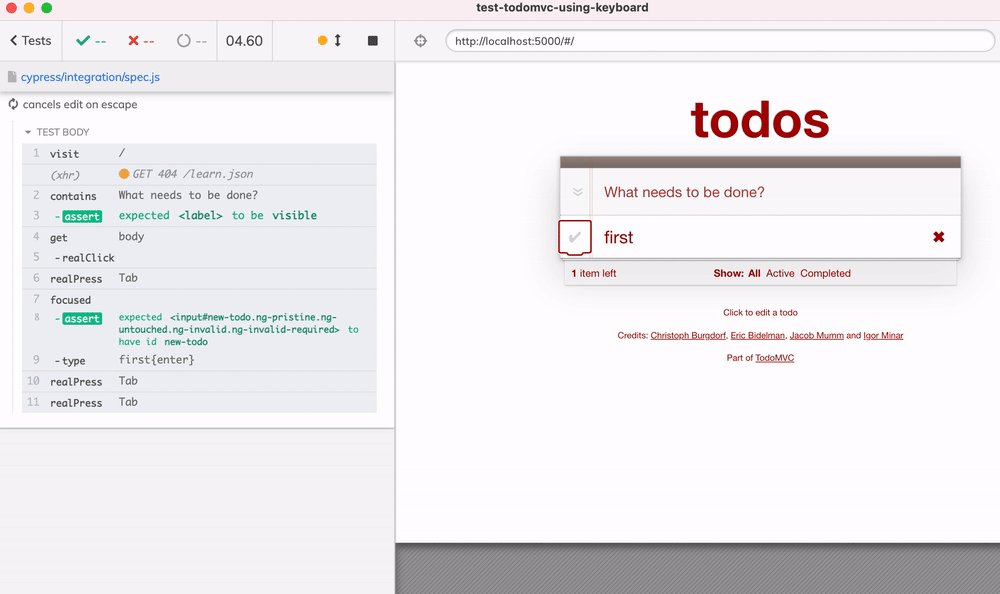
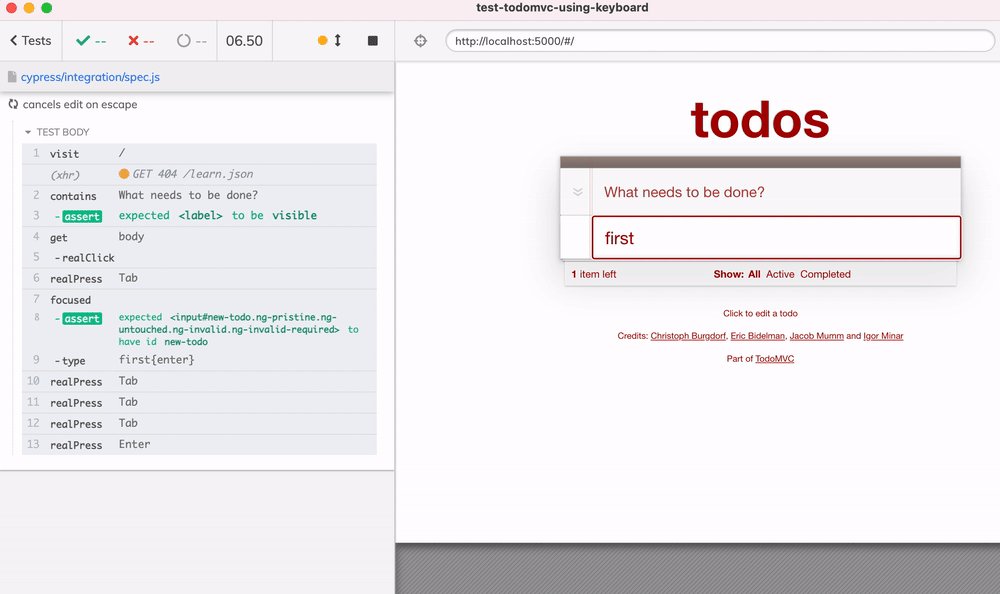
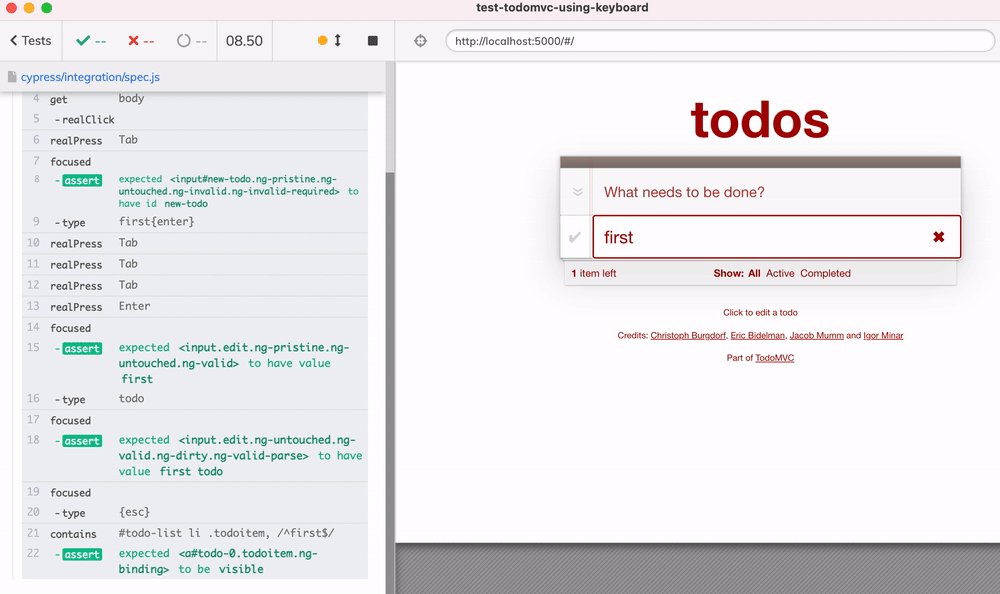
Testing A Web App Using The Keyboard Only
Por um escritor misterioso
Last updated 15 abril 2025

