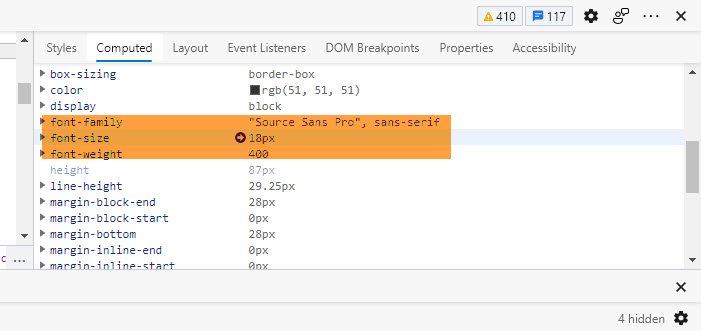
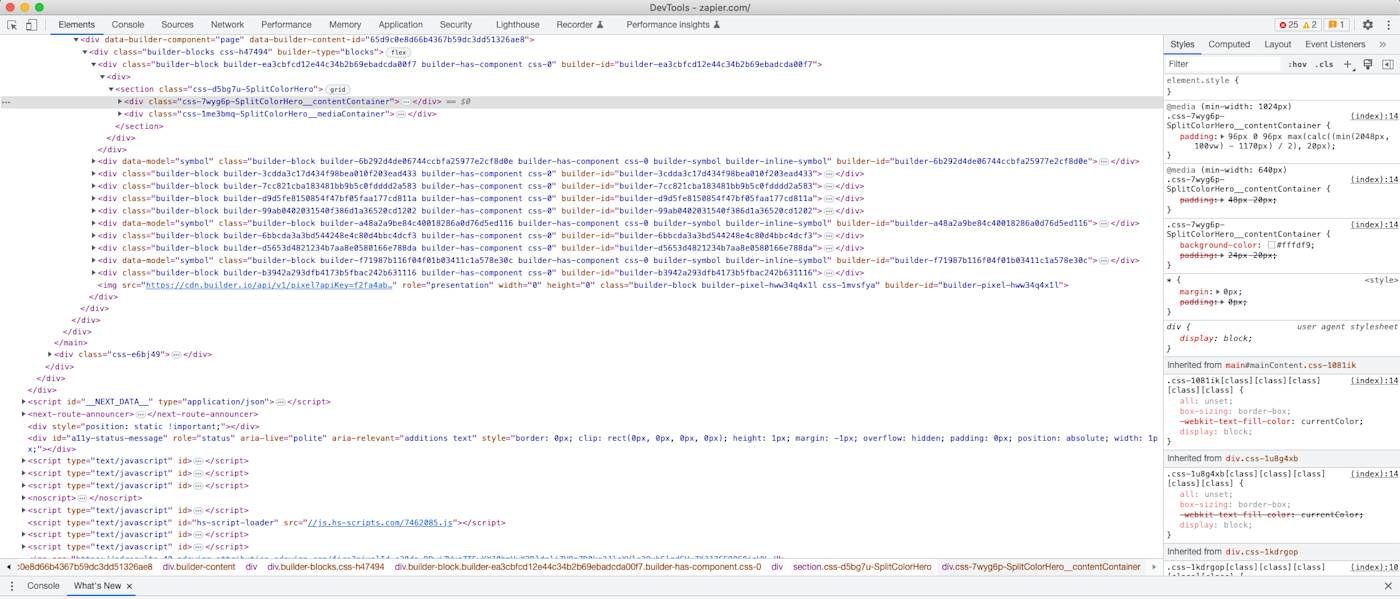
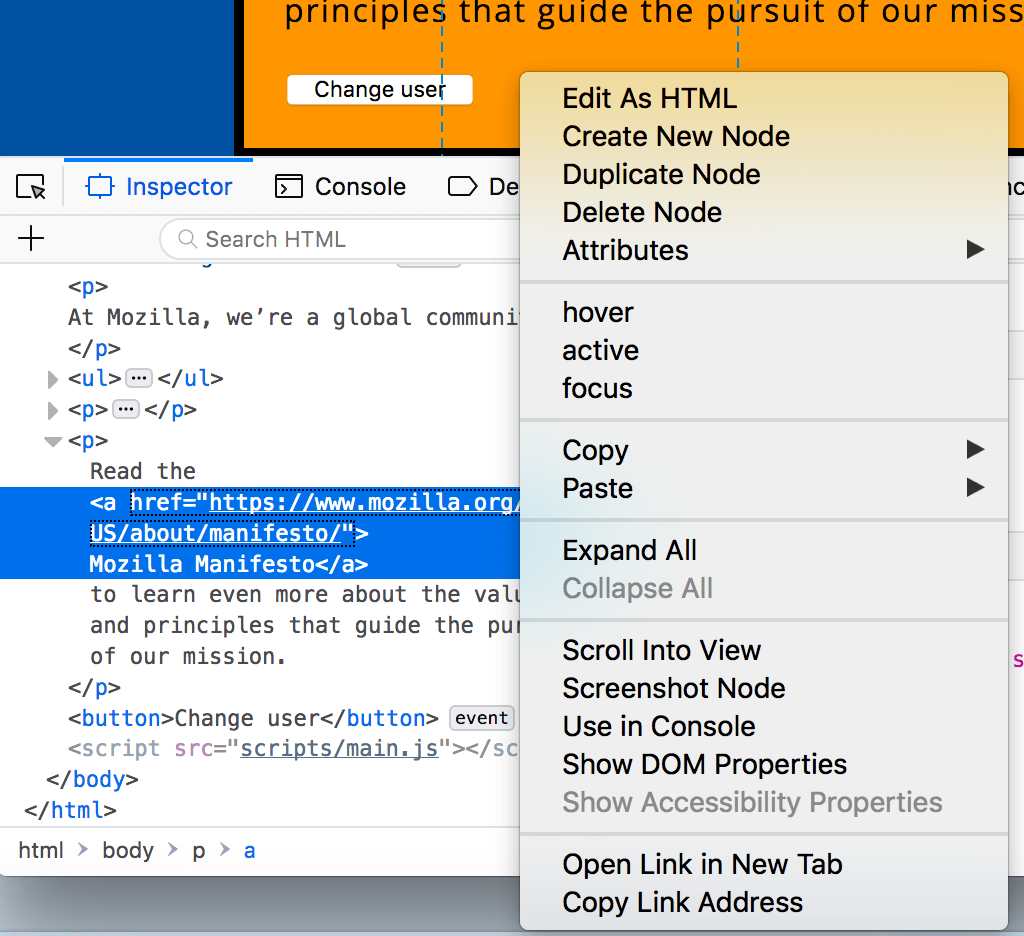
