Build a responsive media browser with CSS - Piccalilli
Por um escritor misterioso
Last updated 16 abril 2025

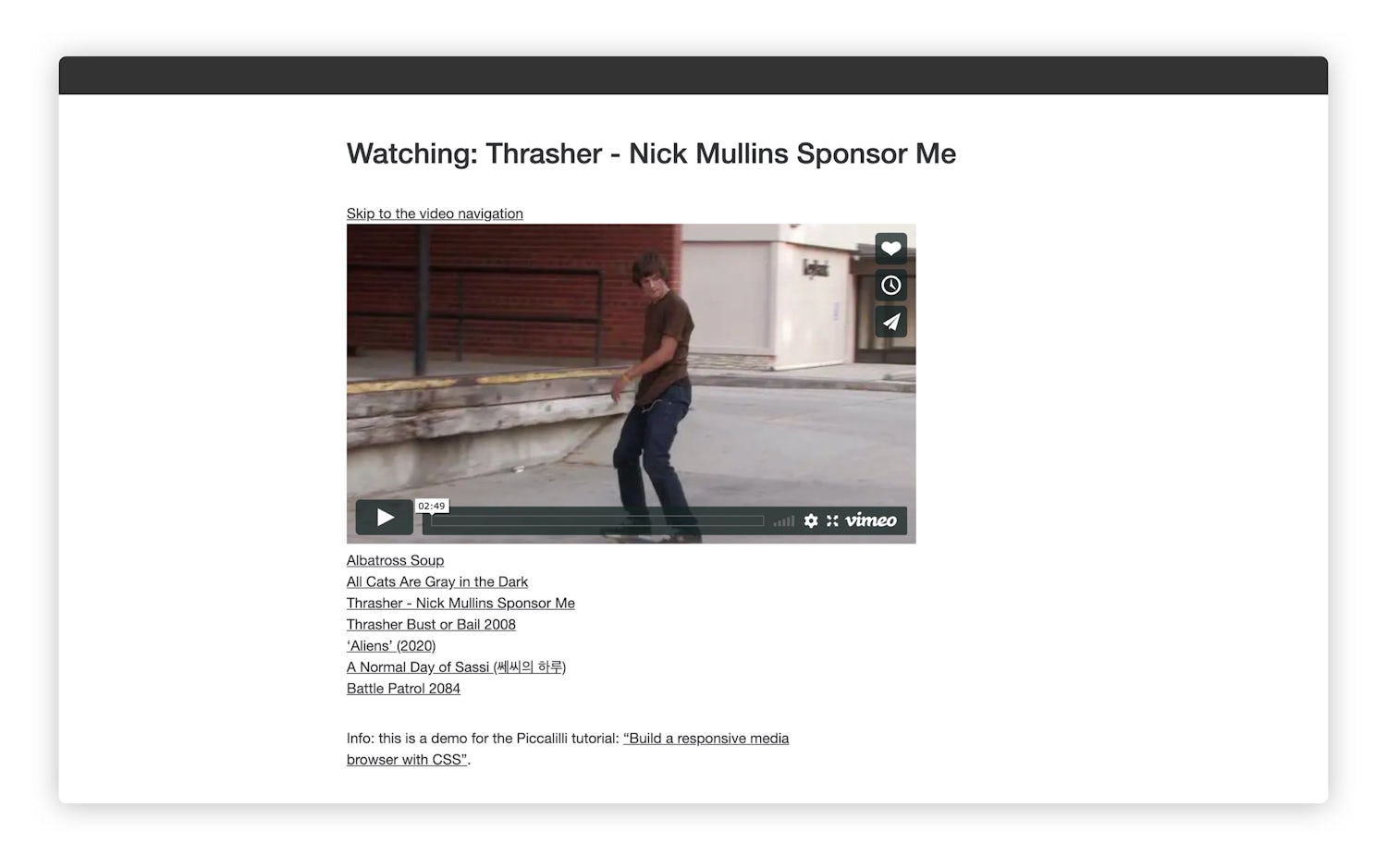
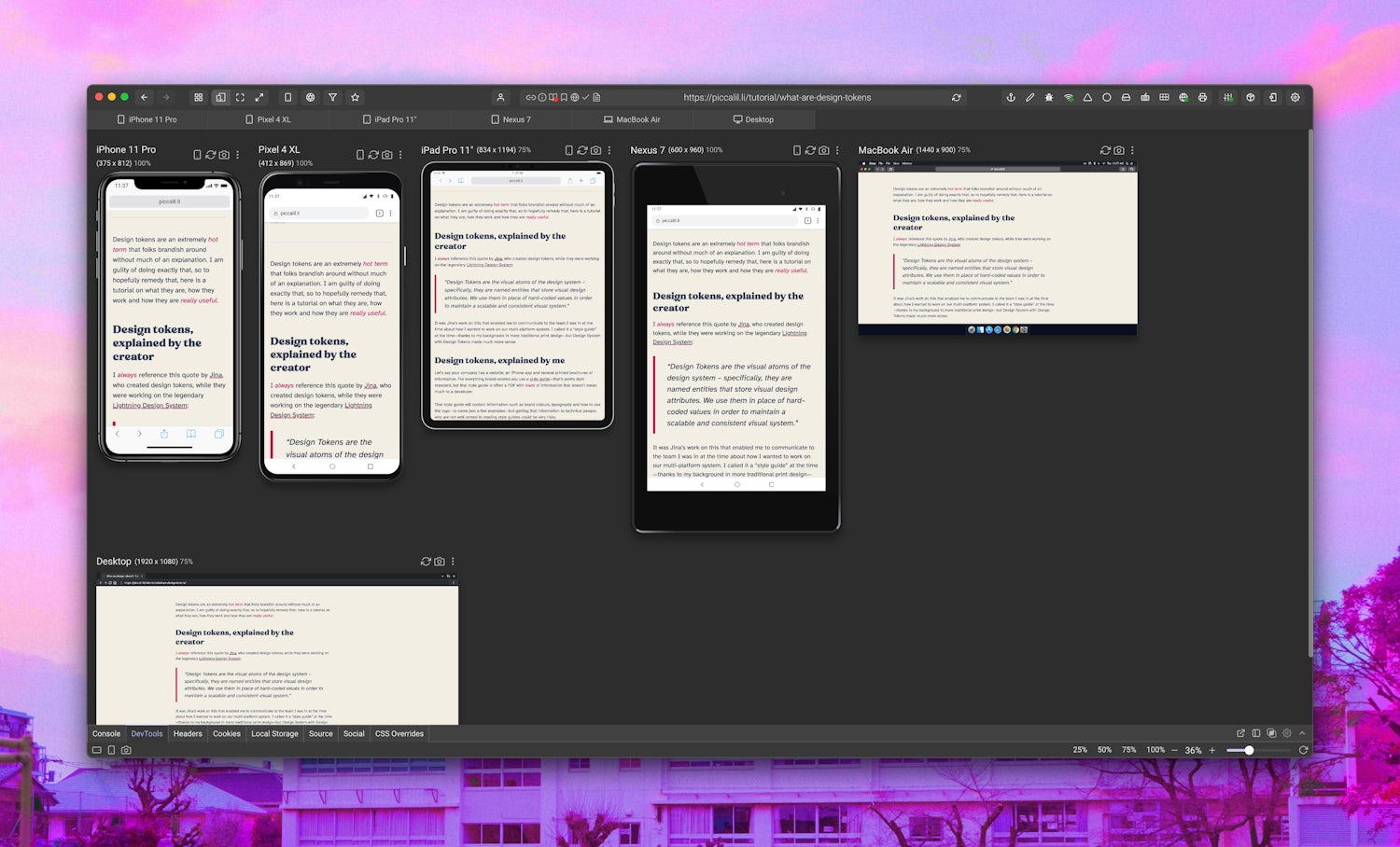
Using the power of modern CSS layout, we create a flexible media browser and video player layout that maintains its aspect ratio at all viewports.
What is the best source to prepare for CSS Screening? - Quora

