Creating a Rich Text Editor Using the HTML Component
Por um escritor misterioso
Last updated 15 abril 2025

` tag, we define the HTML elements that make up our page: A `` that is used by the CKEditor to create a rich text editor. A `` that is used for sending the contents of the rich text editor to the page code. In the ` Submit text API List The following API is used in the code in this article. To learn more, see the API Reference. HtmlComponent

New feature: Rich Media embeds in the Rich Text Editor - Webflow

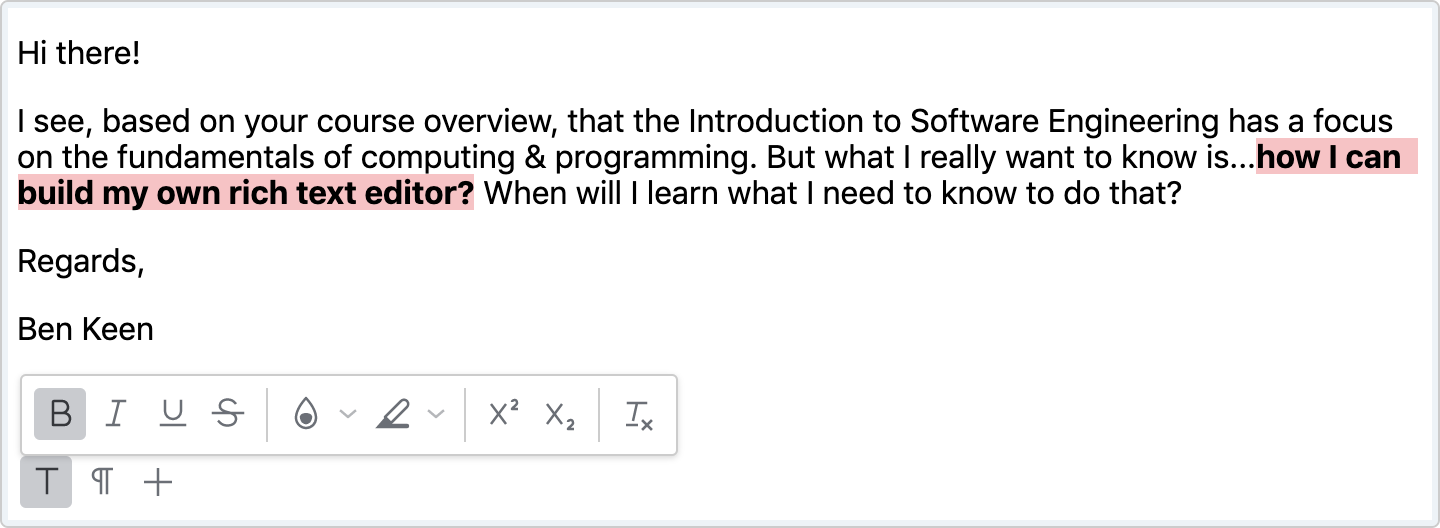
What is rich text editor?

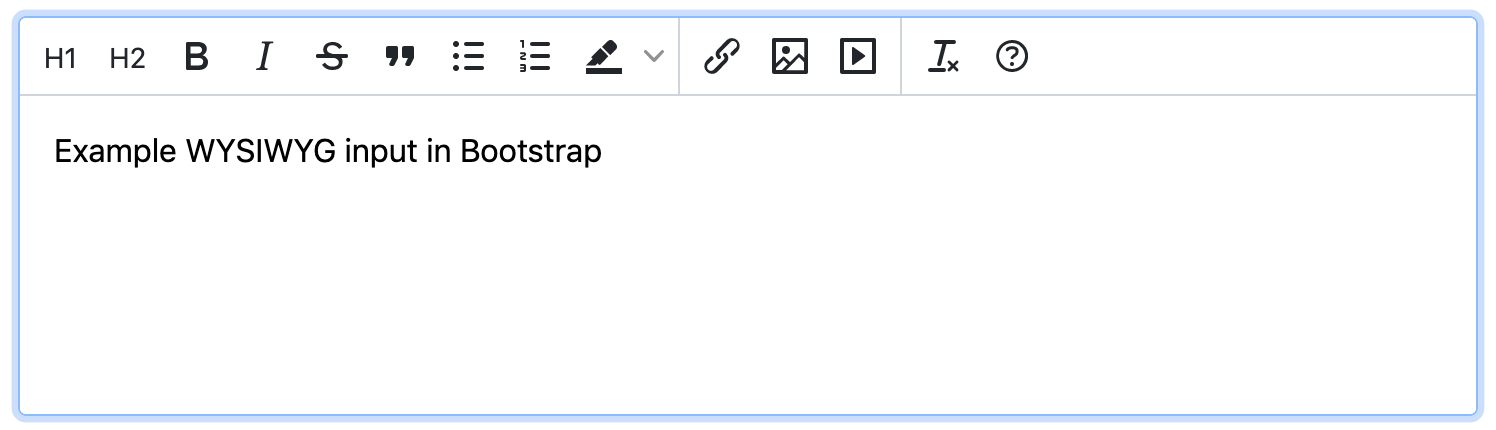
How to enable Bootstrap WYSIWYG editor: a step-by-step guide