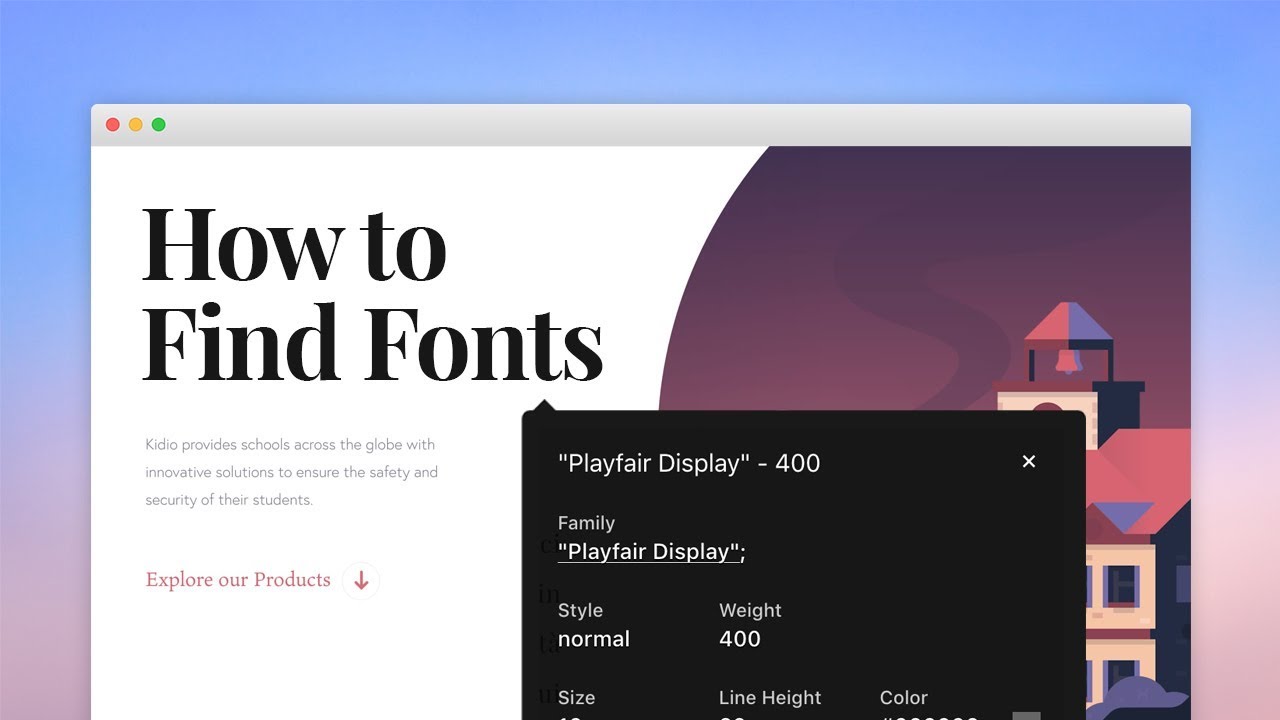
Identify fonts in Chrome, Edge and Firefox using Developer Tools
Por um escritor misterioso
Last updated 25 abril 2025

