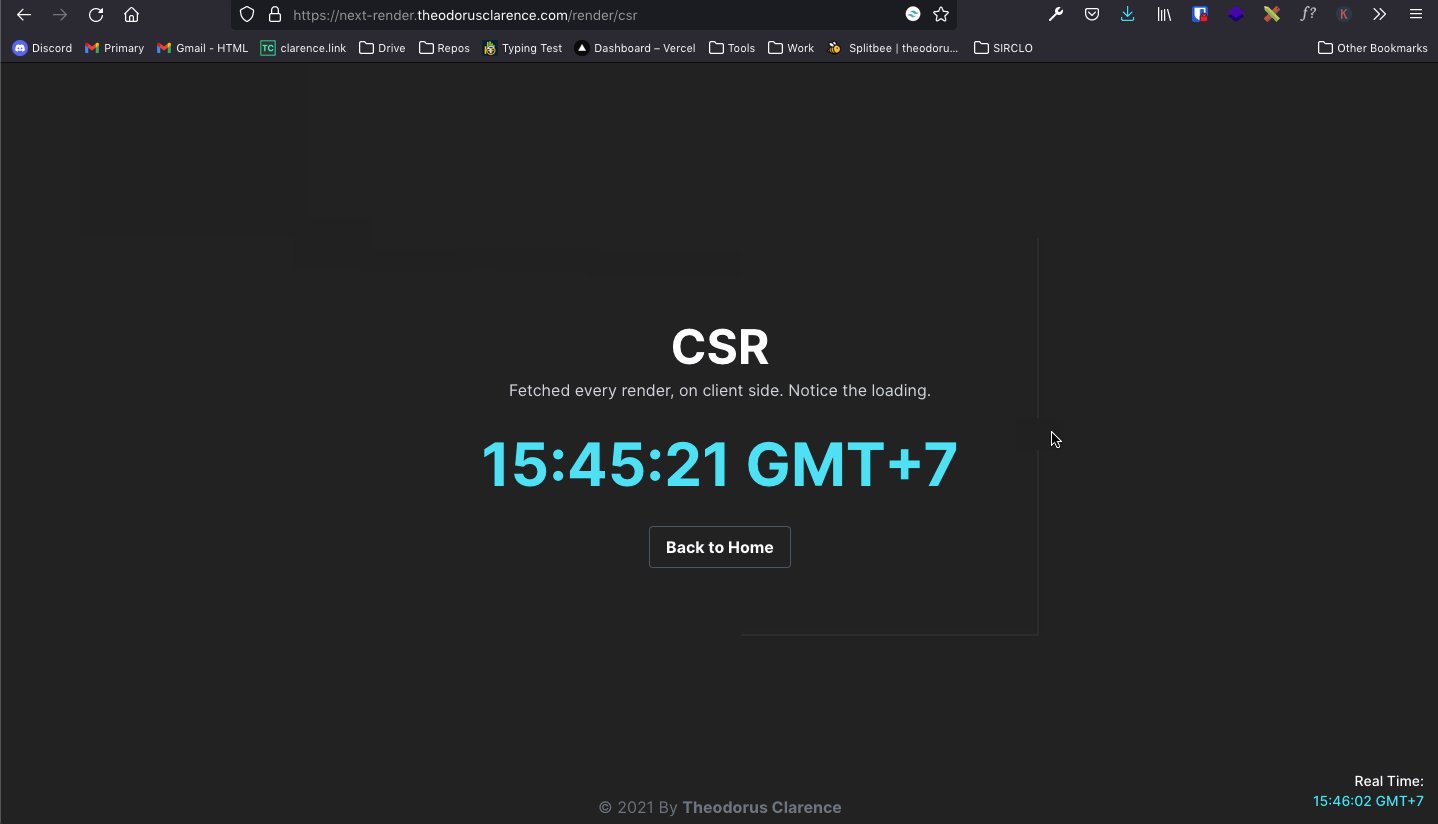
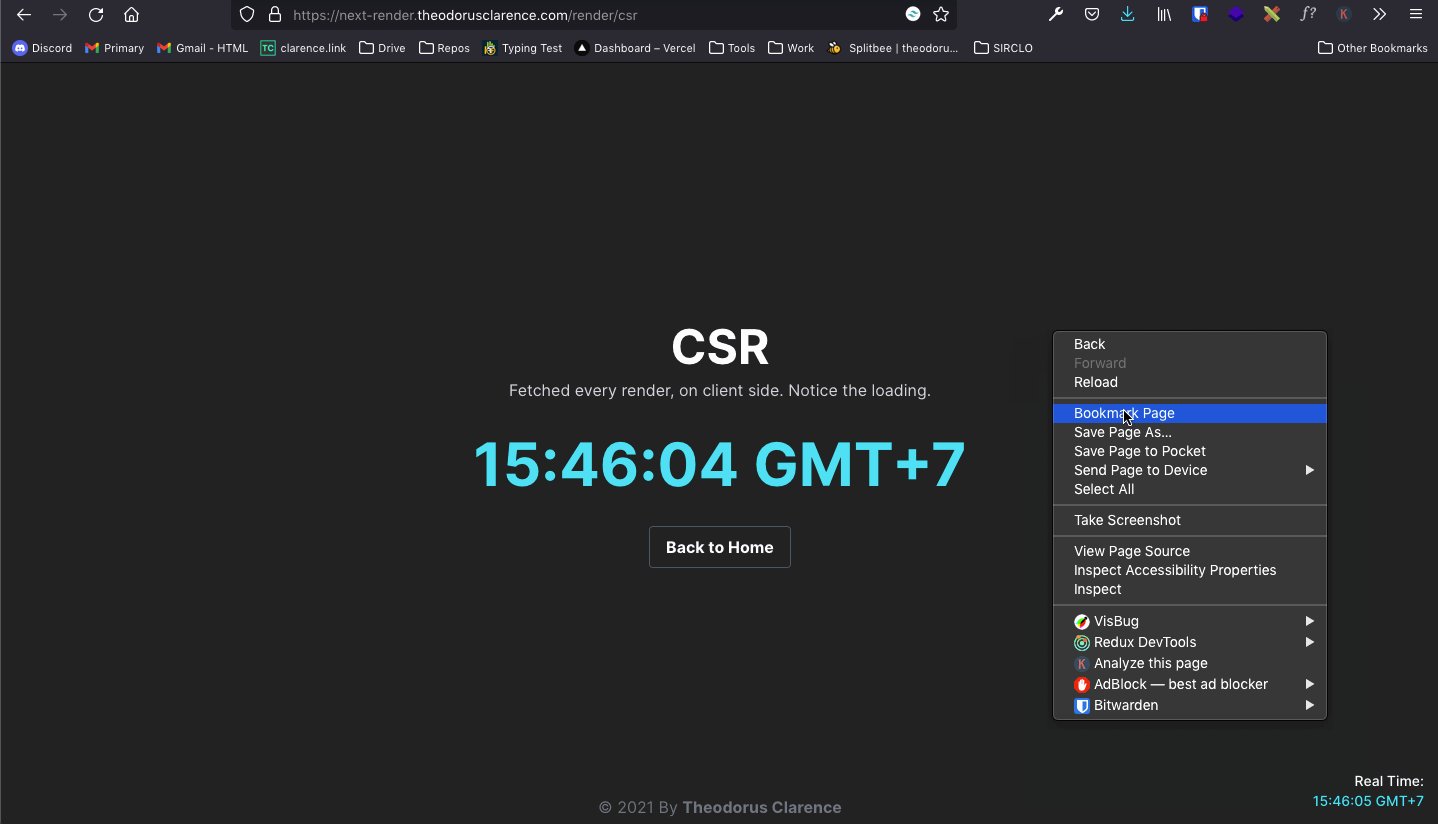
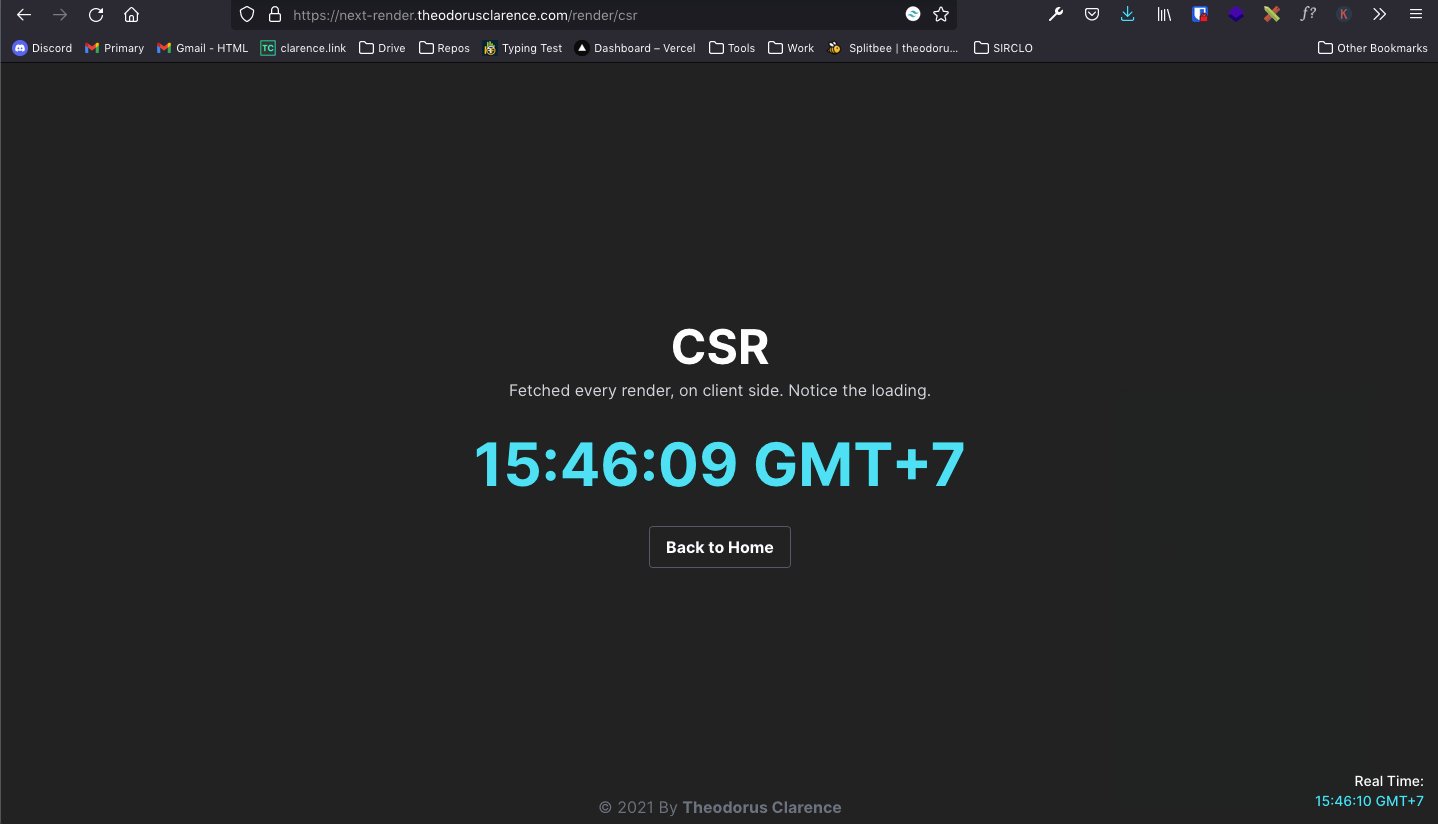
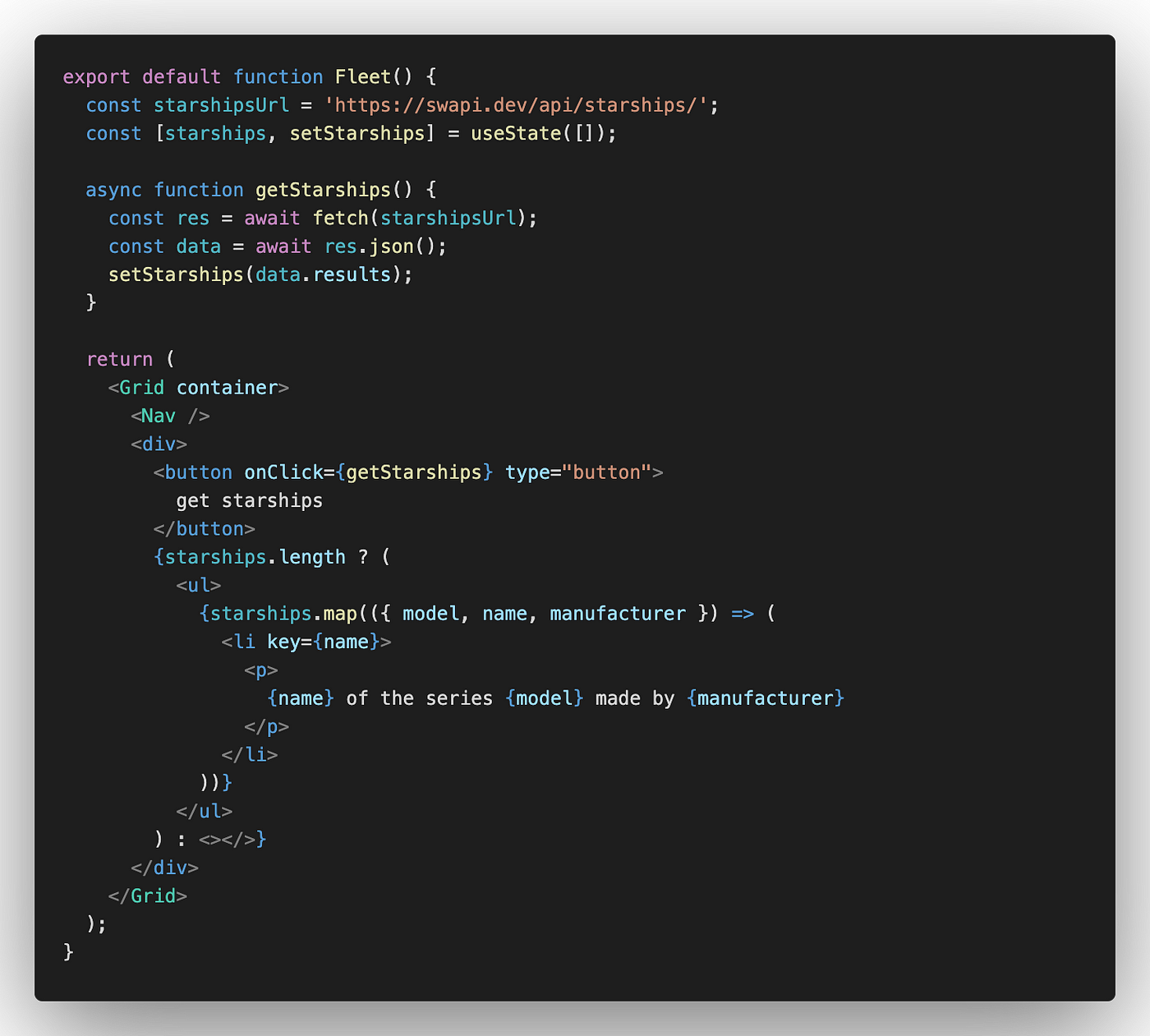
How to Create a Loading Screen for Client-side Fetching in NextJs
Por um escritor misterioso
Last updated 14 abril 2025


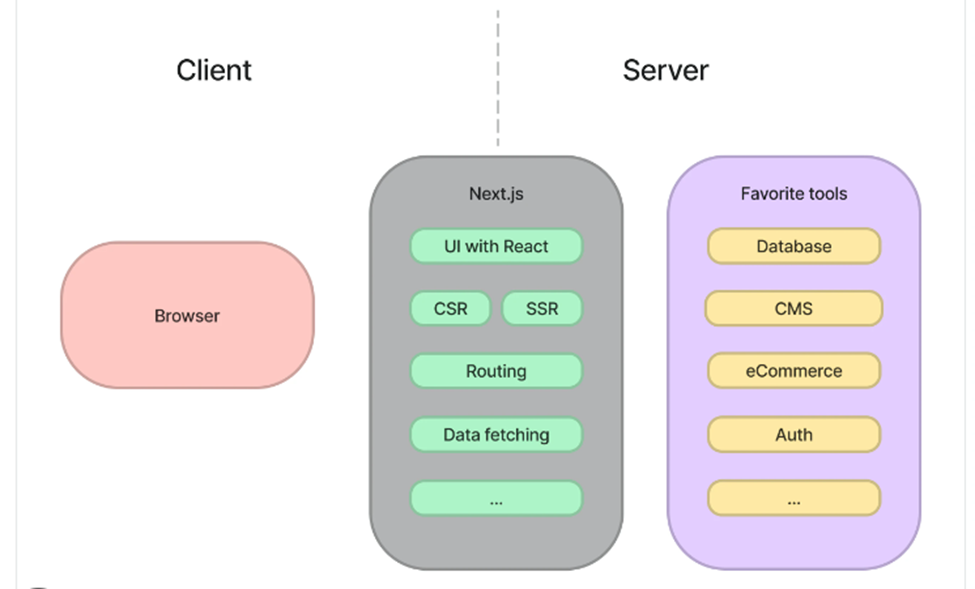
Understanding Next.js Data Fetching (CSR, SSR, SSG, ISR)

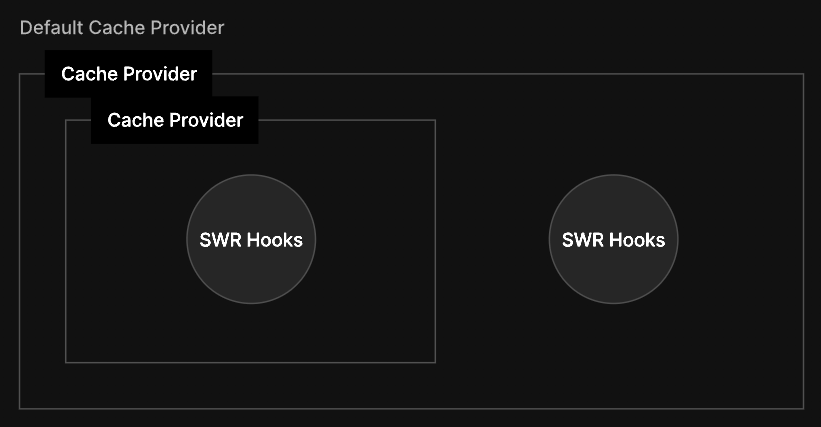
Efficient Client-Side Data Fetching in Next.js with useSWR

Getting Started With React Server Side Rendering Using Next.js, by Adam Galtrey

How to create a Preloader in Next.js - DEV Community

