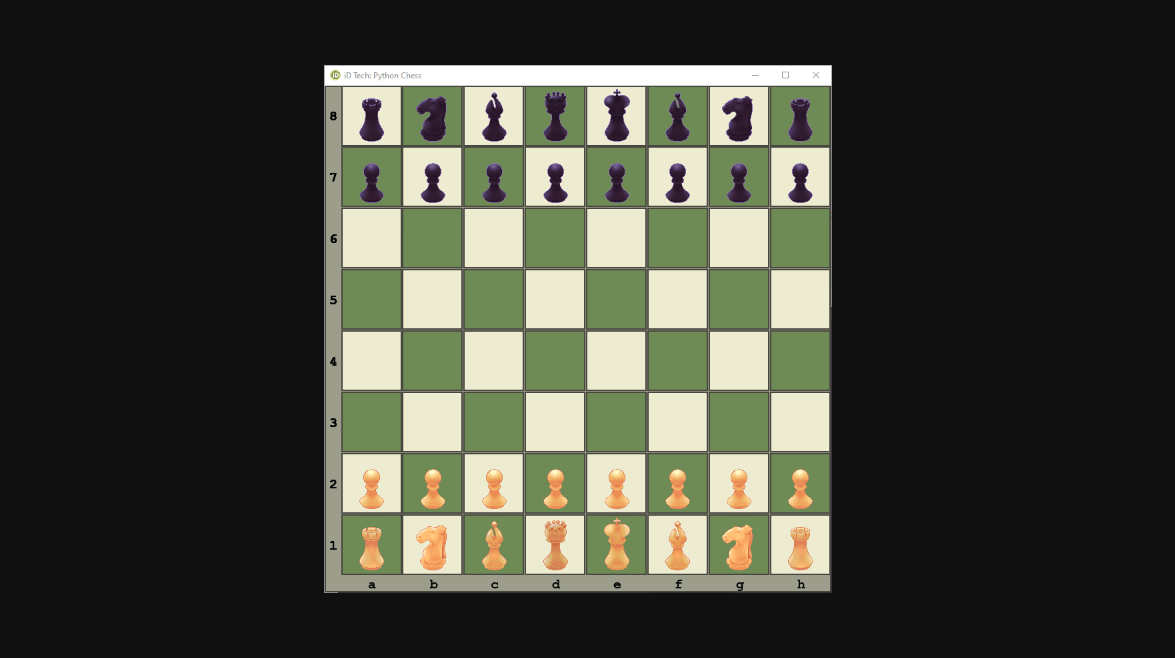
chess-Board - Codesandbox
Por um escritor misterioso
Last updated 23 abril 2025

chess-Board by piyushrana using react, react-dom, react-scripts, styled-components

react-chessboard examples - CodeSandbox

Why React re-renders & when do we need to worry about it? : r/Frontend
Free Blackjack Icon - Download in Colored Outline Style