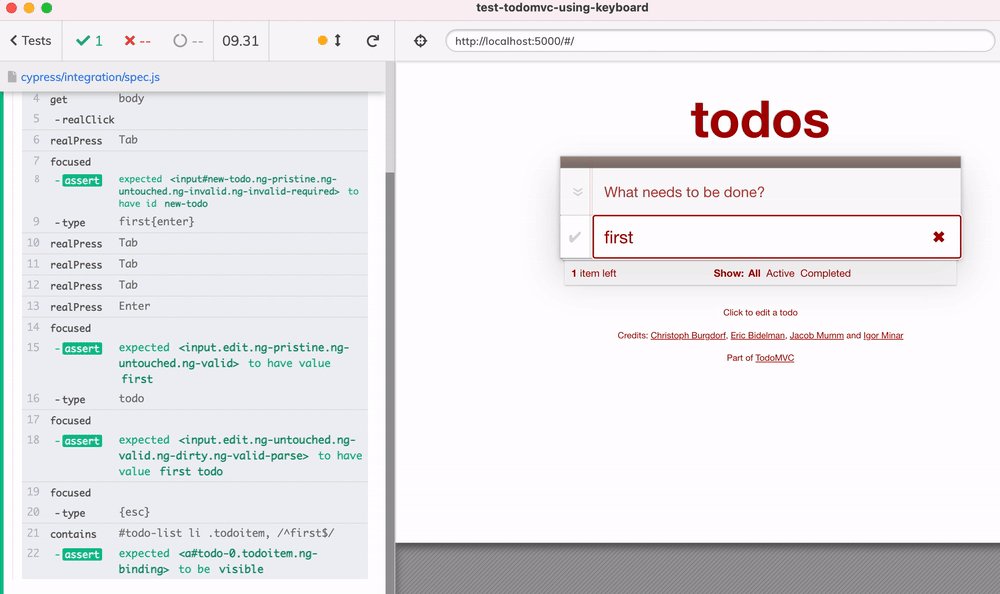
Let's take a good TodoMVC example made with accessability features included, as every app should have. One of the aspects we need to confirm in our tests is that the user can fully interact with t

