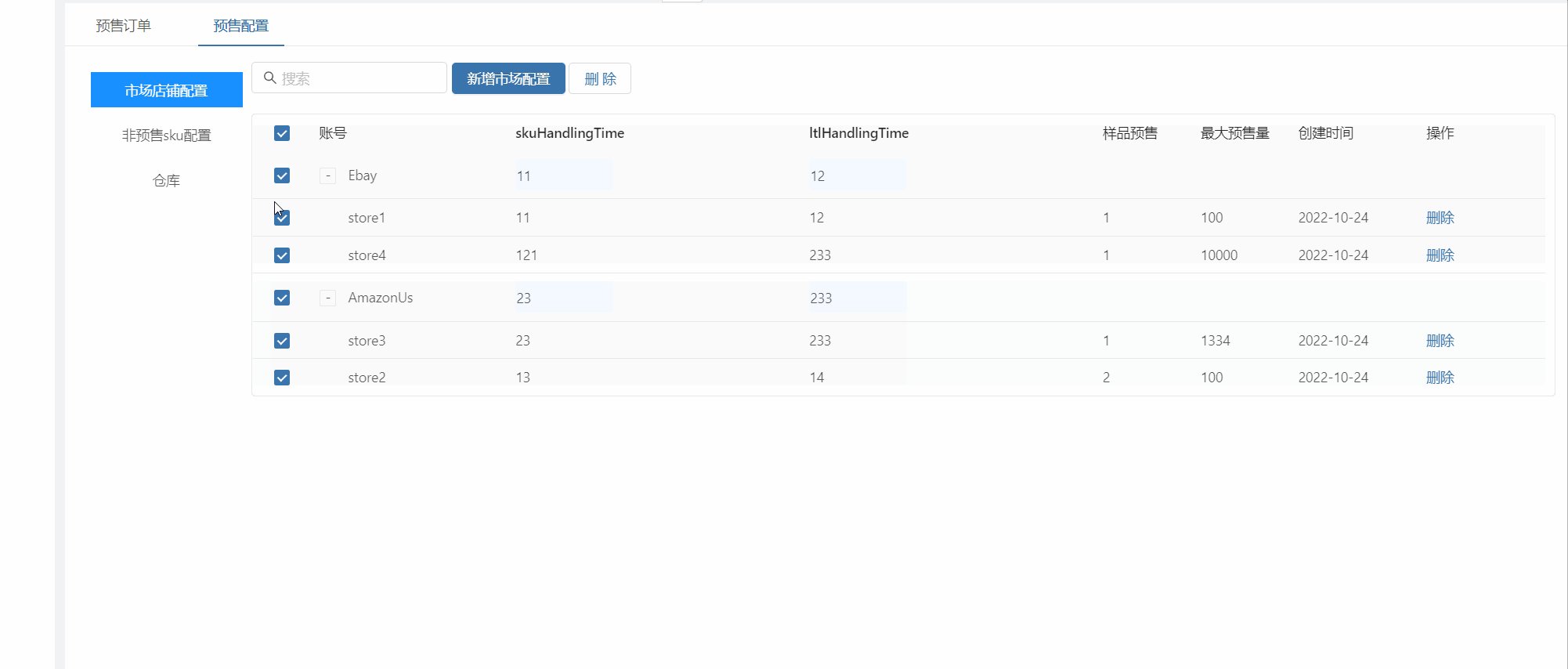
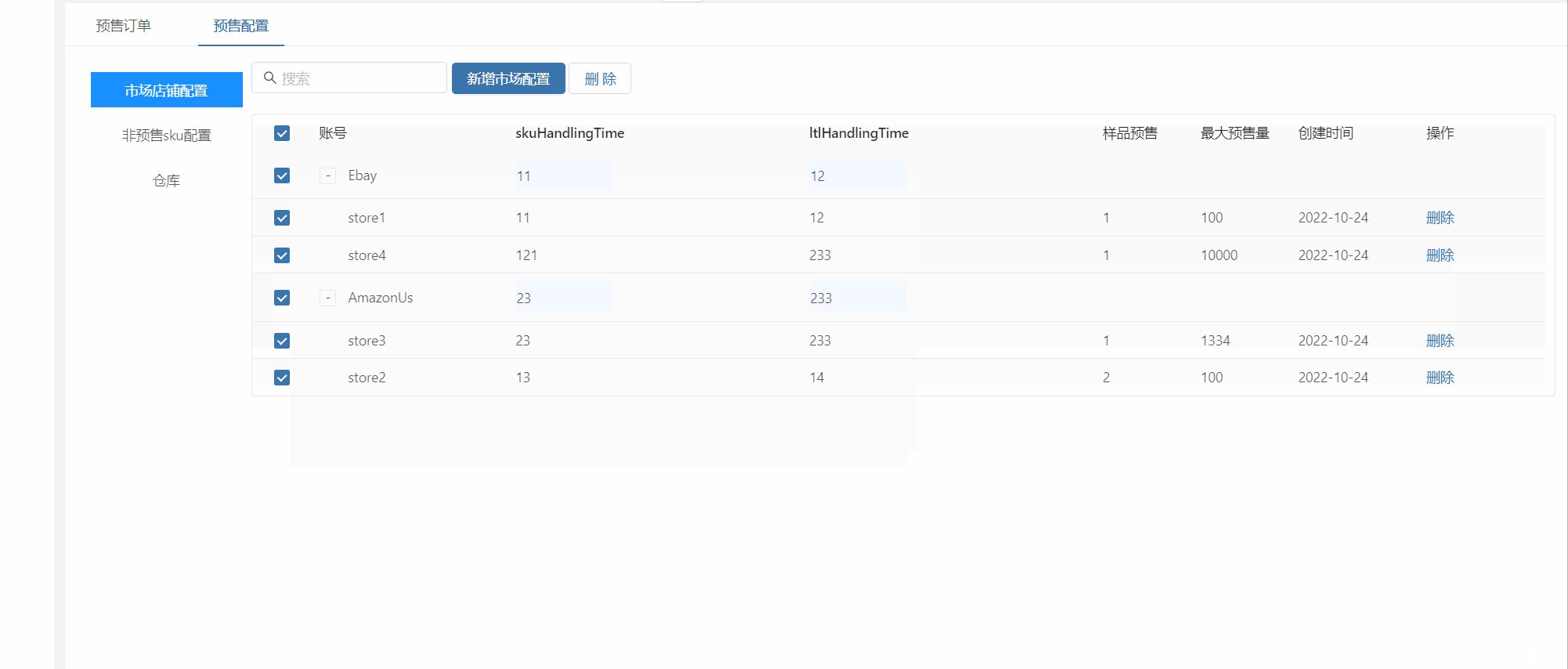
antd 表格内(Table)Checkbox树形数据展示,以及树形数据操作(自己实现TreeCheckbox) - Codesandbox
Por um escritor misterioso
Last updated 08 abril 2025