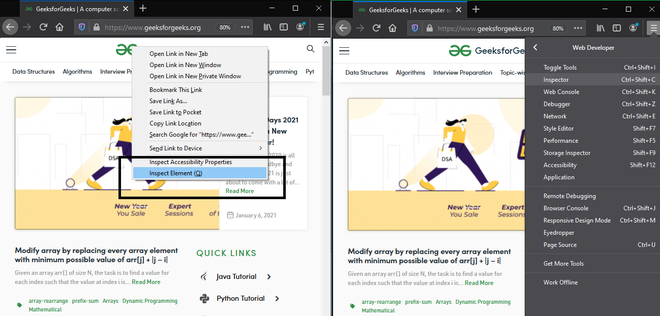
We show to you how you can identify what font a web page on Chrome, Edge and Firefox is using through Inspect Element in Developer Tools.

19 Best Firefox Developer Tools 2021

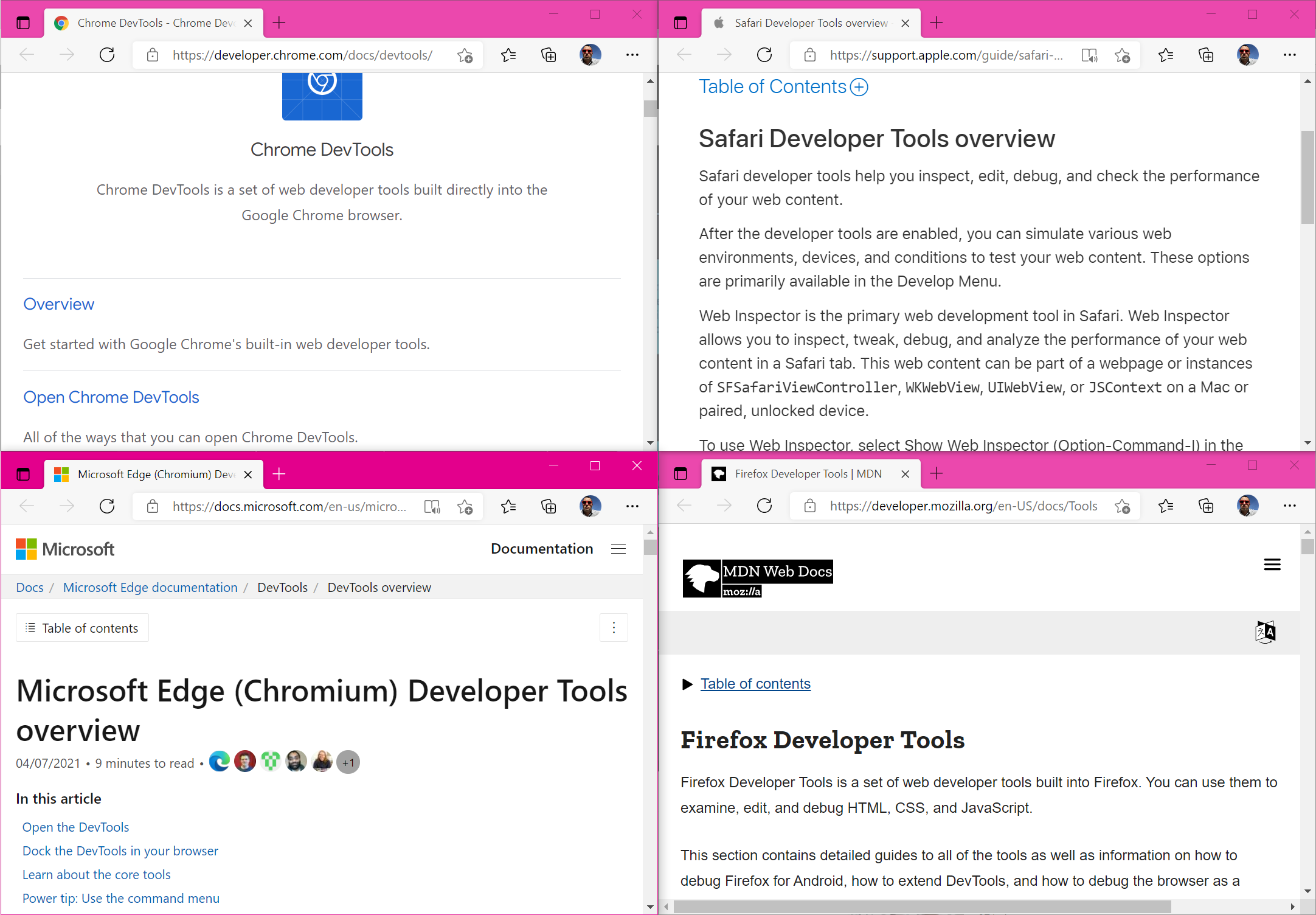
Find DevTools reference documentation
:max_bytes(150000):strip_icc()/008-web-browser-developer-tools-3988965-210e03541583432cab0c01ba5c2961a7.jpg)
How to Use Web Browser Developer Tools