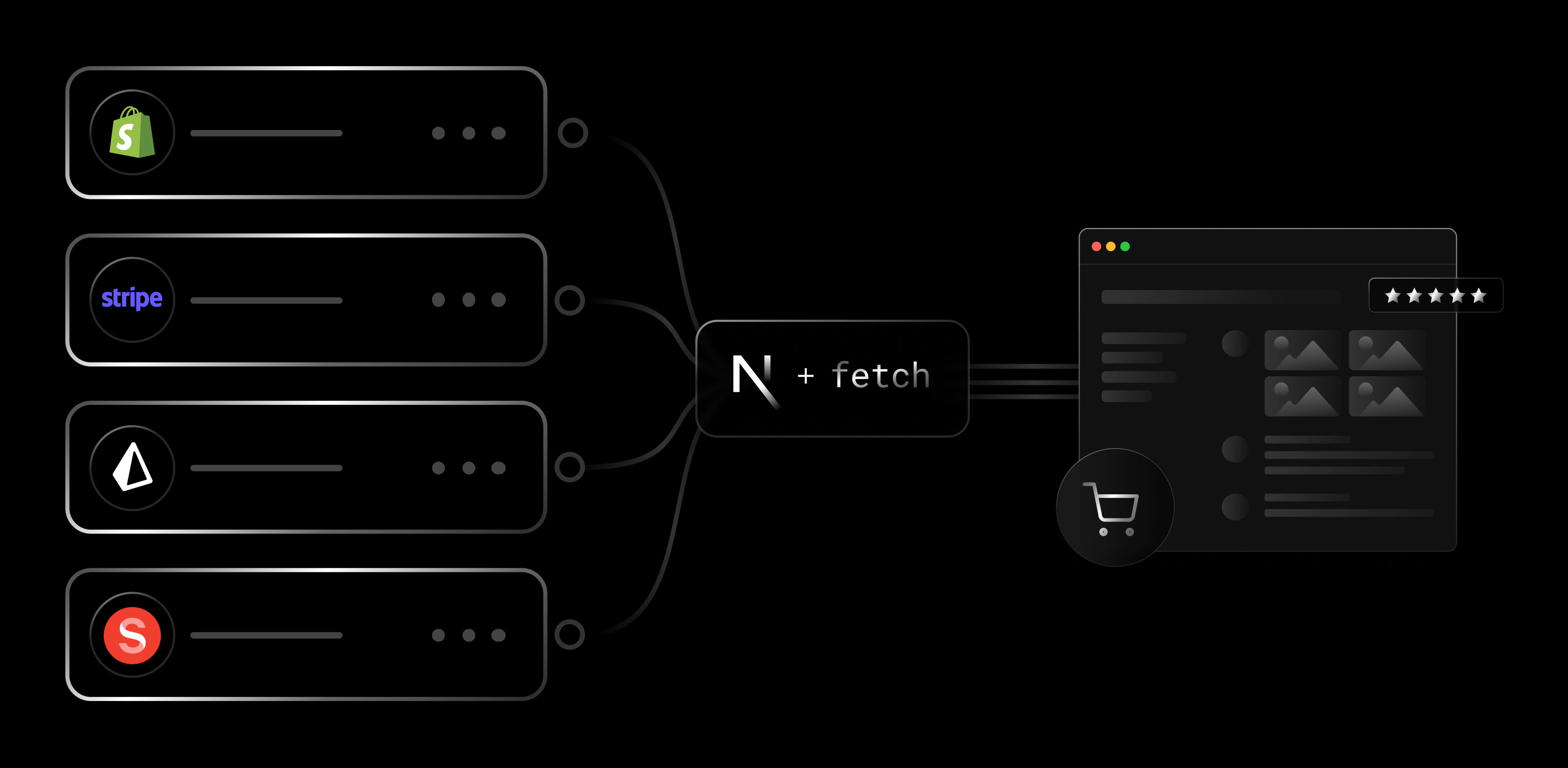
Less code, better UX: Fetching data faster with the Next.js 13 App Router – Vercel

Common Errors in Next.js and How to Resolve Them

Data fetching in React and Next.js with useSWR to impress your friends at parties, by Artem Streltsov
Defer getServerSideProps on client-side navigation · vercel next.js · Discussion #32243 · GitHub

How to Build a Blog with the Ghost API and Next.js

Next.js Pre-rendering and Data Fetching Methods - Pagepro

Loading UI with Next.js 13 and React Suspense

NextJS Server Side Rendering Framework Guideline
Recomendado para você
-
