GitHub - nt1m/stylish-devtool: Firefox DevTools tab to manage your stylish userstyles.
Por um escritor misterioso
Last updated 18 abril 2025
Firefox DevTools tab to manage your stylish userstyles. - GitHub - nt1m/stylish-devtool: Firefox DevTools tab to manage your stylish userstyles.

Hide Native Tabs with Tree Style Tabs for Firefox · GitHub
userchrome-styles · GitHub Topics · GitHub
stylish · GitHub Topics · GitHub

How to Hack & Personalize Your Firefox Developer Tools Theme
Styles not being applied immediately on some pages. · Issue #326
GitHub - dotiful/firefox-scripts: Custom tweaks and preferences
GitHub - stylish-userstyles/userstyles: An online repository of
Firefox DevTools · GitHub

Firefox] No VueJS tab in developer tools · Issue #366 · vuejs
React tab doesn't show up in Firefox dev tools · Issue #434

How to Hack & Personalize Your Firefox Developer Tools Theme
Recomendado para você
-
 Firefox Themes & Skins18 abril 2025
Firefox Themes & Skins18 abril 2025 -
 Is it safe to install themes from userstyles.org : r/firefox18 abril 2025
Is it safe to install themes from userstyles.org : r/firefox18 abril 2025 -
 Charming Firefox theme (tabs on bottom) by maxxdogg on DeviantArt18 abril 2025
Charming Firefox theme (tabs on bottom) by maxxdogg on DeviantArt18 abril 2025 -
 Stylish' browser extension found stealing users' internet browsing history18 abril 2025
Stylish' browser extension found stealing users' internet browsing history18 abril 2025 -
 Best Firefox Addons For Better Browsing (2015)18 abril 2025
Best Firefox Addons For Better Browsing (2015)18 abril 2025 -
 Another Dimension18 abril 2025
Another Dimension18 abril 2025 -
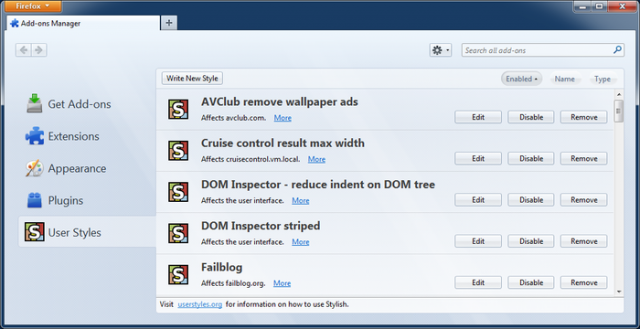
 Collection of Useful Stylish Scripts to Customize Mozilla Firefox UI – AskVG18 abril 2025
Collection of Useful Stylish Scripts to Customize Mozilla Firefox UI – AskVG18 abril 2025 -
 Firefox – View from the Potting Shed18 abril 2025
Firefox – View from the Potting Shed18 abril 2025 -
 How To Make Mozilla Firefox Look Like Microsoft Edge18 abril 2025
How To Make Mozilla Firefox Look Like Microsoft Edge18 abril 2025 -
 Globex updates custom Gmail theme for Firefox18 abril 2025
Globex updates custom Gmail theme for Firefox18 abril 2025
você pode gostar
-
 Quem você seria das meninas de carrossel18 abril 2025
Quem você seria das meninas de carrossel18 abril 2025 -
 Pocket Edition v0.8.1 alpha – Minecraft Wiki18 abril 2025
Pocket Edition v0.8.1 alpha – Minecraft Wiki18 abril 2025 -
 Crossword Brain 2: Caça Palavras cruzadas em portugues ~ Word de a18 abril 2025
Crossword Brain 2: Caça Palavras cruzadas em portugues ~ Word de a18 abril 2025 -
 Ban Mido MBTI Personality Type: INTJ or INTP?18 abril 2025
Ban Mido MBTI Personality Type: INTJ or INTP?18 abril 2025 -
 How To Make a ROBLOX GFX Profile Picture! (Roblox)18 abril 2025
How To Make a ROBLOX GFX Profile Picture! (Roblox)18 abril 2025 -
 Madden NFL 23 Championship Series - Power Rankings - Electronic18 abril 2025
Madden NFL 23 Championship Series - Power Rankings - Electronic18 abril 2025 -
 Reserva Parque Clube - Águas Claras - DF18 abril 2025
Reserva Parque Clube - Águas Claras - DF18 abril 2025 -
 Assistir NieR Automata Ver1.1a Online completo18 abril 2025
Assistir NieR Automata Ver1.1a Online completo18 abril 2025 -
![Anim. Editor] Re-support Importing By ID - Studio Features](https://devforum-uploads.s3.dualstack.us-east-2.amazonaws.com/uploads/original/4X/5/3/0/53059afaa6b3020e5348a6e90389664710c46395.png) Anim. Editor] Re-support Importing By ID - Studio Features18 abril 2025
Anim. Editor] Re-support Importing By ID - Studio Features18 abril 2025 -
 Nova série do universo de The Witcher vai se passar 1,2 mil anos18 abril 2025
Nova série do universo de The Witcher vai se passar 1,2 mil anos18 abril 2025