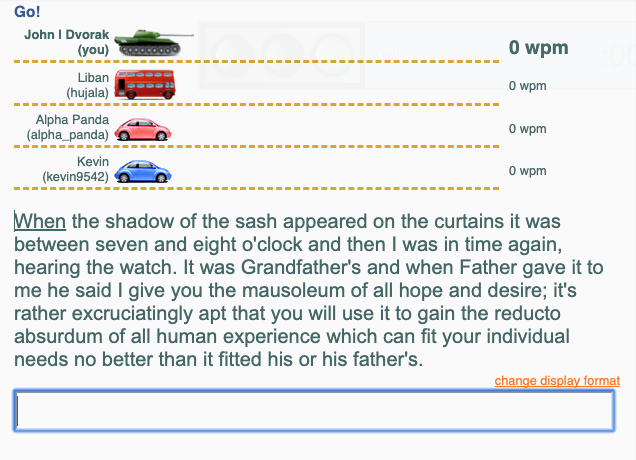
Creating Typeracer Game Using ReactJS — Final Part
Por um escritor misterioso
Last updated 26 abril 2025

Before we move on to this part, we have some cleanups to do. Previously, we bundled the function randomQuote and type Quotewithin index.tsx. We usually separate those functions/types from the UI file…

React + Three.js. Creating your own 3D shooter. Part 1 / Habr

This Week In React #104: Zag, Next.js, Remix, Ultra, ClickToComponent, Tilg, Component Party, Expo, Skia, TypeScript - DEV Community

How to build typing master or typing test in reactjs?

React Typing-Speed Project - Build logical thinking with this free project 🎉
A Typing Speed Game Built With React
typing-practice · GitHub Topics · GitHub

