How to split/divide image in parts in Flutter - Stack Overflow
Por um escritor misterioso
Last updated 16 abril 2025

How to split an image into equal-sized parts? Just taking an image from asset and splitting it into equal parts in a grid-like manner, so that each image part can be used as a separate image.
Some

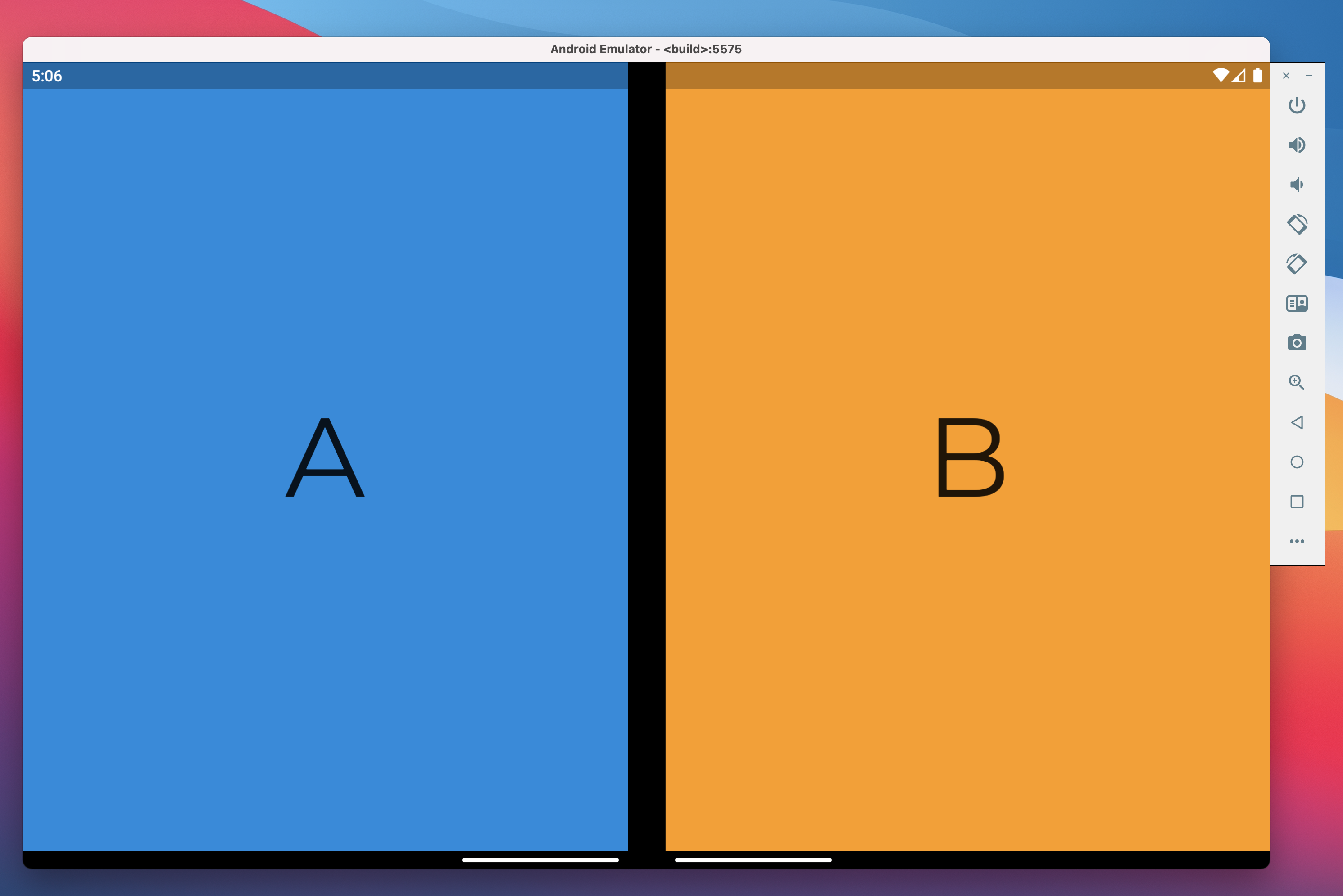
dart - How can I split my Screen in two parts which can be