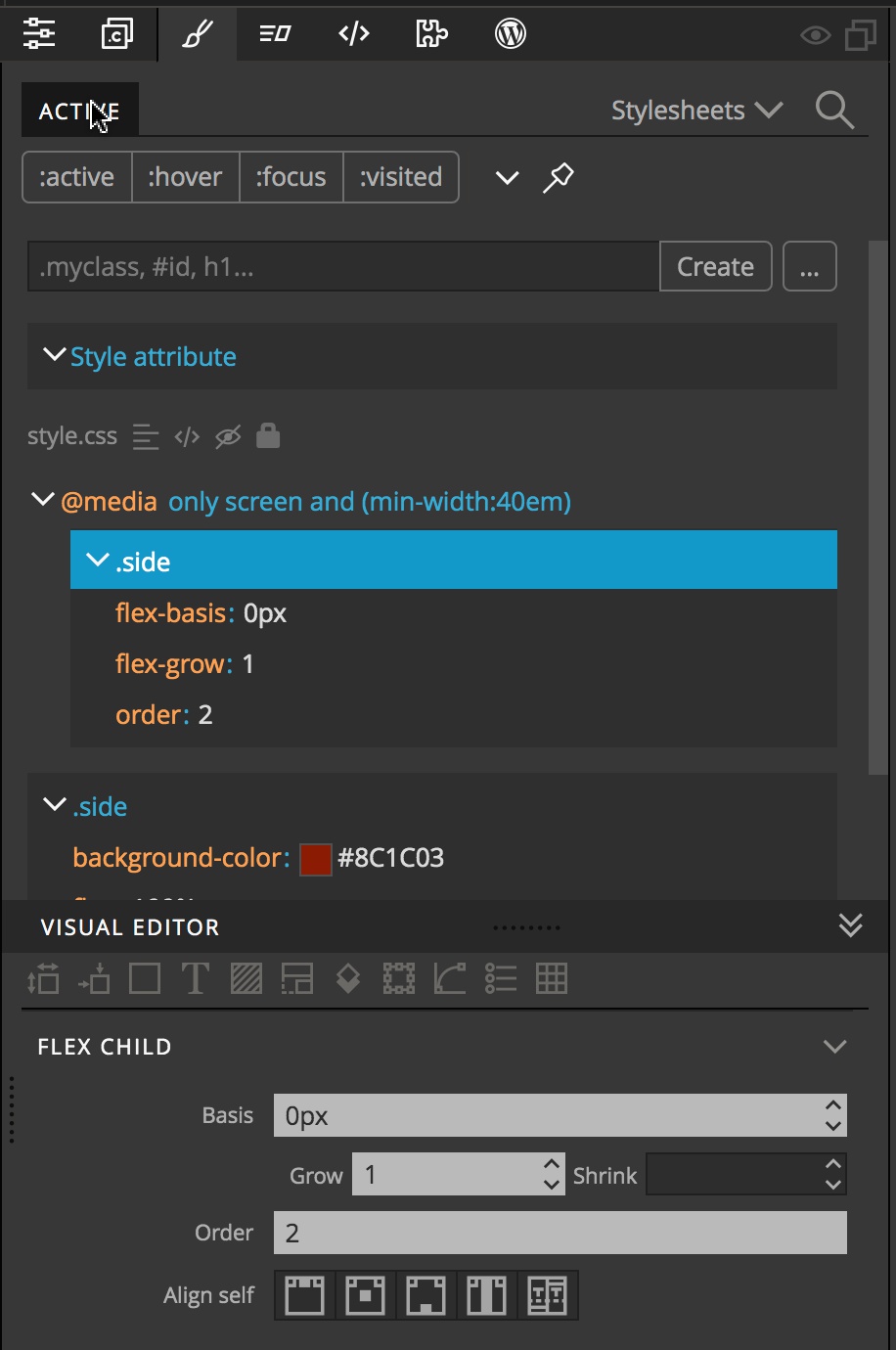
Using media queries and CSS functions to create a responsive design in Pinegrow