Browser Developer Tools - GeeksforGeeks

Chrome, Edge, Firefox, Opera, or Safari: Which Browser Is Best for

Identify fonts in Chrome, Edge and Firefox using Developer Tools

How to use Inspect Element in Chrome, Safari, and Firefox

DevTools Showdown: Edge's F12 vs Firefox vs Chrome - Hongkiat

What are browser developer tools? - Learn web development

5 ways to Identify Fonts in a Web Page

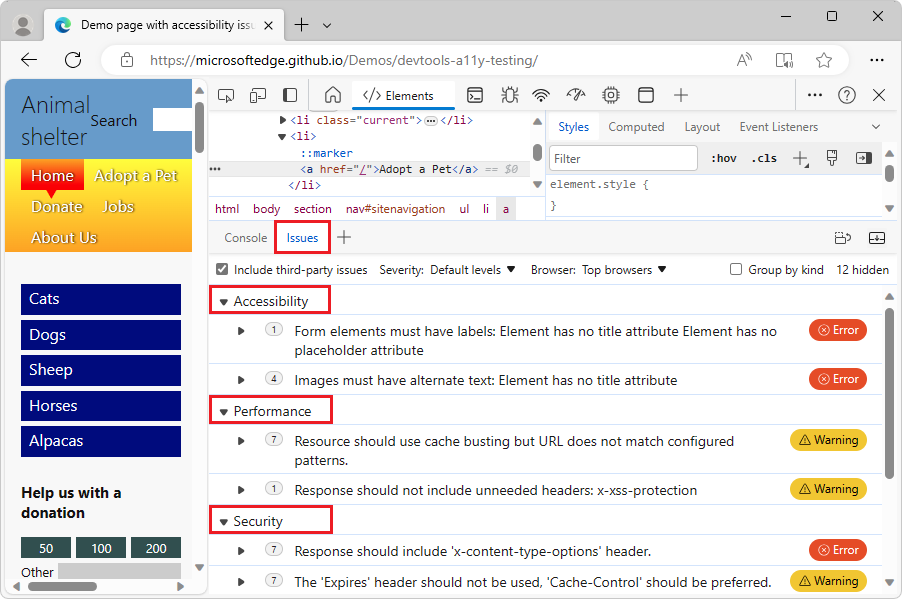
Find and fix problems using the Issues tool - Microsoft Edge