TwoPane Flutter Widget - Dual-screen

android - divide screen into two equal parts in flutter - Stack
.png)
Product Discovery and Delivery Insights by Nomtek

Row class - widgets library - Dart API

Automatic Moderator for StackOverflow Questions

Guide to Implementing BLoC Architecture in Flutter

Product Discovery and Delivery Insights by Nomtek

mesh - Adding cloth physics to vertex group - Blender Stack Exchange

Vandana Arora, Author at OnGraph: Top Enterprise Web & Mobile App

First steps with Flutter - Part 2: Building layouts

MeasureIT Scanning Platform Troubleshooting Procedures Manual

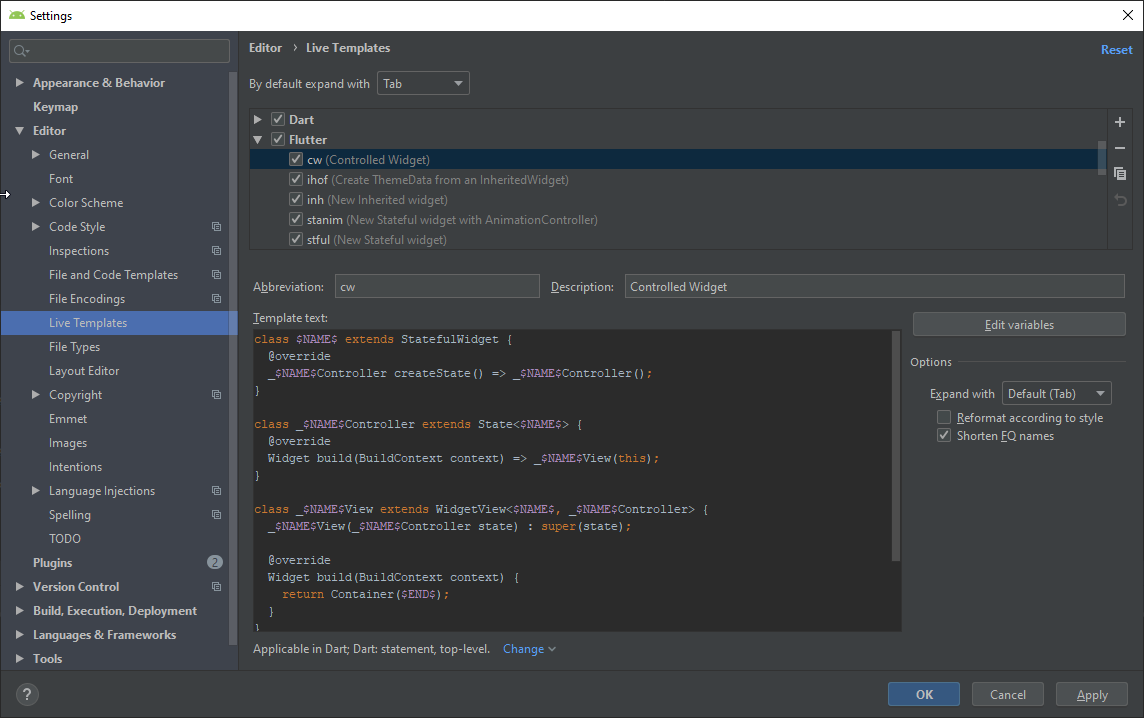
Flutter: WidgetView - A Simple Separation of Layout and Logic