 Loading Loader Sticker - Loading Loader Animation - Discover14 abril 2025
Loading Loader Sticker - Loading Loader Animation - Discover14 abril 2025 -
 Loading Gif by zegerdon on DeviantArt14 abril 2025
Loading Gif by zegerdon on DeviantArt14 abril 2025 -
 Dribbble - Loading-Animation.gif by Rakibuzzaman14 abril 2025
Dribbble - Loading-Animation.gif by Rakibuzzaman14 abril 2025 -
 Pinky Pig - Build GIF, SVG, APNG and CSS Ajax Preloaders with14 abril 2025
Pinky Pig - Build GIF, SVG, APNG and CSS Ajax Preloaders with14 abril 2025 -
 13,415 Loading Dots Lottie Animations - Free in JSON, LOTTIE, GIF14 abril 2025
13,415 Loading Dots Lottie Animations - Free in JSON, LOTTIE, GIF14 abril 2025 -
 Move, loading, animated, gif icon - Download on Iconfinder14 abril 2025
Move, loading, animated, gif icon - Download on Iconfinder14 abril 2025 -
 Loading Gif Icons - Free SVG & PNG Loading Gif Images - Noun Project14 abril 2025
Loading Gif Icons - Free SVG & PNG Loading Gif Images - Noun Project14 abril 2025 -
 Loading Gif 800x600 by Patrick Grady for Centro on Dribbble14 abril 2025
Loading Gif 800x600 by Patrick Grady for Centro on Dribbble14 abril 2025 -
 Loading Vector Icon Isolated On Transparent Background, Loading Transparency Logo Concept Royalty Free SVG, Cliparts, Vectors, and Stock Illustration. Image 112281160.14 abril 2025