Create a Typing Speed Game with React and TypeScript ⌨️ 🔥

Creating Typeracer Game Using ReactJS — Part 1, by Mario Gunawan

Creating Typeracer Game Using ReactJS — Part 1, by Mario Gunawan
Recomendado para você
-
 How to join the competitive typing community - Das Keyboard26 abril 2025
How to join the competitive typing community - Das Keyboard26 abril 2025 -
 TypeRacer Online26 abril 2025
TypeRacer Online26 abril 2025 -
Typeracer Assistant26 abril 2025
-
Typeracer premium UI26 abril 2025
-
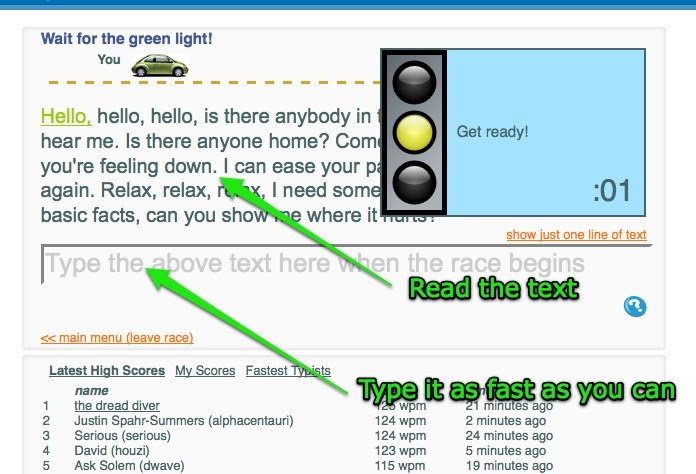
 Daily English Activities: Improve your English Typing and Punctuation26 abril 2025
Daily English Activities: Improve your English Typing and Punctuation26 abril 2025 -
typeracer · GitHub Topics · GitHub26 abril 2025
-
 ghw-typeracer-game26 abril 2025
ghw-typeracer-game26 abril 2025 -
 Type Racer Game - Webflow26 abril 2025
Type Racer Game - Webflow26 abril 2025 -
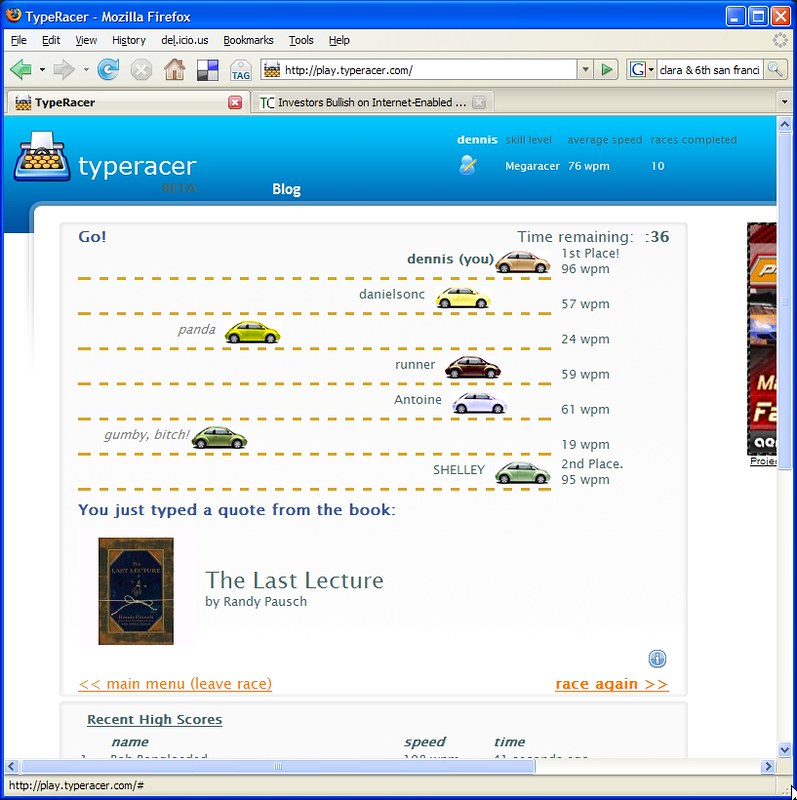
 typeracer.. 96 wpm! woot! I beat shelley by 1wpm. hehe.26 abril 2025
typeracer.. 96 wpm! woot! I beat shelley by 1wpm. hehe.26 abril 2025 -
How do I change my password, wmail, and account information? – TeachMe26 abril 2025
você pode gostar
-
 Como ensinar as meninas a gostarem dos cabelos cacheados26 abril 2025
Como ensinar as meninas a gostarem dos cabelos cacheados26 abril 2025 -
 Naruto Death Scene - Boruto (2021)26 abril 2025
Naruto Death Scene - Boruto (2021)26 abril 2025 -
 goofy ahh - Apple Music26 abril 2025
goofy ahh - Apple Music26 abril 2025 -
 How to Verify Channel In Studio26 abril 2025
How to Verify Channel In Studio26 abril 2025 -
Blusa de Frio Rosa Badcat Original26 abril 2025
-
 windows - Custom cursor animated effects trail - Super User26 abril 2025
windows - Custom cursor animated effects trail - Super User26 abril 2025 -
The 3 Millwall players that can save the club millions26 abril 2025
-
 INICIANTE NO GOAL (Fortune Tiger )? DICAS E ESTRAT'EGIA PARA APRENDER COMO JOGAR E GANHAR NO JOGO D26 abril 2025
INICIANTE NO GOAL (Fortune Tiger )? DICAS E ESTRAT'EGIA PARA APRENDER COMO JOGAR E GANHAR NO JOGO D26 abril 2025 -
 TENTE SALVAR A PRINCESA EM PERIGO!! (Jogos de Celular)26 abril 2025
TENTE SALVAR A PRINCESA EM PERIGO!! (Jogos de Celular)26 abril 2025 -
 106 – Mystery 6 – Eddsworld26 abril 2025
106 – Mystery 6 – Eddsworld26 abril 2025
