How to Build an Online Image-to-PDF Converter with HTML, CSS, JS
Por um escritor misterioso
Last updated 17 abril 2025

An online image-to-PDF converter is a website that helps you convert your images to PDFs. This tool is useful because it provides an efficient way to store your images. In this tutorial, you'll learn how you can create your online image-to-pdf converter with HTML, CSS, JavaScript, and NodeJS. Table of

Puppeteer HTML to PDF Generation with Node.js - RisingStack Engineering

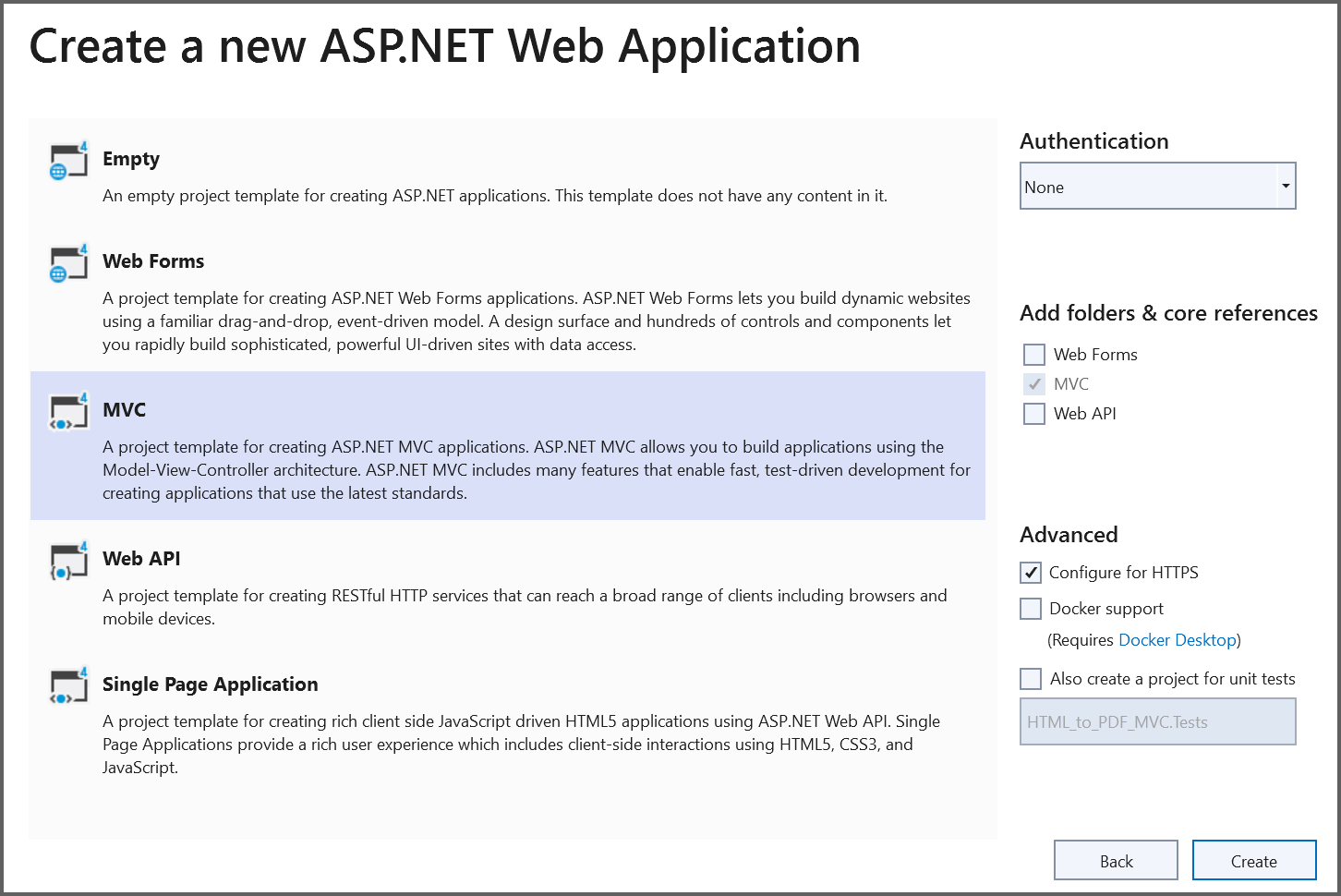
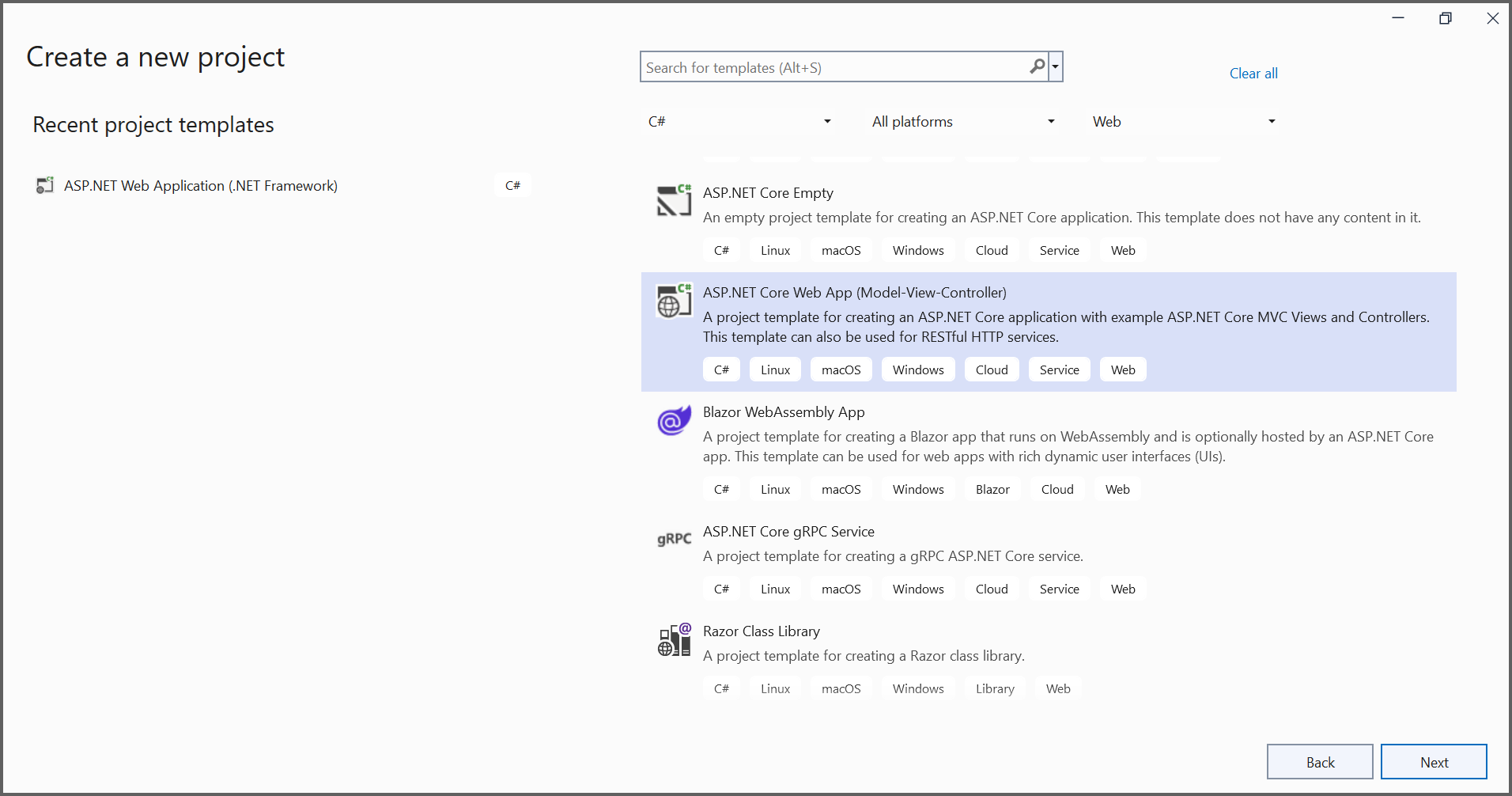
Convert HTML to PDF file in ASP.NET MVC