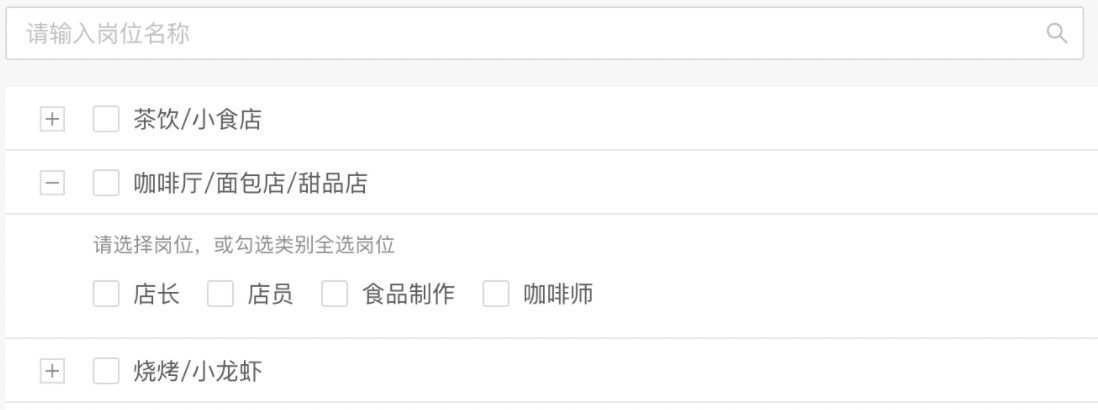
antd Checkbox实现tree选择

antd 表格内(Table)Checkbox树形数据展示,以及树形数据操作(自己实现TreeCheckbox) - Codesandbox

antd table 树形数据列表展示_antd字符串数组怎么以table形式展示-CSDN博客

使用Ant Design的Table和Checkbox模拟Tree - MinorF_γ - 博客园

手动实现拥有两个单向关联的checkbox的树形组件-CSDN博客

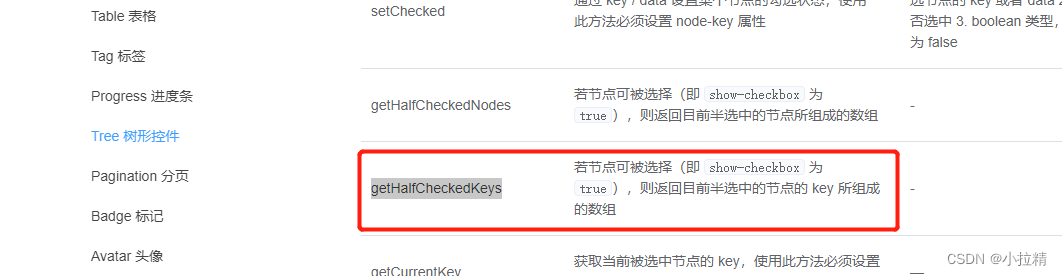
antd中tree树点击文字展开节点、同级只展开一个节点及获取半选节点_antd tree 展开指定节点-CSDN博客