How to Change User-Agents in Chrome, Edge, Safari & Firefox
Recomendado para você
-
Font Inspector - Microsoft Edge Addons25 abril 2025
-
 Microsoft announces support for developing third party extensions for the Edge Sidebar - Neowin25 abril 2025
Microsoft announces support for developing third party extensions for the Edge Sidebar - Neowin25 abril 2025 -
 Manage Microsoft Edge Chromium extensions with Microsoft Intune25 abril 2025
Manage Microsoft Edge Chromium extensions with Microsoft Intune25 abril 2025 -
 Install MyGlue extension in Microsoft Edge and Chrome - RODIN25 abril 2025
Install MyGlue extension in Microsoft Edge and Chrome - RODIN25 abril 2025 -
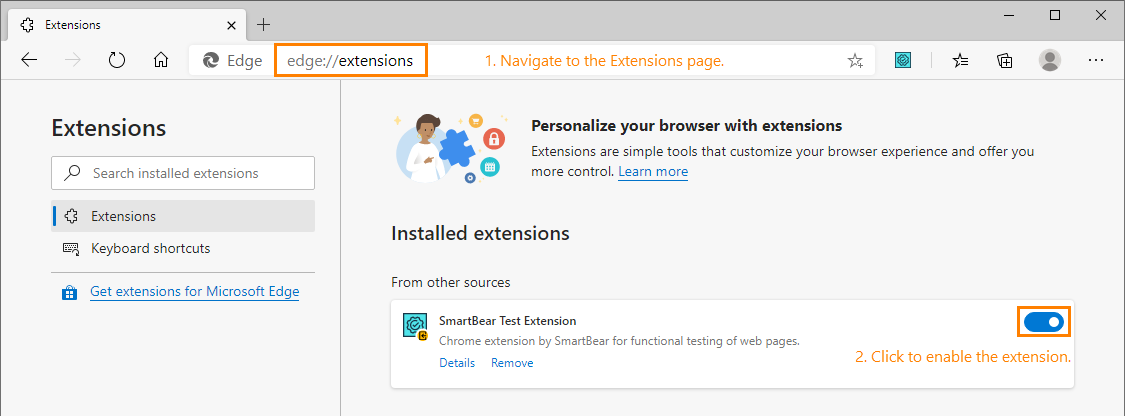
 Message - SmartBear Test Extension is not Installed or is Disabled.25 abril 2025
Message - SmartBear Test Extension is not Installed or is Disabled.25 abril 2025 -
 Microsoft Edge force-installs Google Docs Offline extension without permission - Neowin25 abril 2025
Microsoft Edge force-installs Google Docs Offline extension without permission - Neowin25 abril 2025 -
 Better Than Chrome: 21 Hidden Tricks Inside Microsoft's Edge Browser25 abril 2025
Better Than Chrome: 21 Hidden Tricks Inside Microsoft's Edge Browser25 abril 2025 -
 Your admin has blocked Extension - Edge message25 abril 2025
Your admin has blocked Extension - Edge message25 abril 2025 -
Using Read&Write For Windows With Microsoft Edge25 abril 2025
-
 Building a browser (Edge) extension, by Rohit Shirke25 abril 2025
Building a browser (Edge) extension, by Rohit Shirke25 abril 2025
você pode gostar
-
 Epic Face Perler Bead Pattern, Bead Sprites25 abril 2025
Epic Face Perler Bead Pattern, Bead Sprites25 abril 2025 -
 Fone De Ouvido Orelha De Gato Headphone Ear Cat Led Bluetooth Colorido Lt9003 Luuk Young - LUUK YOUNG Comércio Eletrônico25 abril 2025
Fone De Ouvido Orelha De Gato Headphone Ear Cat Led Bluetooth Colorido Lt9003 Luuk Young - LUUK YOUNG Comércio Eletrônico25 abril 2025 -
 Lxgiwyl25 abril 2025
Lxgiwyl25 abril 2025 -
 New VW Gol GT Concept Debuts At Sao Paulo Motor Show25 abril 2025
New VW Gol GT Concept Debuts At Sao Paulo Motor Show25 abril 2025 -
 Kit Churrasco para Presente Faca, Chaira e Garfo25 abril 2025
Kit Churrasco para Presente Faca, Chaira e Garfo25 abril 2025 -
 Fã clube - ícones de do utilizador grátis25 abril 2025
Fã clube - ícones de do utilizador grátis25 abril 2025 -
 Dia dos Namorados: ideias para imprimir grátis25 abril 2025
Dia dos Namorados: ideias para imprimir grátis25 abril 2025 -
 Paradox Interactive Forum Toxicity Is Severely Discouraging Its Developers25 abril 2025
Paradox Interactive Forum Toxicity Is Severely Discouraging Its Developers25 abril 2025 -
 Wallpaper P\Celular: Anime 08 by HaimeiArts on DeviantArt25 abril 2025
Wallpaper P\Celular: Anime 08 by HaimeiArts on DeviantArt25 abril 2025 -
 Fan Casting Laura Bailey as Maka Albarn in Soul Eater Reboot on myCast25 abril 2025
Fan Casting Laura Bailey as Maka Albarn in Soul Eater Reboot on myCast25 abril 2025