Visual Studio Code September 2021

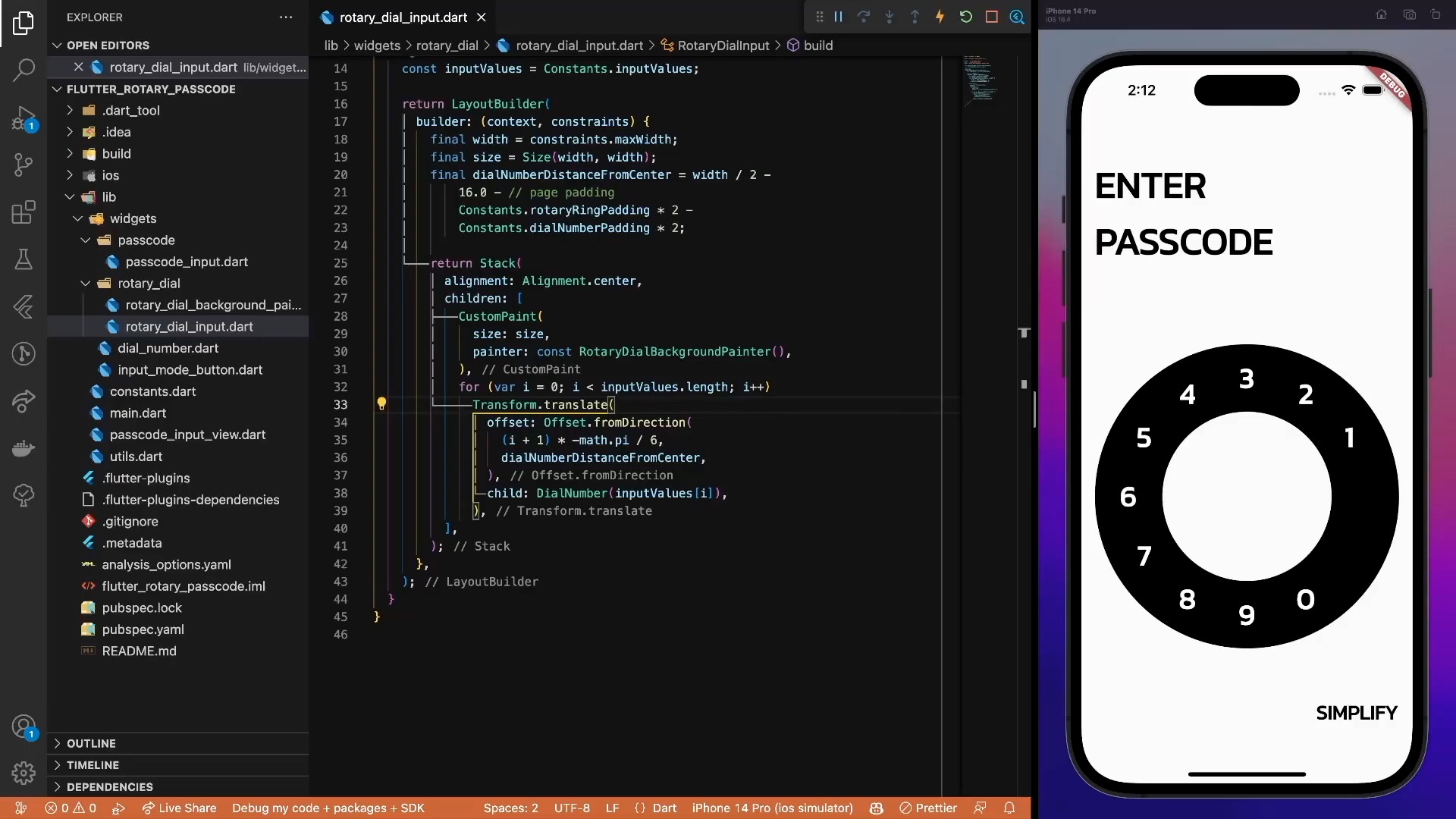
Flutter UI challenge: rotary passcode (static design)
Recomendado para você
-
 Split – Movie Review – Caffeinated Pete16 abril 2025
Split – Movie Review – Caffeinated Pete16 abril 2025 -
:format(jpeg)/cdn.vox-cdn.com/uploads/chorus_image/image/52849863/splitmcavoy.0.jpg) Split spoilers: the movie's unexpected final scene, explained - Vox16 abril 2025
Split spoilers: the movie's unexpected final scene, explained - Vox16 abril 2025 -
