Perfectly Recreating Flappy Bird in HTML5 - Showcase - PlayCanvas
Por um escritor misterioso
Last updated 24 abril 2025

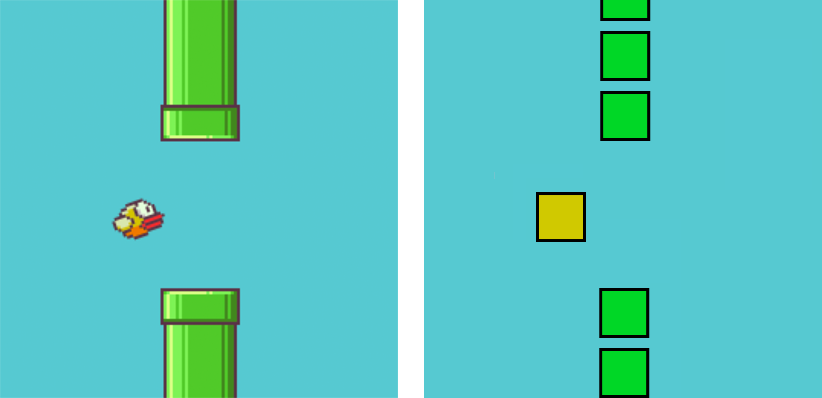
Flappy Bird is now over six years old! Doesn’t time fly? (Sorry, I couldn’t resist!) 😆 When Flappy Bird first arrived on the scene, I recreated it in PlayCanvas (see original post). PLAY NOW Since then, it’s been played nearly 3 million times. So I thought I’d blog about how a game like this is made. Flappy Bird is built on a simple spritesheet: When I built it originally, PlayCanvas didn’t have any integrated tools to make 2D game creation easy. The only thing available was the