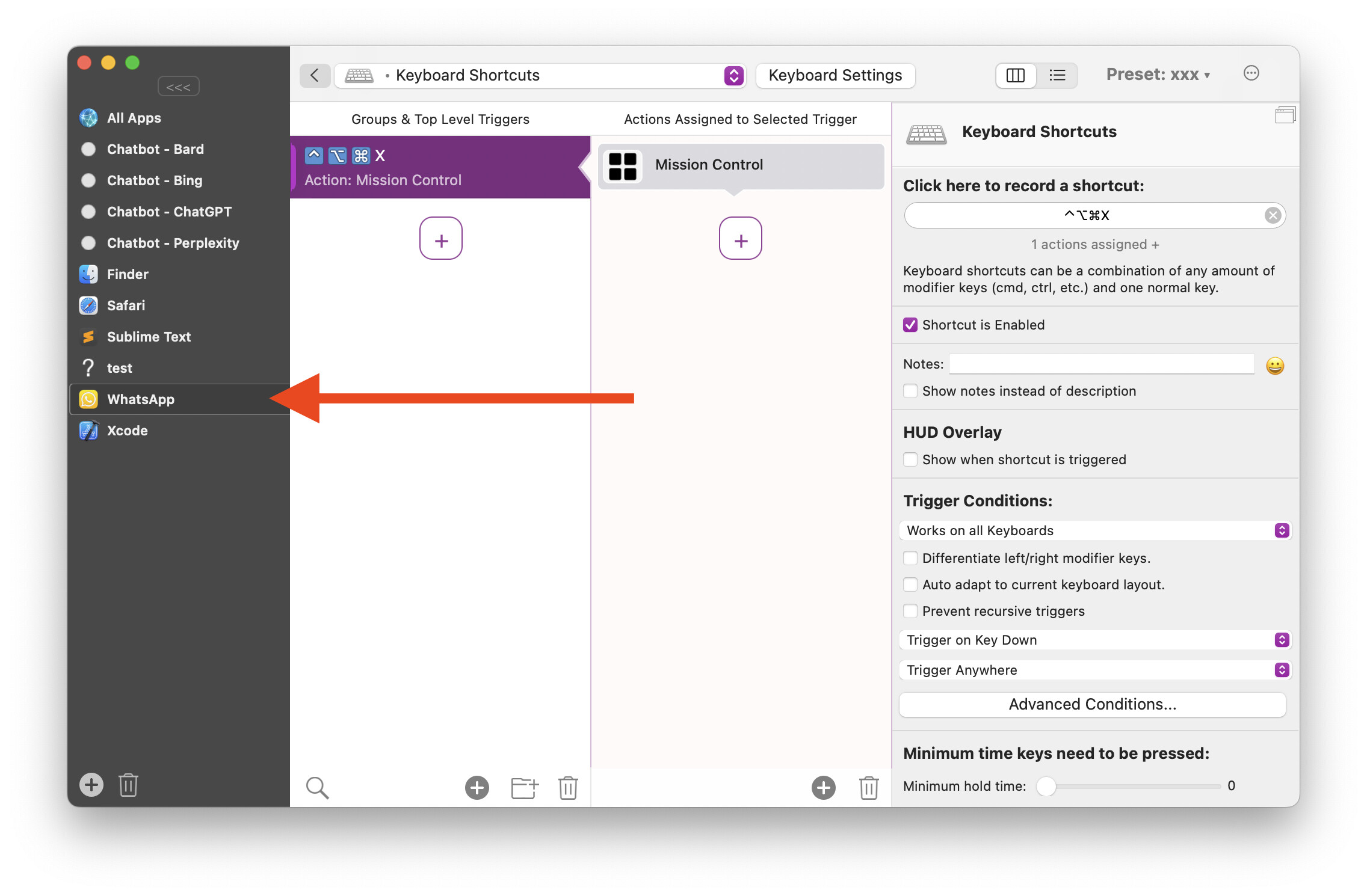
Trigger shortcut only on specific website - Discussion & Questions - BetterTouchTool Community