Loading Vector Icon Isolated On Transparent Background, Loading Transparency Logo Concept Royalty Free SVG, Cliparts, Vectors, and Stock Illustration. Image 112281160.14 abril 2025 -
 Loading, gear, animated, gif icon - Download on Iconfinder14 abril 2025
Loading, gear, animated, gif icon - Download on Iconfinder14 abril 2025
você pode gostar
-
 Livros: A Ilha do Tesouro - Clássico infantojuvenil de R. L. Stevenson14 abril 2025
Livros: A Ilha do Tesouro - Clássico infantojuvenil de R. L. Stevenson14 abril 2025 -
 Large door (Castle Wars) - OSRS Wiki14 abril 2025
Large door (Castle Wars) - OSRS Wiki14 abril 2025 -
 REBORN!! Blue Lock Episode 5 REACTION14 abril 2025
REBORN!! Blue Lock Episode 5 REACTION14 abril 2025 -
 How to Stream Spotify From Your Xbox, PlayStation, or Discord — Spotify14 abril 2025
How to Stream Spotify From Your Xbox, PlayStation, or Discord — Spotify14 abril 2025 -
/i.s3.glbimg.com/v1/AUTH_08fbf48bc0524877943fe86e43087e7a/internal_photos/bs/2023/U/d/oHmyR5QlO0T0RY1EIH2w/fluminense-flamengo-globoplay-pc-2-.jpg) Fluminense x Flamengo: veja onde assistir ao jogo da Copa do Brasil14 abril 2025
Fluminense x Flamengo: veja onde assistir ao jogo da Copa do Brasil14 abril 2025 -
 1º Super- Passeio Motos e Trilhas - Agenda Off Road14 abril 2025
1º Super- Passeio Motos e Trilhas - Agenda Off Road14 abril 2025 -
 Florescimento Ψ14 abril 2025
Florescimento Ψ14 abril 2025 -
ISKCON Brasil - HARE KRISHNA, O FILME - DISPONÍVEL NA PRIME A partir de amanhã, quinta-feira, o filme HARE KRISHNA estará disponível no Prime em toda a América Latina, incluindo14 abril 2025
-
 O MELHOR PLAYER DE MÚSICA PRA PC! AIMP PLAYER14 abril 2025
O MELHOR PLAYER DE MÚSICA PRA PC! AIMP PLAYER14 abril 2025 -
 Pokemon x y z Pokémon Amino14 abril 2025
Pokemon x y z Pokémon Amino14 abril 2025