Flap Bird Hd Get File - Colaboratory

JavaScript Flappy Bird with Particles & Sprites

Create Flappy Bird clone in Javascript HTML CSS

How to make a Flappy Bird in HTML5 with JawJS

Making Flappy Bird in Javascript

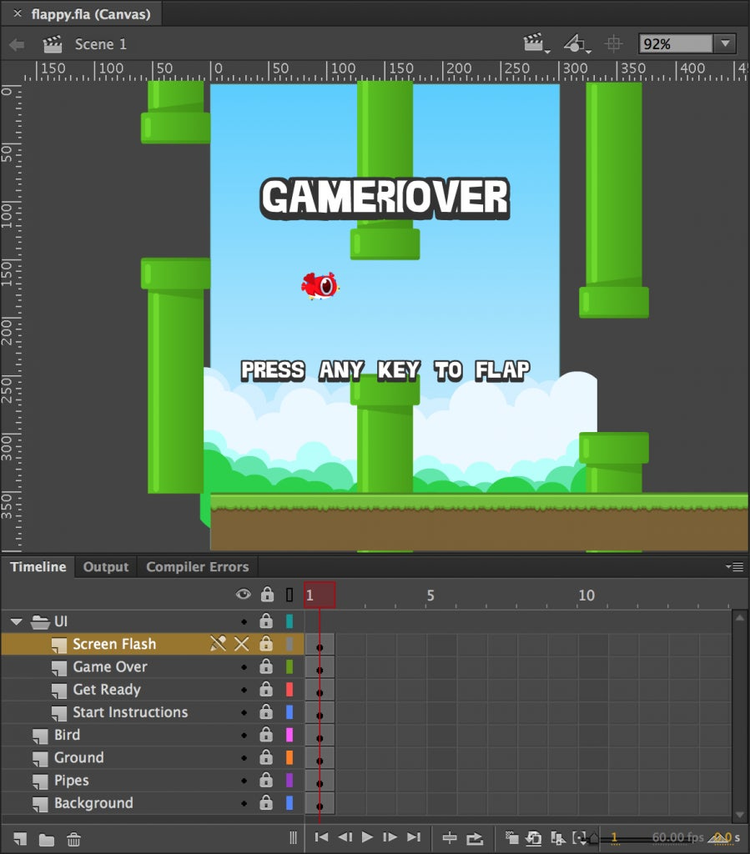
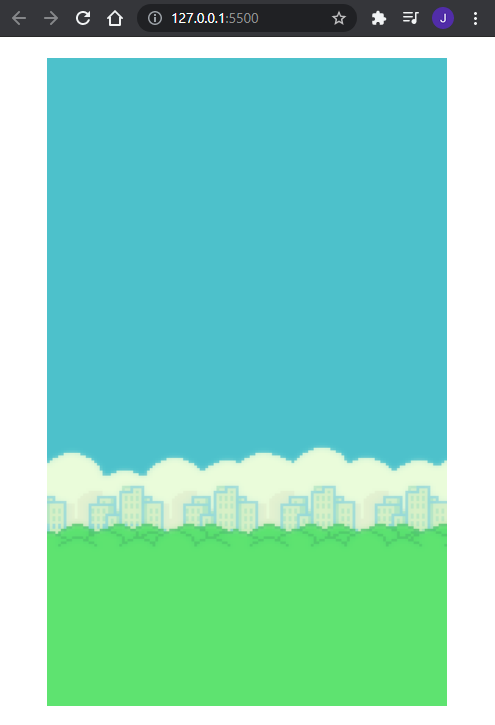
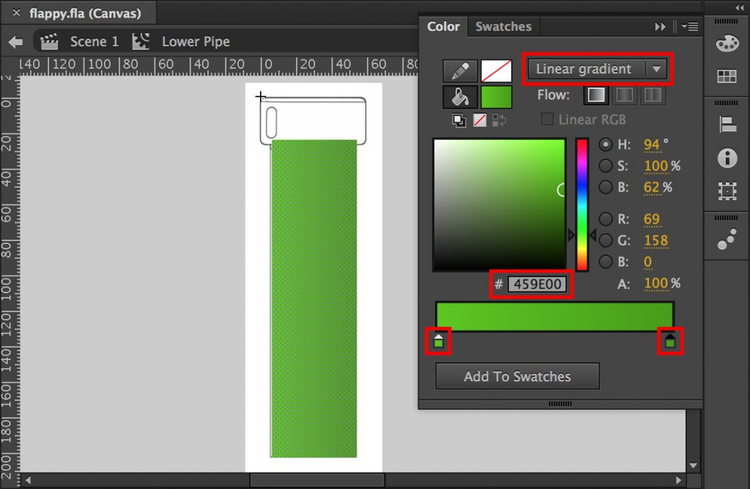
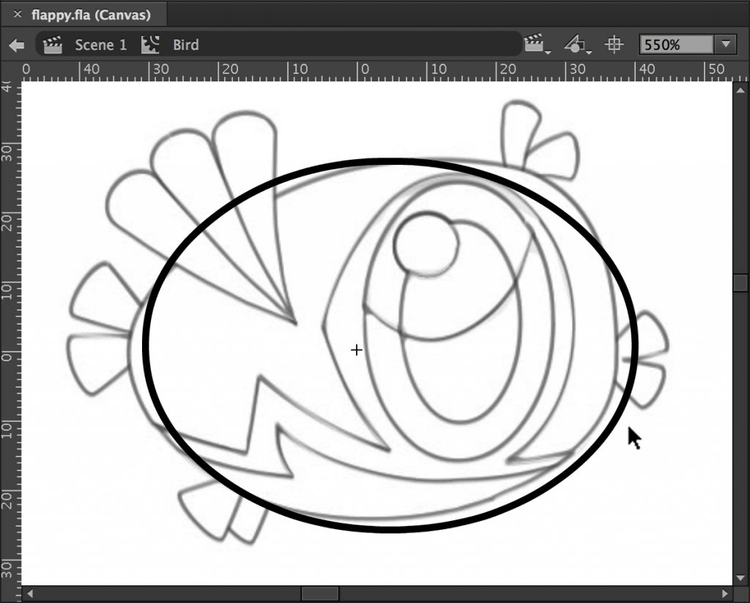
Part 2: Building a HTML5 Flappy Bird Clone with Adobe Animate CC