Why Your Hair Splits At The Ends — Professional Hair Testing Services - Hair Clinics, Trichologists & Private Clients16 abril 2025
-
 All-American Banana Split Recipe: How to Make It16 abril 2025
All-American Banana Split Recipe: How to Make It16 abril 2025 -
 Split (2017) - Movie Reviews, Cast & Release Date in eramalloor- BookMyShow16 abril 2025
Split (2017) - Movie Reviews, Cast & Release Date in eramalloor- BookMyShow16 abril 2025 -
 EG4 Hybrid Solar Mini-Split Air Conditioner Heat Pump AC/DC, 12000 BTU, SEER2 2216 abril 2025
EG4 Hybrid Solar Mini-Split Air Conditioner Heat Pump AC/DC, 12000 BTU, SEER2 2216 abril 2025 -
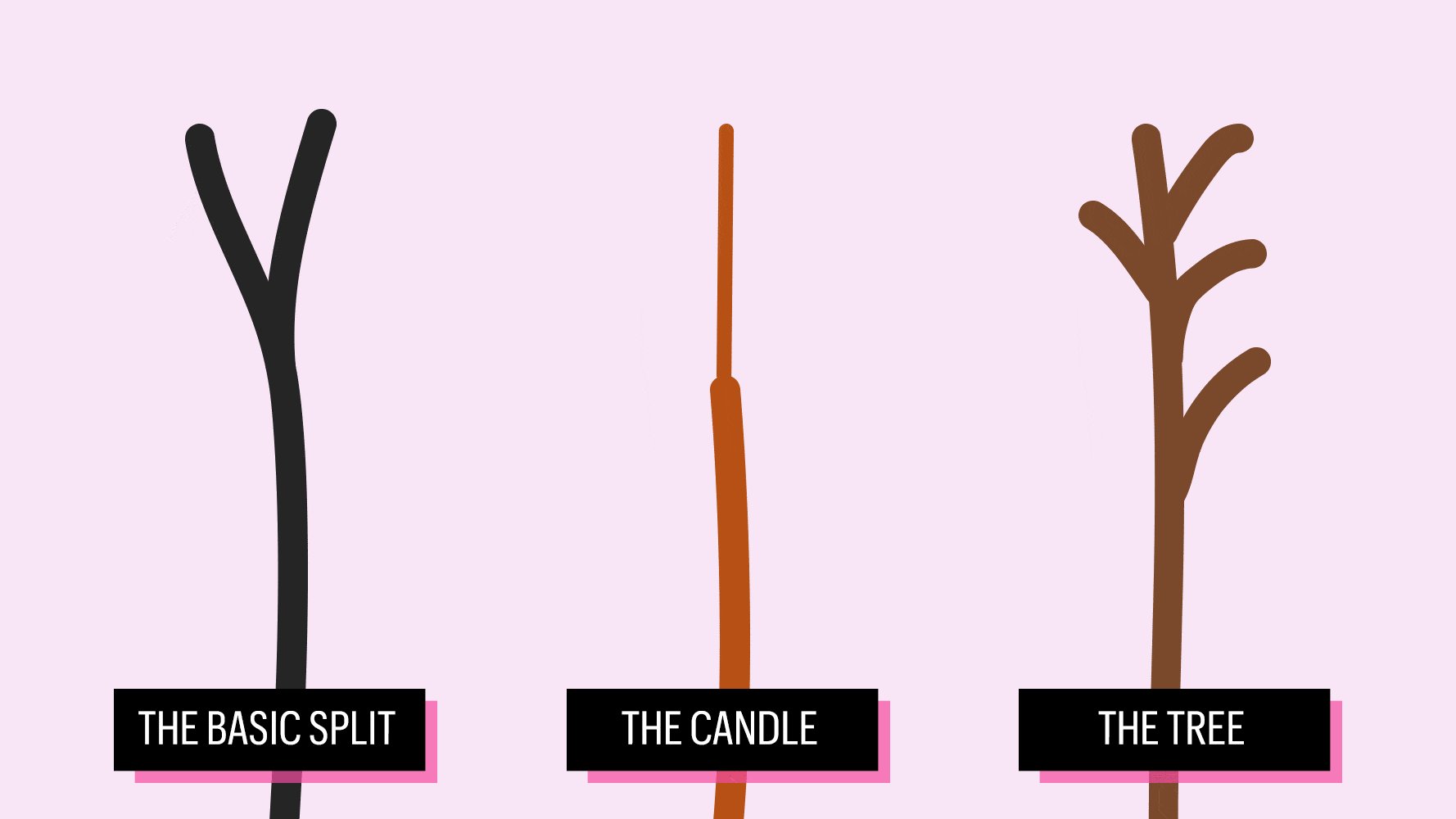
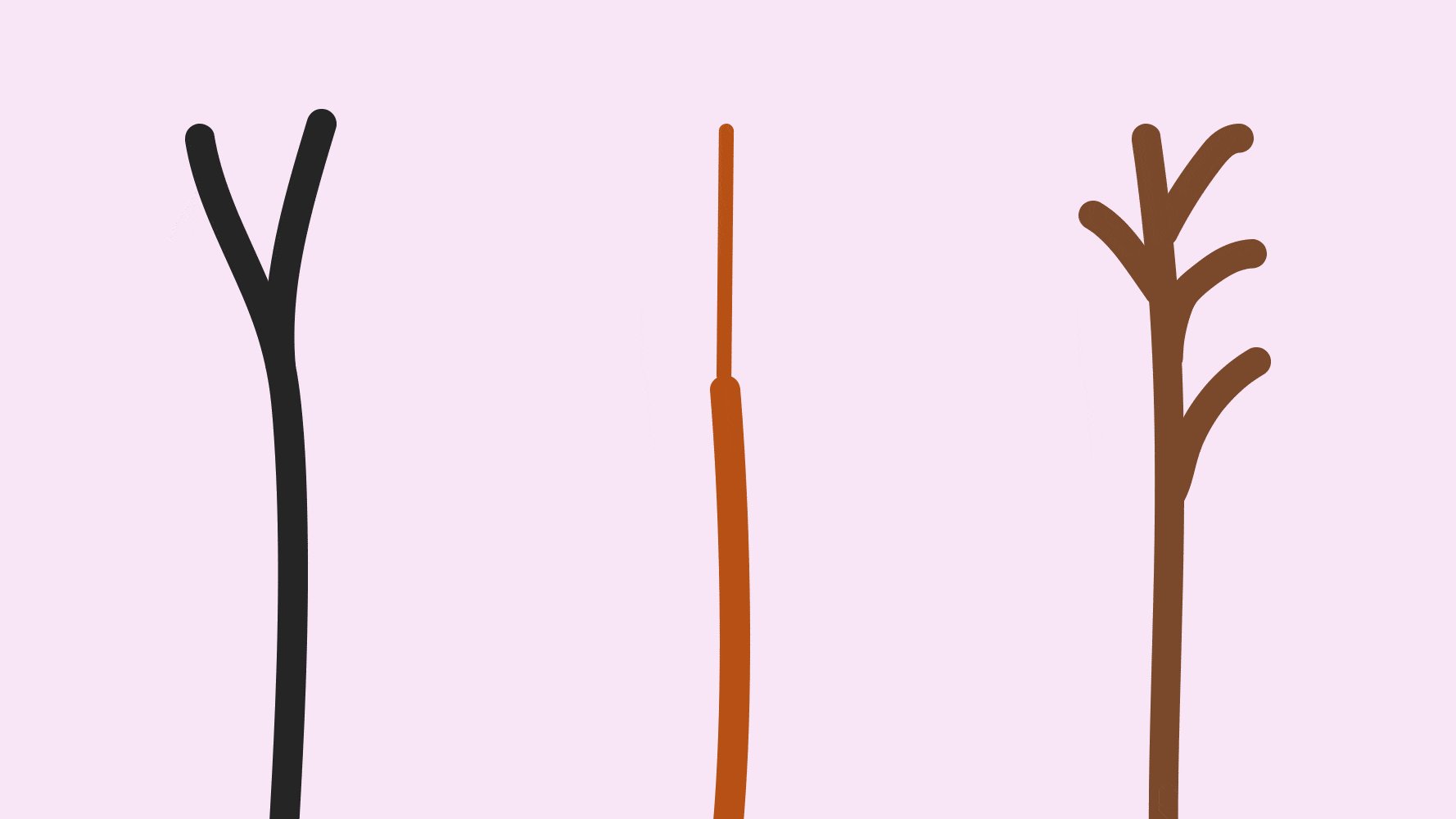
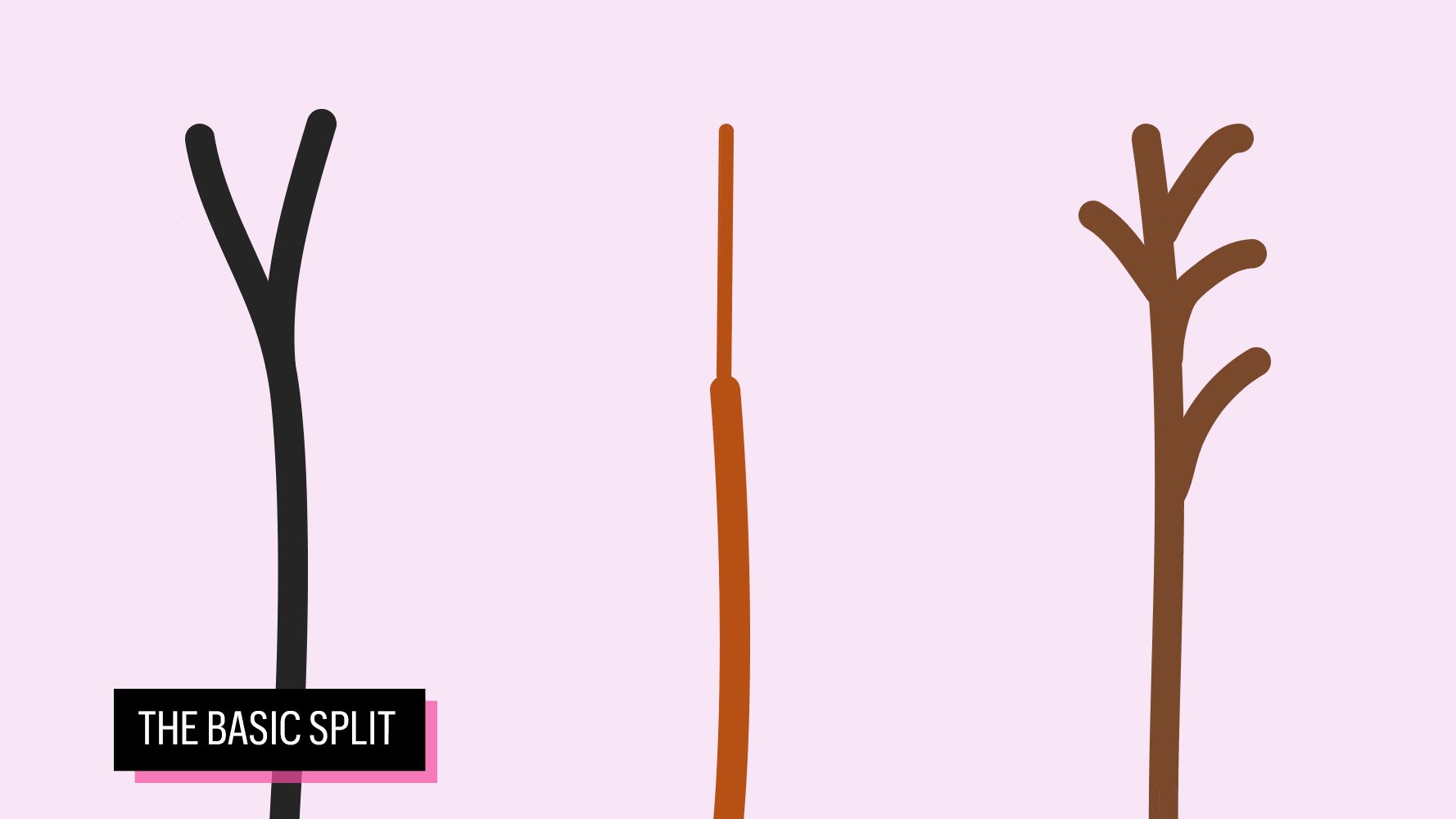
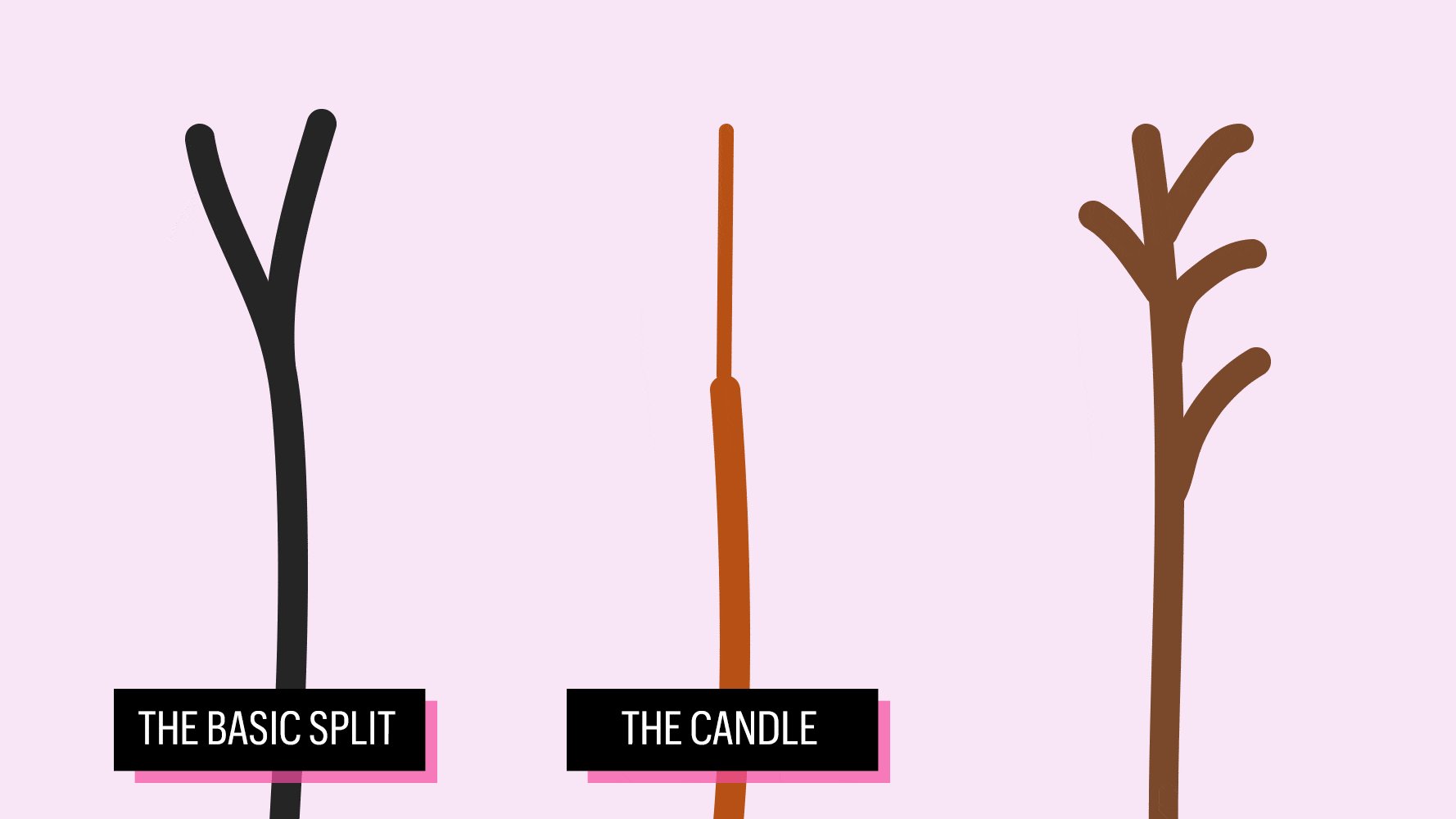
 Different Types of Split Ends and What They Mean16 abril 2025
Different Types of Split Ends and What They Mean16 abril 2025 -
 Top things to do in Split16 abril 2025
Top things to do in Split16 abril 2025 -
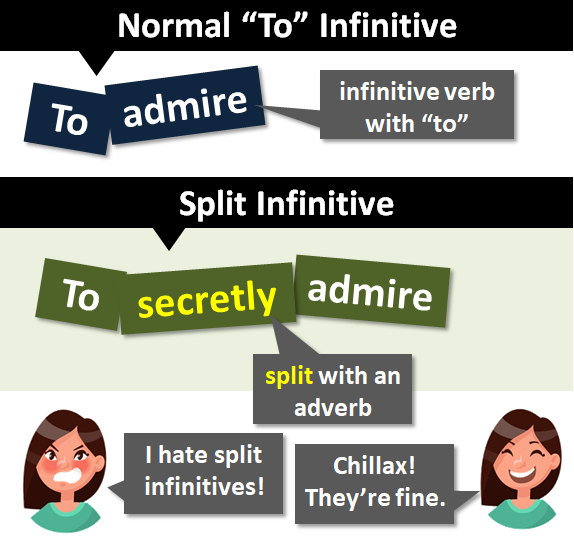