为AntDesign的Table组件(树形数据)添加Checkbox(NG-ZORRO)_antd 怎么给tree指定节点添加checkbox -CSDN博客

ant design table树形数据children数据异步获取- 潇湘羽西- 博客园

react-antd table树形数据默认展开行实现以及自定义图标实现及踩坑(defaultExpandedRowKeys,expandedRowKeys)_defaultexpandedrowkeys key指是什么-CSDN博客

树状图antd的tree使用_antd tree样式-CSDN博客

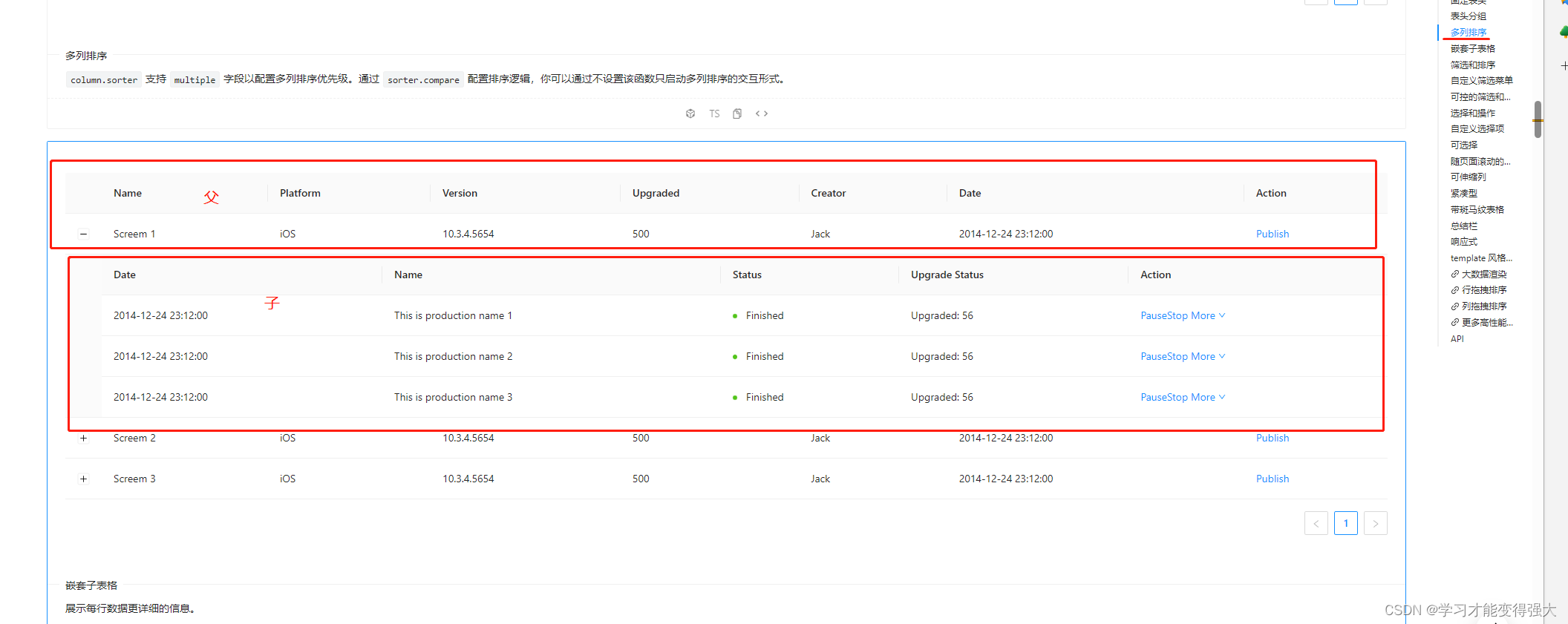
antDesign树形表格或者额外展开行-子父级表格默认展开行_如何让ant design vue中的table的展开行只展示children内 的内容-CSDN博客