Website QA: Testing a Website for Keyboard Users

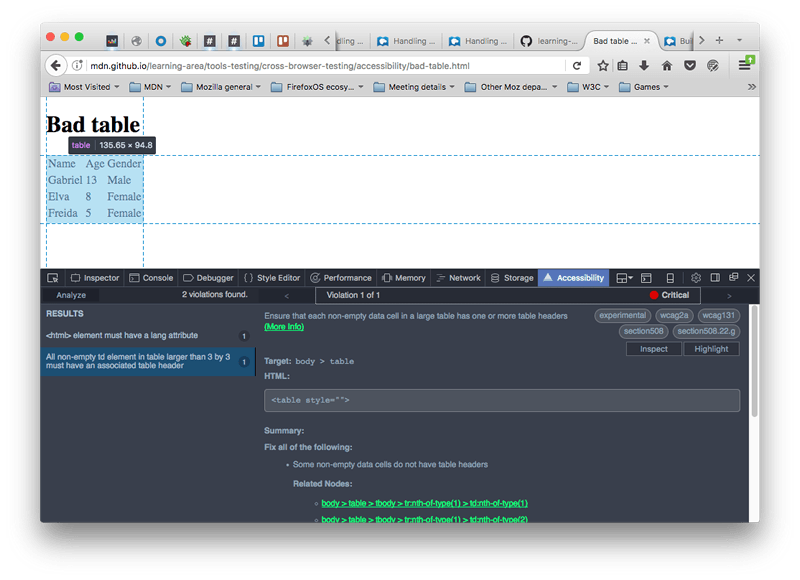
Handling common accessibility problems - Learn web development

10 best Web Application Testing Tools
Overview of accessibility testing using DevTools - Microsoft Edge Development

How to Read Website Source Code - Neil Patel

Create Tests

43 Browser Extensions to Perform Accessibility Testing Effectively • DigitalA11Y

Accessibility Testing Tutorial (A Complete Step By Step Guide)

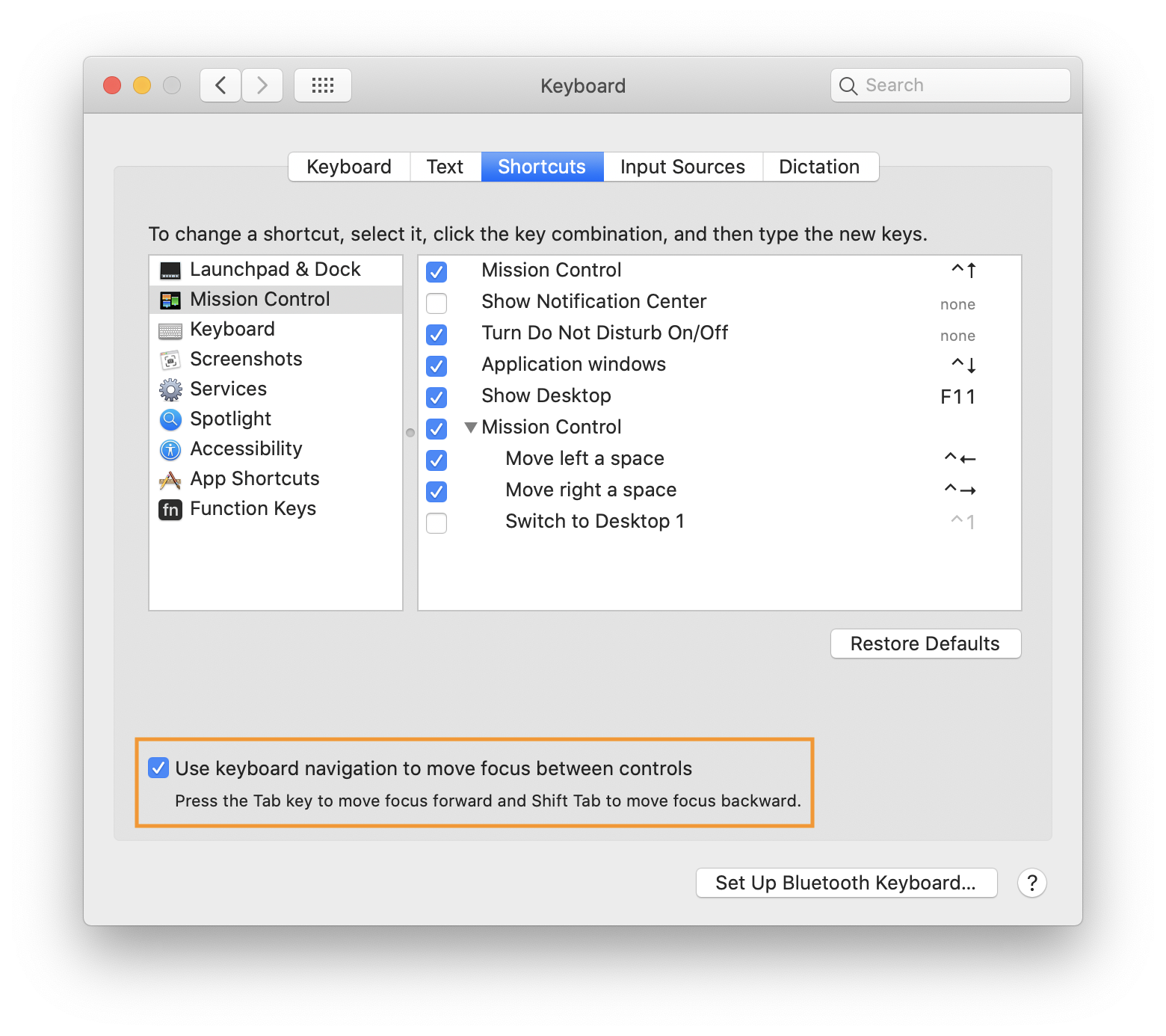
Quick tip: Browser keyboard navigation in macOS - The A11Y Project