 Split Infinitive: Explanation and Examples16 abril 2025
Split Infinitive: Explanation and Examples16 abril 2025 -
 How to Use Split Screen (2023): Windows, Mac, Chromebook, Android, iPad16 abril 2025
How to Use Split Screen (2023): Windows, Mac, Chromebook, Android, iPad16 abril 2025
você pode gostar
-
 Which of these three is the best tech-enhancing alien? : r/Ben1016 abril 2025
Which of these three is the best tech-enhancing alien? : r/Ben1016 abril 2025 -
 FARMOFMINDS Nissan skyline, Nissan gtr skyline, Skyline gt16 abril 2025
FARMOFMINDS Nissan skyline, Nissan gtr skyline, Skyline gt16 abril 2025 -
 Rayman Legends Definitive Edition (Code in Box) (Nintendo Switch) : Video Games16 abril 2025
Rayman Legends Definitive Edition (Code in Box) (Nintendo Switch) : Video Games16 abril 2025 -
 alydo, One Piece Lendas16 abril 2025
alydo, One Piece Lendas16 abril 2025 -
Megura Bachira Roblox Outfit #bluelock #bachira #anime #roblox16 abril 2025
-
 Hexic - Wikipedia16 abril 2025
Hexic - Wikipedia16 abril 2025 -
 FILMEI O CAMINHÃO MAIS ARQUEADO DO BRASIL!16 abril 2025
FILMEI O CAMINHÃO MAIS ARQUEADO DO BRASIL!16 abril 2025 -
 One Piece Explains How Zeus Survived and Renames Him16 abril 2025
One Piece Explains How Zeus Survived and Renames Him16 abril 2025 -
 Here's why Johnny Cage isn't in the Mortal Kombat movie16 abril 2025
Here's why Johnny Cage isn't in the Mortal Kombat movie16 abril 2025 -
 Divulgado primeiro video do anime Boku no Kokoro no Yabai Yatsu16 abril 2025
Divulgado primeiro video do anime Boku no Kokoro no Yabai Yatsu16 abril 2025