a-table 树形表格懒加载_表格懒加载antd-CSDN博客

antd table嵌套子表格后端动态获取数据rudex写法示例_tab获取子表数据-CSDN博客

ant table 中树形数据异步加载_antd table 树形表单异步加载-CSDN博客

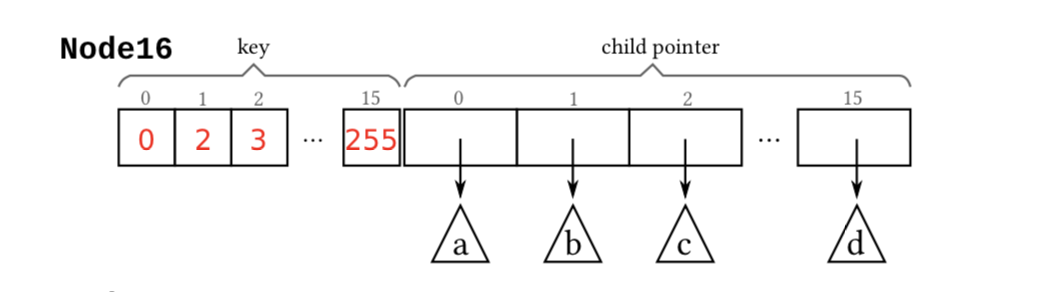
高级数据结构与算法 自适应基数树(Adaptive Radix Tree)-CSDN博客
Recomendado para você
-
 Nikeland Codes - Try Hard Guides08 abril 2025
Nikeland Codes - Try Hard Guides08 abril 2025 -
 ROBUX PROMO** FREE ITEMS and ROBUX Promo codes for ROBLOX08 abril 2025
ROBUX PROMO** FREE ITEMS and ROBUX Promo codes for ROBLOX08 abril 2025 -
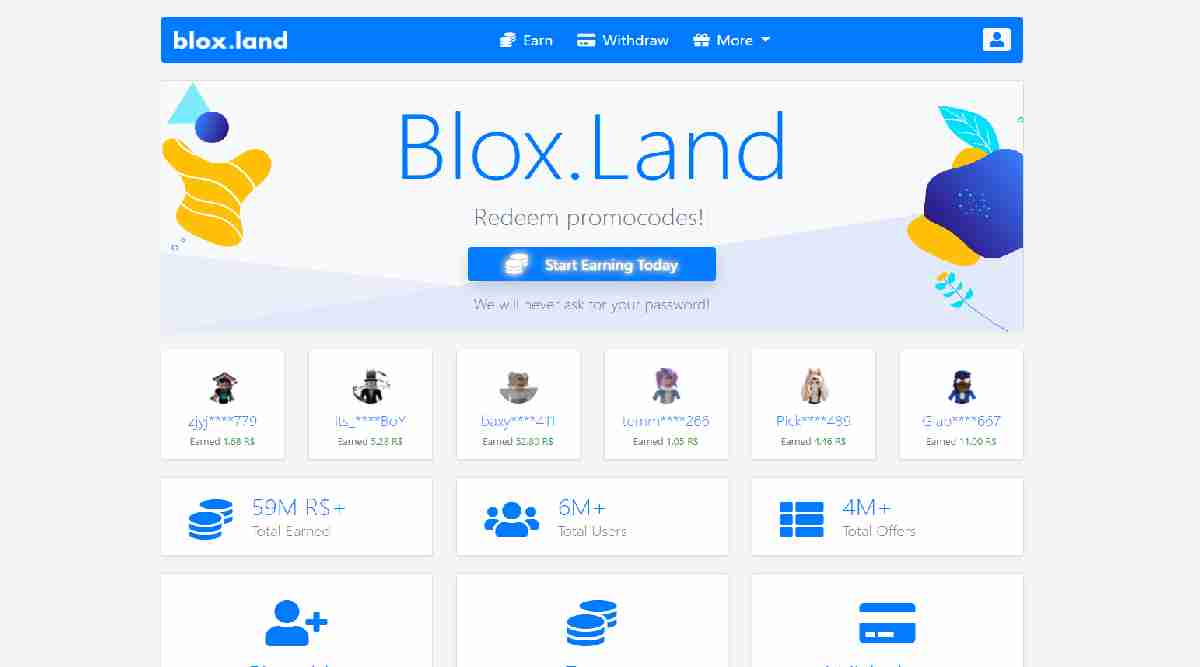
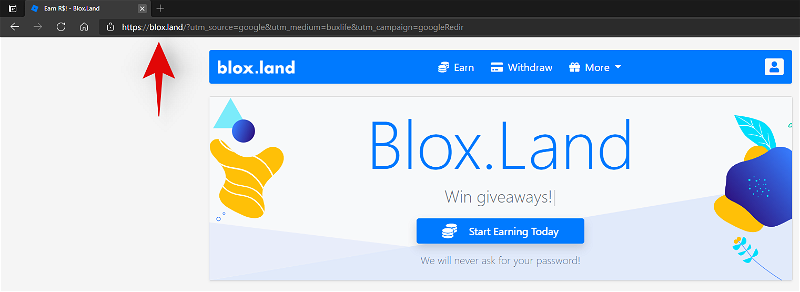
 Bloxland Promo Codes List: Bloxland Sponsor Codes - The Indian Esports08 abril 2025
Bloxland Promo Codes List: Bloxland Sponsor Codes - The Indian Esports08 abril 2025 -
 RBLX LAND Promo Codes (December 2023) - Gamer Tweak08 abril 2025
RBLX LAND Promo Codes (December 2023) - Gamer Tweak08 abril 2025 -
 Como comprar Blox SDK (BLOX) - HODL ou negociar criptografia08 abril 2025
Como comprar Blox SDK (BLOX) - HODL ou negociar criptografia08 abril 2025 -
 CapCut_blox.land promo codes 202308 abril 2025
CapCut_blox.land promo codes 202308 abril 2025 -
 Is blox.fish a Scam?08 abril 2025
Is blox.fish a Scam?08 abril 2025 -
how to win the giveaway in bloxland|TikTok Search08 abril 2025
-
 NEW PROMO** FREE ROBUX Promo code for BLOX.LAND! How to Earn From OFFERS on BLOX.LAND!08 abril 2025
NEW PROMO** FREE ROBUX Promo code for BLOX.LAND! How to Earn From OFFERS on BLOX.LAND!08 abril 2025 -
 New Blox Land Promo Code Out (2023) BloxLand Robux Promo Code Out08 abril 2025
New Blox Land Promo Code Out (2023) BloxLand Robux Promo Code Out08 abril 2025
você pode gostar
-
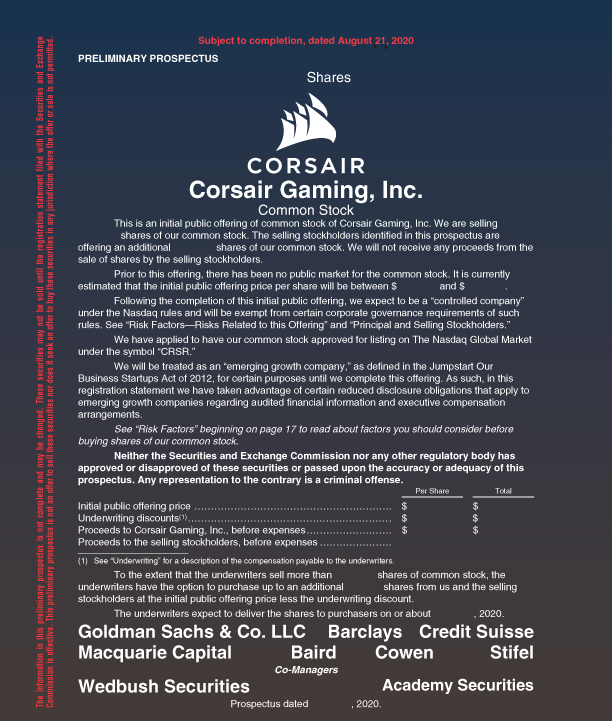
 Registration Statement on Form S-108 abril 2025
Registration Statement on Form S-108 abril 2025 -