How to Export, Generate, Convert HTML CSS To PDF Using Javascript

How to Build an FAQ Page With HTML and Javascript –
PDF to HTML5 or SVG - the Developer's choice

A guide to generate PDFs in Python

How to Convert HTML to PDF Using html2pdf

Convert a HTML to PDF file in ASP.NET Core

How to Build an Online Image-to-PDF Converter with HTML, CSS, JS, and NodeJS

Convert HTML Table to PDF using JavaScript without a Plug-in

Convert Word and PDF files to HTML

How to Export Webpage to PDF with JavaScript, by Byte Blogger
Recomendado para você
-
 Best Online Video Converters (Free, Paid, MP3, HD, ) - Soda17 abril 2025
Best Online Video Converters (Free, Paid, MP3, HD, ) - Soda17 abril 2025 -
 All That You Should Know About Online Video Converter17 abril 2025
All That You Should Know About Online Video Converter17 abril 2025 -
![OFFICIAL] HitPaw Convert Video Online](https://images.hitpaw.com/images/product/upload-video.png) OFFICIAL] HitPaw Convert Video Online17 abril 2025
OFFICIAL] HitPaw Convert Video Online17 abril 2025 -
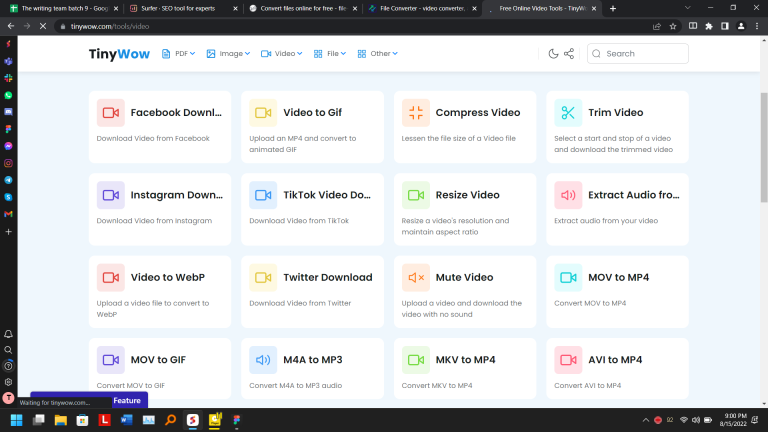
 TinyWow: This free online file converter has changed the way I work17 abril 2025
TinyWow: This free online file converter has changed the way I work17 abril 2025 -
 WebP to JPG Conversion Tricks17 abril 2025
WebP to JPG Conversion Tricks17 abril 2025 -
Video Converter17 abril 2025
-
![Convert MOV to MP4 [Free & Online] – Movavi Video Converter](https://cdn.movavi.io/pages/0012/83/729a6fdbb2f459afa11af1004f9712b4054c85c7.webp) Convert MOV to MP4 [Free & Online] – Movavi Video Converter17 abril 2025
Convert MOV to MP4 [Free & Online] – Movavi Video Converter17 abril 2025 -
![Latest Update] Top 8 Best Online Video Converters 2023](https://www.dvdfab.cn/upload/resource/top-online-video-converters-GumX.jpeg) Latest Update] Top 8 Best Online Video Converters 202317 abril 2025
Latest Update] Top 8 Best Online Video Converters 202317 abril 2025 -
 PDF Converter - Convert files to and from PDFs Free Online17 abril 2025
PDF Converter - Convert files to and from PDFs Free Online17 abril 2025 -
 File Converter - By Online-Convert.com on the App Store17 abril 2025
File Converter - By Online-Convert.com on the App Store17 abril 2025
você pode gostar
-
 Volume 5, Yuragi-sou no Yuuna-san Wikia17 abril 2025
Volume 5, Yuragi-sou no Yuuna-san Wikia17 abril 2025 -
 toca life WOLD Outfit17 abril 2025
toca life WOLD Outfit17 abril 2025 -
 Papa's Cheeseria Full Gameplay Walkthrough17 abril 2025
Papa's Cheeseria Full Gameplay Walkthrough17 abril 2025 -
 Beyblade Burst QuadStrike' Sets US Debut with Disney XD and Hulu17 abril 2025
Beyblade Burst QuadStrike' Sets US Debut with Disney XD and Hulu17 abril 2025 -
Mundo Gloob - O mapa de D.P.A. tá incrível! ✨ E aí, você17 abril 2025
-
 14 MUDANÇAS ABSURDAS EM ONE PIECE: SHANKS NÃO PERDIA O BRAÇO, ACE Ñ ERA FILHO DO ROGER E MUITO MAIS!17 abril 2025
14 MUDANÇAS ABSURDAS EM ONE PIECE: SHANKS NÃO PERDIA O BRAÇO, ACE Ñ ERA FILHO DO ROGER E MUITO MAIS!17 abril 2025 -
 Os Triunfos Esportivos da Índia em 2023: Um Ano de Feitos Memoráveis17 abril 2025
Os Triunfos Esportivos da Índia em 2023: Um Ano de Feitos Memoráveis17 abril 2025 -
 Lets Make A Change Change Sticker - Lets Make A Change Make A Change Change - Discover & Share GIFs17 abril 2025
Lets Make A Change Change Sticker - Lets Make A Change Make A Change Change - Discover & Share GIFs17 abril 2025 -
 My Hero Academia' Reveals New Best Girl With Serious 'Sherlock17 abril 2025
My Hero Academia' Reveals New Best Girl With Serious 'Sherlock17 abril 2025 -
 Roblox Face Pins and Buttons for Sale17 abril 2025
Roblox Face Pins and Buttons for Sale17 abril 2025