React-ChessBoard - Codesandbox

Chess-game - Codesandbox

react-simple-chessboard examples - CodeSandbox

Randy Creasi (@Randemonium) / X

Salama (@malachsalama) / X

Using JavaScript module system for state management

chessboard examples - CodeSandbox

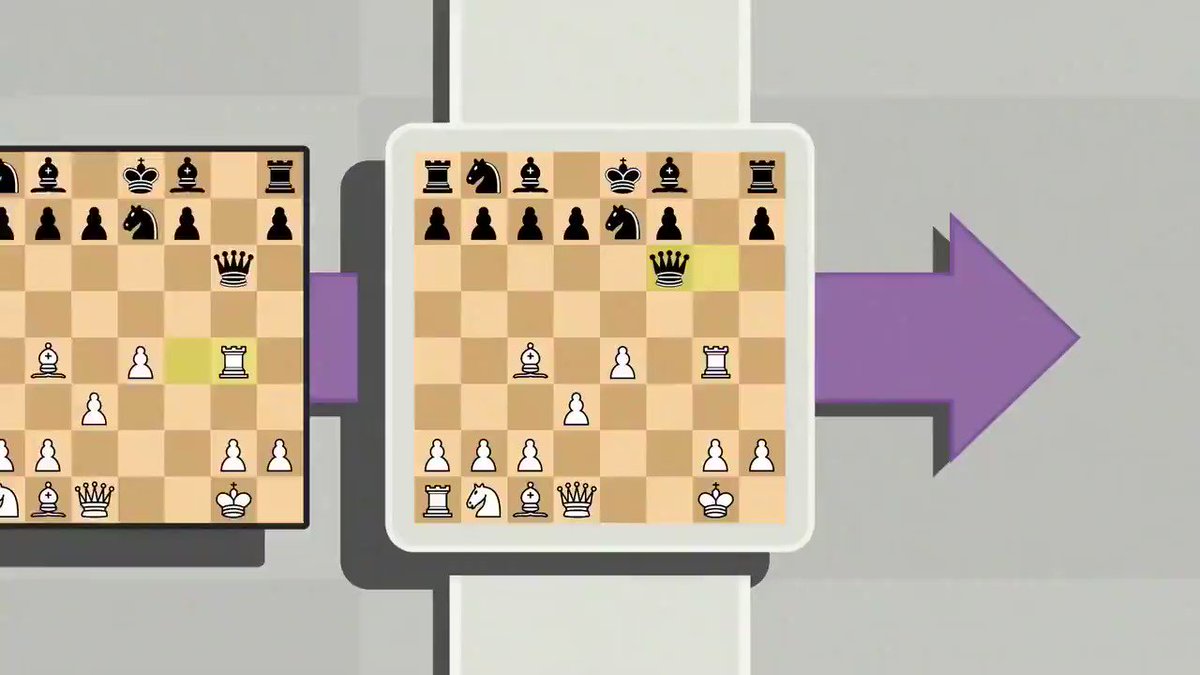
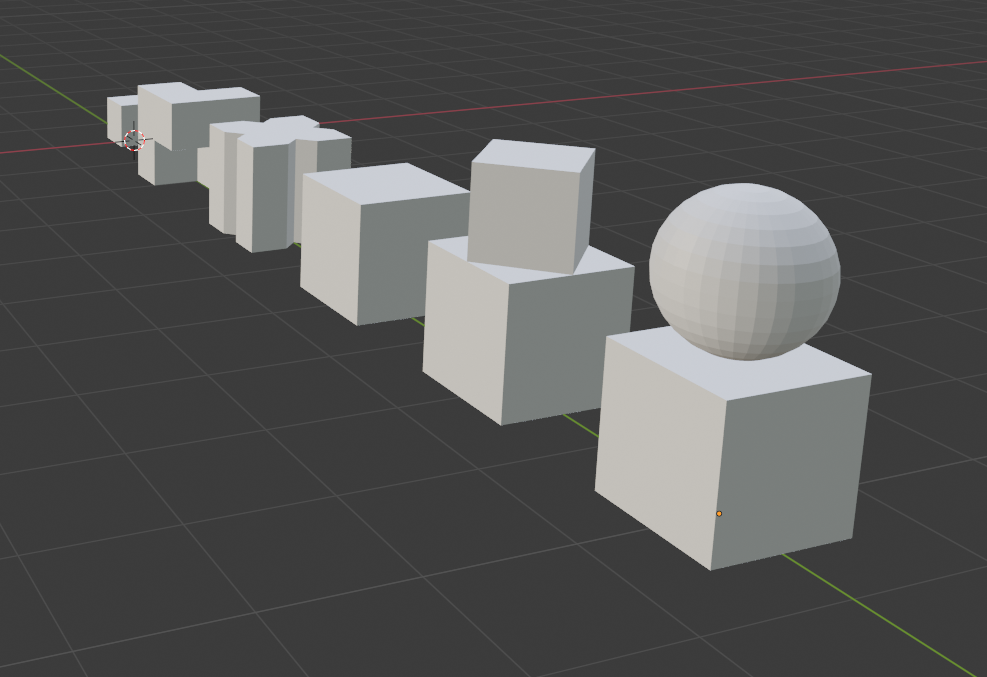
Making of: 3D Chess in React
Recomendado para você
-
Chess Board Game23 abril 2025
-
 Moving Chessboard Pieces with Pygame –23 abril 2025
Moving Chessboard Pieces with Pygame –23 abril 2025 -
 Chess-Game-in-Python-1.png23 abril 2025
Chess-Game-in-Python-1.png23 abril 2025 -
 Drawing a Chess Board Using Turtle in Python - Javatpoint23 abril 2025
Drawing a Chess Board Using Turtle in Python - Javatpoint23 abril 2025 -
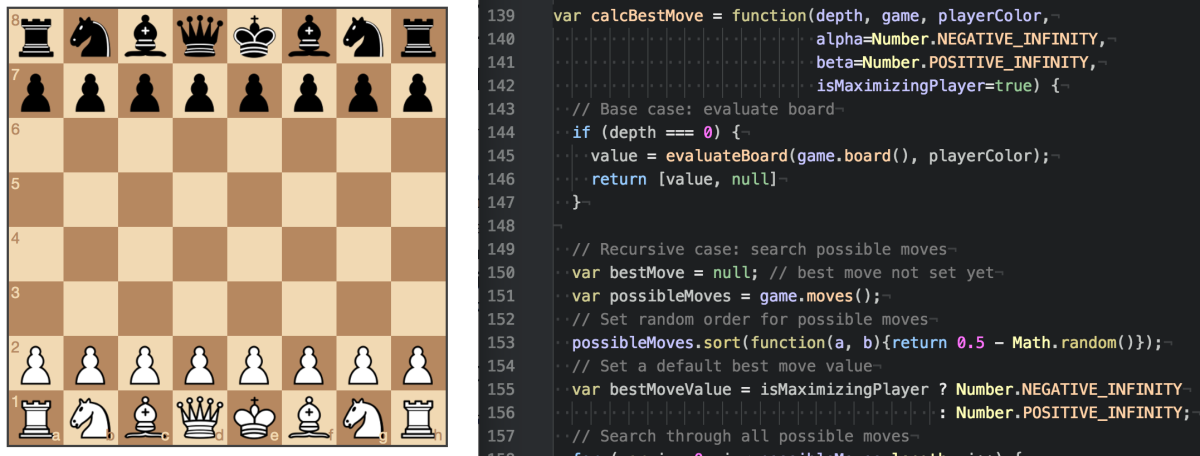
 Building a Simple Chess AI – Brandon Yanofsky23 abril 2025
Building a Simple Chess AI – Brandon Yanofsky23 abril 2025 -
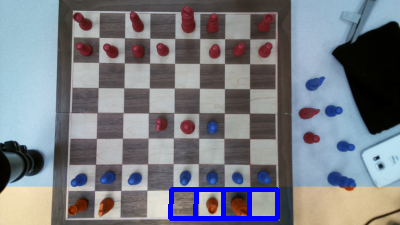
 CV Chess - ESE205 Wiki23 abril 2025
CV Chess - ESE205 Wiki23 abril 2025 -
python-chess-toc · PyPI23 abril 2025
-
Represent Chess Boards Digitally with Computer Vision23 abril 2025
-
 Minimax Algorithm in Chess, Checkers & Tic-Tac-Toe23 abril 2025
Minimax Algorithm in Chess, Checkers & Tic-Tac-Toe23 abril 2025 -
 The DIY Super Smart Chessboard Lets You Play Online Against an23 abril 2025
The DIY Super Smart Chessboard Lets You Play Online Against an23 abril 2025
você pode gostar
-
 KonoSuba (Kono Subarashii Sekai ni Shukufuku wo!) 15 – Japanese23 abril 2025