Keeping it simple with CSS that scales - Andy Bell

CSS Media Queries Tutorial for Responsive Design

Code – Addy's Toolkit • Web Dev & Design Resources

CSS Generators – Addy's Toolkit • Web Dev & Design Resources

Content Grid Hover Animation – CodeMyUI

Responsive Pixel — An Alternative to Media Query for Responsive Resizing, by Qi Chen

Use CSS Clamp to create a more flexible wrapper utility - Piccalilli

Responsive design and container queries? Oh my! — Ethan Marcotte

Removing layout shift from a progressively enhanced burger menu – Cloud Four

Building Responsive Web Designs with CSS Media Queries

Using media queries and CSS functions to create a responsive design in Pinegrow

Issue #32 - Piccalilli
Recomendado para você
-
 Sans Battle Sprite Angles by Addicted2Electronics on DeviantArt16 abril 2025
Sans Battle Sprite Angles by Addicted2Electronics on DeviantArt16 abril 2025 -
 Undergarf: Bad Monday Simulator16 abril 2025
Undergarf: Bad Monday Simulator16 abril 2025 -
 Undertale - Sans Boss Fight16 abril 2025
Undertale - Sans Boss Fight16 abril 2025 -
![Undertale Sans Fight - 3D model by Ucha (@Ucha) [98eb175]](https://media.sketchfab.com/models/98eb1753e155443f9d04de8023c2ddb0/thumbnails/f35e348de087458d90f3b9e484ac785a/1440x810.jpeg) Undertale Sans Fight - 3D model by Ucha (@Ucha) [98eb175]16 abril 2025
Undertale Sans Fight - 3D model by Ucha (@Ucha) [98eb175]16 abril 2025 -
 Dusttale Sans Fight by -TheKidd- - Game Jolt16 abril 2025
Dusttale Sans Fight by -TheKidd- - Game Jolt16 abril 2025 -
 Undershuffle: Sans Battle by loganvcairns - Play Online - Game Jolt16 abril 2025
Undershuffle: Sans Battle by loganvcairns - Play Online - Game Jolt16 abril 2025 -
![Sans as Jevil! - v1.1 [Deltarune] [Mods]](https://images.gamebanana.com/img/ss/mods/5e5880611c224.jpg) Sans as Jevil! - v1.1 [Deltarune] [Mods]16 abril 2025
Sans as Jevil! - v1.1 [Deltarune] [Mods]16 abril 2025 -
 Play Megalovania (Undertale) (Easy) Music Sheet16 abril 2025
Play Megalovania (Undertale) (Easy) Music Sheet16 abril 2025 -
 Chromium (web browser) - Wikipedia16 abril 2025
Chromium (web browser) - Wikipedia16 abril 2025 -
 Stream UNDERSWAP - Sans Fight by Sakuraii16 abril 2025
Stream UNDERSWAP - Sans Fight by Sakuraii16 abril 2025
você pode gostar
-
 EL ATLETICO RADIO: La familia San Miguel está de luto: Murió el Negro Rios16 abril 2025
EL ATLETICO RADIO: La familia San Miguel está de luto: Murió el Negro Rios16 abril 2025 -
Comprar Forza Horizon 5 Deluxe Edition - Microsoft Store pt-ST16 abril 2025
-
 SCP-007-PT, Wiki16 abril 2025
SCP-007-PT, Wiki16 abril 2025 -
 Love TesterDiscover Your Compatibility % With Your Soulmate16 abril 2025
Love TesterDiscover Your Compatibility % With Your Soulmate16 abril 2025 -
 Pokemon GO Map Radar - Find live realtime pokemons by Pokemon GO Map16 abril 2025
Pokemon GO Map Radar - Find live realtime pokemons by Pokemon GO Map16 abril 2025 -
 Blox Fruits Script Mobile Auto Farm, Dungeon & Much More16 abril 2025
Blox Fruits Script Mobile Auto Farm, Dungeon & Much More16 abril 2025 -
 Talking Ben the Dog for iPhone - Download16 abril 2025
Talking Ben the Dog for iPhone - Download16 abril 2025 -
 Cássio chega a 26 pênaltis defendidos com a camisa do Corinthians; veja as maiores vítimas16 abril 2025
Cássio chega a 26 pênaltis defendidos com a camisa do Corinthians; veja as maiores vítimas16 abril 2025 -
 Isekai Ojisan Capítulo 26 – Mangás Chan16 abril 2025
Isekai Ojisan Capítulo 26 – Mangás Chan16 abril 2025 -
 One Piece Ep 1000 Personagens de anime, One piece, Mangá one piece16 abril 2025
One Piece Ep 1000 Personagens de anime, One piece, Mangá one piece16 abril 2025