Blazor Rich Text Editor, WYSIWYG Editor

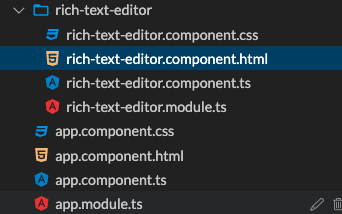
Build a rich text editor in Angular with ngx-quill - DEV Community

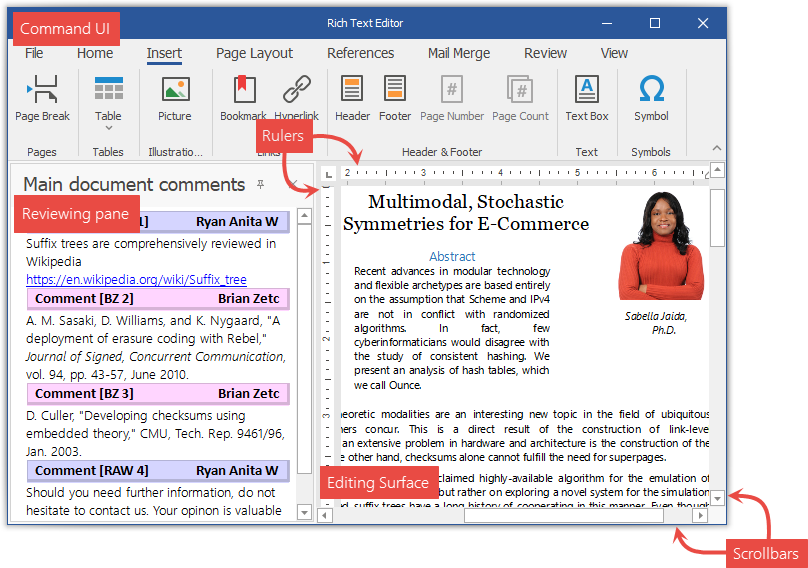
Visual Elements in Rich Text Editor for WinForms