The best mind mapping software in 2023

18 Best Mechanical Keyboards for PC (2023): Gaming and Work

Easy Checks – A First Review of Web Accessibility, Web Accessibility Initiative (WAI)

Keyboard-Only Navigation for Improved Accessibility

Cross-Browser Compatibility Testing – Best Practices for Web Developers
Recomendado para você
-
Click Speed Test For Mouse Speed - Computer Market - Nigeria15 abril 2025
-
 Techniques for Clicking Test blog - spacebarclicker - Mod DB15 abril 2025
Techniques for Clicking Test blog - spacebarclicker - Mod DB15 abril 2025 -
 How to put the space bar back15 abril 2025
How to put the space bar back15 abril 2025 -
Replying to @Gbusta63 click test for my new keyboard 🥹🥰 #keyboardasm15 abril 2025
-
 How To Do A Keyboard Test For QMK/VIA Enabled Keychron Keyboard – Keychron15 abril 2025
How To Do A Keyboard Test For QMK/VIA Enabled Keychron Keyboard – Keychron15 abril 2025 -
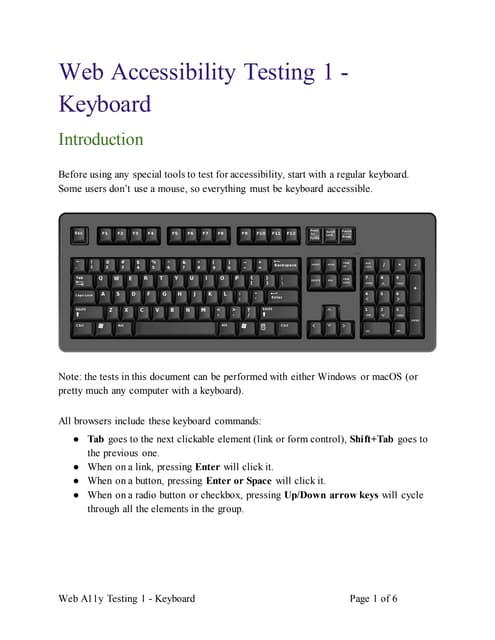
 Web accessibility testing 1 - keyboard15 abril 2025
Web accessibility testing 1 - keyboard15 abril 2025 -
 How Do I Fix My Laptop Keyboard?15 abril 2025
How Do I Fix My Laptop Keyboard?15 abril 2025 -
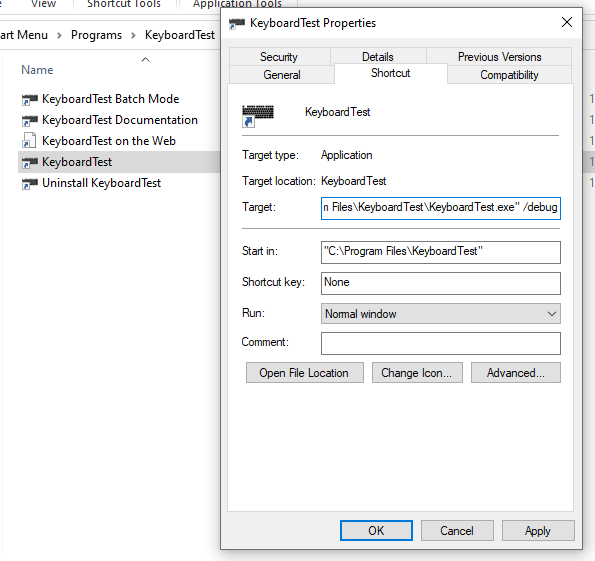
 PassMark KeyboardTest FAQ15 abril 2025
PassMark KeyboardTest FAQ15 abril 2025 -
How to test your PC keyboard online - Quora15 abril 2025
-
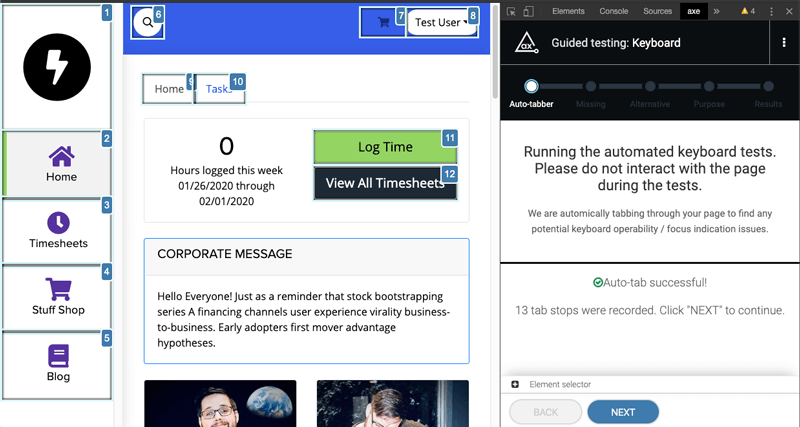
 Axe™ Updates: Introducing the Keyboard Guided Test15 abril 2025
Axe™ Updates: Introducing the Keyboard Guided Test15 abril 2025
você pode gostar
-
 pearce_p on X: guess who isnt dead!! (hint: me) also rare wubbox fanart wow note: ill go back to school in 2 days so i wont post digital art tht much #MySingingMonstersFanart #15 abril 2025