KonoSuba (Kono Subarashii Sekai ni Shukufuku wo!) 15 – Japanese23 abril 2025 -
 Volkswagen VIRTUS 1.6 MSI Virtus 1.6 Msi23 abril 2025
Volkswagen VIRTUS 1.6 MSI Virtus 1.6 Msi23 abril 2025 -
 Connectei: 6º Ano – Português23 abril 2025
Connectei: 6º Ano – Português23 abril 2025 -
 Watch Pokémon the Series: Gold and Silver23 abril 2025
Watch Pokémon the Series: Gold and Silver23 abril 2025 -
 African Oral Narratives23 abril 2025
African Oral Narratives23 abril 2025 -
 Universal Remote Control for Panasonic Plasma LED LCD HDTV 3D Smart TV US Seller23 abril 2025
Universal Remote Control for Panasonic Plasma LED LCD HDTV 3D Smart TV US Seller23 abril 2025 -
![Play Evades.io Game with Unblocked, Hacks and Mods [Full Mod List]](https://godmods.com/wp-content/uploads/2018/02/Evades.io_.jpg) Play Evades.io Game with Unblocked, Hacks and Mods [Full Mod List]23 abril 2025
Play Evades.io Game with Unblocked, Hacks and Mods [Full Mod List]23 abril 2025 -
![Bleach: Season 1 (Original and Uncut) [DVD] : Bleach, na: Movies & TV](https://images-na.ssl-images-amazon.com/images/I/817AVbE+aPL._AC_UL600_SR600,600_.jpg) Bleach: Season 1 (Original and Uncut) [DVD] : Bleach, na: Movies & TV23 abril 2025
Bleach: Season 1 (Original and Uncut) [DVD] : Bleach, na: Movies & TV23 abril 2025 -
 B The Beginning - Temporada 2 - Tráiler En Castellano23 abril 2025
B The Beginning - Temporada 2 - Tráiler En Castellano23 abril 2025 -
 AABB ANUNCIA UMA SURPRESA SOBRE A NOVA PISCINA23 abril 2025
AABB ANUNCIA UMA SURPRESA SOBRE A NOVA PISCINA23 abril 2025