![Stream SOLDIER DREAM (Saint Seiya: Soul Of Gold OPENING - Cover Español Latino) [ 聖闘士星矢・ソウル・オブ・ゴ ールド OP ] by Arehandoro-San](https://i1.sndcdn.com/artworks-000130106273-zeaoqm-t500x500.jpg) Stream SOLDIER DREAM (Saint Seiya: Soul Of Gold OPENING - Cover Español Latino) [ 聖闘士星矢・ソウル・オブ・ゴ ールド OP ] by Arehandoro-San08 abril 2025
Stream SOLDIER DREAM (Saint Seiya: Soul Of Gold OPENING - Cover Español Latino) [ 聖闘士星矢・ソウル・オブ・ゴ ールド OP ] by Arehandoro-San08 abril 2025 -
 Review – The Hunger Games: Mockingjay – Part Two08 abril 2025
Review – The Hunger Games: Mockingjay – Part Two08 abril 2025 -
 Jogo americano temático de acampamento 30,5 x 45,5 cm, conjunto de08 abril 2025
Jogo americano temático de acampamento 30,5 x 45,5 cm, conjunto de08 abril 2025 -
 Am I the only one whos kinda sick of suggestive backgrounds? : r08 abril 2025
Am I the only one whos kinda sick of suggestive backgrounds? : r08 abril 2025 -
 900+ ideias de Jojo memes em 202308 abril 2025
900+ ideias de Jojo memes em 202308 abril 2025 -
 Conjunto de desenho de desenho animado de sereia de gato para crianças para colorir e imprimir08 abril 2025
Conjunto de desenho de desenho animado de sereia de gato para crianças para colorir e imprimir08 abril 2025 -
 Hell's Paradise – 01 (First Impressions) – Do It for Her – RABUJOI08 abril 2025
Hell's Paradise – 01 (First Impressions) – Do It for Her – RABUJOI08 abril 2025 -
 Shingeki No Kyojin Dublado - Canal Telegram - Português08 abril 2025
Shingeki No Kyojin Dublado - Canal Telegram - Português08 abril 2025 -
 Sirius the Jaeger - Anime de caçadores de vampiros ganha 2ª trailer com OP - IntoxiAnime08 abril 2025
Sirius the Jaeger - Anime de caçadores de vampiros ganha 2ª trailer com OP - IntoxiAnime08 abril 2025