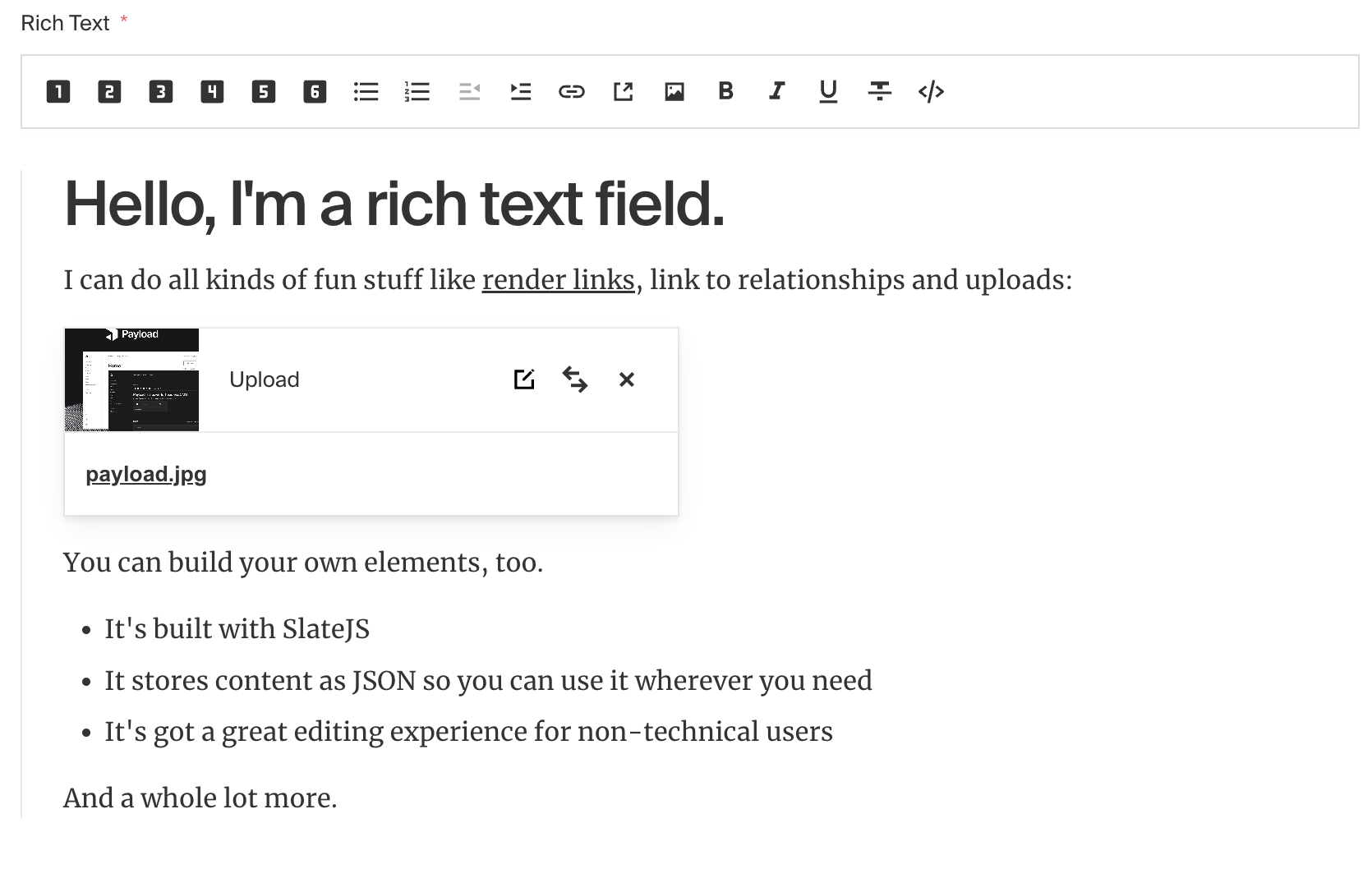
Rich Text Field, Documentation

Rich Text Editor With Javascript

ASP.NET Core Rich Text Editor, Advanced Features

Open source text editing for your website with CKEditor

Latest Free WYSIWYG Editors In JavaScript - CSS Script

I built a customizable rich text editor using the Custom / DOM

13 Best WYSIWYG HTML Editors for Your Site

Make a Rich Text Editor with JavaScript in 5 Minutes
Recomendado para você
-
 Editing Text editor Font, others, love, text, logo png15 abril 2025
Editing Text editor Font, others, love, text, logo png15 abril 2025 -
 Text Editing png images15 abril 2025
Text Editing png images15 abril 2025 -
 Text editor - Free education icons15 abril 2025
Text editor - Free education icons15 abril 2025 -
Plain Text – LabArchives15 abril 2025
-
 Difference Between IDE and Text Editor15 abril 2025
Difference Between IDE and Text Editor15 abril 2025 -
 Video Editor PNG Transparent Images Free Download, Vector Files15 abril 2025
Video Editor PNG Transparent Images Free Download, Vector Files15 abril 2025 -
 500+ editing text png Editing text png pack download15 abril 2025
500+ editing text png Editing text png pack download15 abril 2025 -
Math Formula Editor – Nearpod: Student Engagement Platform15 abril 2025
-
 How to Find and Replace Text in PDF- WPS PDF Blog15 abril 2025
How to Find and Replace Text in PDF- WPS PDF Blog15 abril 2025 -
 Best HTML text editor for product managers15 abril 2025
Best HTML text editor for product managers15 abril 2025
você pode gostar
-
Comunidade Steam :: :: Female Nero and Vergil15 abril 2025
-
 ABBYY Review, Comparison Against Competitors & Alternatives15 abril 2025
ABBYY Review, Comparison Against Competitors & Alternatives15 abril 2025 -
J. J. Urquiza (@JJUrquiza) / X15 abril 2025
-
 Ultimate Mortal Kombat 3 ROM - Sega Download - Emulator Games15 abril 2025
Ultimate Mortal Kombat 3 ROM - Sega Download - Emulator Games15 abril 2025 -
 Spy x Family Yor Forger Pop Up Parade Statue15 abril 2025
Spy x Family Yor Forger Pop Up Parade Statue15 abril 2025 -
 Summertime Render – 10 – A Leaf in the Forest – RABUJOI – An Anime15 abril 2025
Summertime Render – 10 – A Leaf in the Forest – RABUJOI – An Anime15 abril 2025 -
 Boneca Bebê Reborn Gatinha Realista Brastoy 100% Silicone Conjunto de Roupa Chupeta Mamadeira e Pelúcia - Boneca Reborn - Magazine Luiza15 abril 2025
Boneca Bebê Reborn Gatinha Realista Brastoy 100% Silicone Conjunto de Roupa Chupeta Mamadeira e Pelúcia - Boneca Reborn - Magazine Luiza15 abril 2025 -
 Jogo De Copos Saquê 6 Peças Com Ideograma Japonês Vermelho - AC15 abril 2025
Jogo De Copos Saquê 6 Peças Com Ideograma Japonês Vermelho - AC15 abril 2025 -
 Deep Thinking eBook de Garry Kasparov - EPUB Livro15 abril 2025
Deep Thinking eBook de Garry Kasparov - EPUB Livro15 abril 2025 -
Seirei Gensouki15 abril 2025