How to Make a Web-based Flappy Bird Clone with p5.js, Part 1, by Jimmy Lam

Part 1: Building a HTML5 Flappy Bird Game Clone with Adobe Animate CC

Flappy Bird game

How To Make A Flappy Bird In HTML5 - GameDev Academy

Part 2: Building a HTML5 Flappy Bird Clone with Adobe Animate CC
Recomendado para você
-
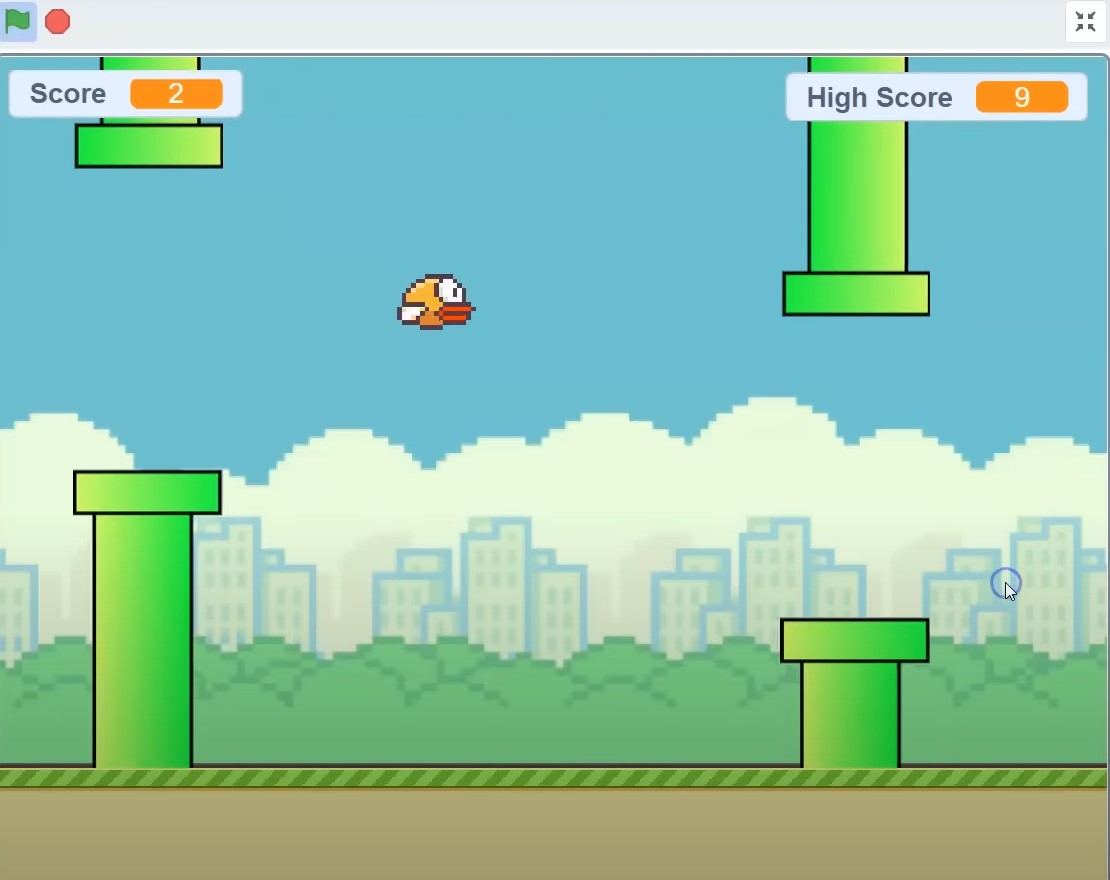
 How to Create a Detailed Flappy Bird Game in Scratch - Techclass4kids24 abril 2025
How to Create a Detailed Flappy Bird Game in Scratch - Techclass4kids24 abril 2025 -
 FLAPPY BIRD 2 free online game on24 abril 2025
FLAPPY BIRD 2 free online game on24 abril 2025 -
 Flappy Bird 224 abril 2025
Flappy Bird 224 abril 2025 -
 Flappy Bird 2 1 Project by Deep Brochure24 abril 2025
Flappy Bird 2 1 Project by Deep Brochure24 abril 2025 -
Flappy Bird Chrome24 abril 2025
-
 Flappy Bird 2 1 Project by Mango Crustacean24 abril 2025
Flappy Bird 2 1 Project by Mango Crustacean24 abril 2025 -
 My current record on Flappy Bird 2 by Mr123Spiky on DeviantArt24 abril 2025
My current record on Flappy Bird 2 by Mr123Spiky on DeviantArt24 abril 2025 -
 Flappy Meme 2 on the App Store24 abril 2025
Flappy Meme 2 on the App Store24 abril 2025 -
 Fly Bird 2 Flappy wings::Appstore for Android24 abril 2025
Fly Bird 2 Flappy wings::Appstore for Android24 abril 2025 -
 The flap over Flappy Bird - The New York Times24 abril 2025
The flap over Flappy Bird - The New York Times24 abril 2025
você pode gostar
-
 SARADA é Filha da SAKURA ou KARIN ?🤰😱24 abril 2025
SARADA é Filha da SAKURA ou KARIN ?🤰😱24 abril 2025 -
 Stick Fight The Game PC Full Version Free Download24 abril 2025
Stick Fight The Game PC Full Version Free Download24 abril 2025 -
 Vinland Saga - tome 27 - Collector, Makoto Yukimura24 abril 2025
Vinland Saga - tome 27 - Collector, Makoto Yukimura24 abril 2025 -
 G1 - Novo game do Batman terá vilão inédito, o Arkham Knight - notícias em Games24 abril 2025
G1 - Novo game do Batman terá vilão inédito, o Arkham Knight - notícias em Games24 abril 2025 -
 PIRIQUITA COM MAU CHEIRO, como se livrar dos odores da ppk24 abril 2025
PIRIQUITA COM MAU CHEIRO, como se livrar dos odores da ppk24 abril 2025 -
 Bluray Chainsaw Man Dublado Legendado24 abril 2025
Bluray Chainsaw Man Dublado Legendado24 abril 2025 -
 Tuesdays with Morrie24 abril 2025
Tuesdays with Morrie24 abril 2025 -
 Comprar Cartão Playstation Plus 3 Meses PSN USA24 abril 2025
Comprar Cartão Playstation Plus 3 Meses PSN USA24 abril 2025 -
 Assistir Kimetsu no Yaiba (Demon Slayer) - Episódio 011 Online em HD - AnimesROLL24 abril 2025
Assistir Kimetsu no Yaiba (Demon Slayer) - Episódio 011 Online em HD - AnimesROLL24 abril 2025 -
 Todo dia um personagem de anime com man face Dia 16: Ryuko24 abril 2025
Todo dia um personagem de anime com man face Dia 16: Ryuko24 abril 2025