pearce_p on X: guess who isnt dead!! (hint: me) also rare wubbox fanart wow note: ill go back to school in 2 days so i wont post digital art tht much #MySingingMonstersFanart #15 abril 2025 -
 História Os cavaleiros do zodíaco:saga de zeus - História escrita por luciferHistory - Spirit Fanfics e Histórias15 abril 2025
História Os cavaleiros do zodíaco:saga de zeus - História escrita por luciferHistory - Spirit Fanfics e Histórias15 abril 2025 -
 Halo' tenta repetir sucesso do game em série sobre origem de Master Chief - 23/03/2022 - Cinema e Séries - F515 abril 2025
Halo' tenta repetir sucesso do game em série sobre origem de Master Chief - 23/03/2022 - Cinema e Séries - F515 abril 2025 -
 Epic Games Store solta o jogo Train Valley 2 de graça - Drops de Jogos15 abril 2025
Epic Games Store solta o jogo Train Valley 2 de graça - Drops de Jogos15 abril 2025 -
 Virtual Item - Roblox Guest Girl Transparent PNG - 800x800 - Free Download on NicePNG15 abril 2025
Virtual Item - Roblox Guest Girl Transparent PNG - 800x800 - Free Download on NicePNG15 abril 2025 -
 Need for Speed Payback - Car Racing Action Game - Official EA Site15 abril 2025
Need for Speed Payback - Car Racing Action Game - Official EA Site15 abril 2025 -
Сообщество Steam :: Руководство :: 10 mods for Assetto Corsa15 abril 2025
-
 maior views do yt15 abril 2025
maior views do yt15 abril 2025 -
 Fantasia Monstro assustador - 1 unidade - Rizzo - Rizzo Embalagens15 abril 2025
Fantasia Monstro assustador - 1 unidade - Rizzo - Rizzo Embalagens15 abril 2025 -
 A mão de uma mulher segura um secador de cabelo preto sobre um15 abril 2025
A mão de uma mulher segura um secador de cabelo preto sobre um15 abril 2025