extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub
Por um escritor misterioso
Last updated 25 abril 2025
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](http://i.imgur.com/cWr4bd0.png)
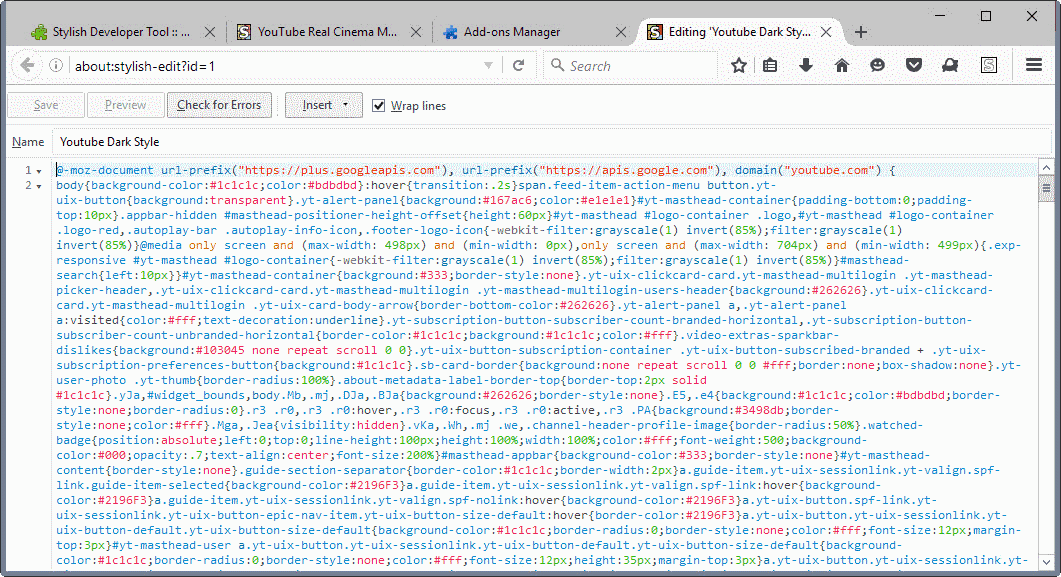
(full Imgur album) userstyles.org - Using Stylish for Firefox: Hidden Stylish preferences extensions.stylish.editorWindowMode Whether to show the editor in a tab (0) or in a separate window (1). By default this preference is set to 0 (so
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://user-images.githubusercontent.com/6613614/27995166-3a92b90c-64ca-11e7-95db-e9ef8d4322a3.png)
Clean up the inconsistent Windows UI style usage · Issue #3508 · notepad-plus-plus/notepad-plus-plus · GitHub
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://discourse-prod-uploads-81679984178418.s3.dualstack.us-west-2.amazonaws.com/original/3X/9/e/9e6269daf6a8559d9c6d130c94a0074a26b1e20e.png)
Stylish to Stylus Migration (How To / Help) - Add-on Support - Mozilla Discourse
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://addons.mozilla.org/user-media/previews/thumbs/200/200070.jpg?modified=1622133297)
New window without toolbar – Get this Extension for 🦊 Firefox (en-US)
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://user-images.githubusercontent.com/439440/31791315-2aee4f18-b4e6-11e7-9d26-186b45642f08.png)
stylish intermittently stops applying to links opened to new tabs in Safari 11 · Issue #34 · 350d/stylish · GitHub
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://www.partitionwizard.com/images/uploads/articles/2022/01/windows-10-font-smoothing/windows-10-font-smoothing-5.png)
How to Enable and Disable Windows 10 Font Smoothing? - MiniTool Partition Wizard
stylish intermittently stops applying to links opened to new tabs in Safari 11 · Issue #34 · 350d/stylish · GitHub
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://i.stack.imgur.com/hSVey.jpg)
c# - does not contain a defination for 'Show' and no accessible extension method 'Show' accepting a frist argument of type 'Page' - Stack Overflow
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](http://i.imgur.com/fKgOMFp.png)
extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub
![extensions.stylish.editorWindowMode=0 [show editor in a tab (default)] not followed if no userstyles installed, editor opens in separate window instead · Issue #248 · stylish-userstyles/stylish · GitHub](https://user-images.githubusercontent.com/30392780/39430924-7f895982-4c8f-11e8-8cad-9a3f5941198c.png)
Critical] can't install any Styles from userstyles.org anymore · Issue #379 · openstyles/stylus · GitHub
Recomendado para você
-
 Stylish - Wikipedia25 abril 2025
Stylish - Wikipedia25 abril 2025 -
 Stylish 3.1.2 and greater - Add-on Support - Mozilla Discourse25 abril 2025
Stylish 3.1.2 and greater - Add-on Support - Mozilla Discourse25 abril 2025 -
 Stylish Extension Alternatives For Chrome and Firefox.25 abril 2025
Stylish Extension Alternatives For Chrome and Firefox.25 abril 2025 -
 Stylish Developer Tool for Firefox - gHacks Tech News25 abril 2025
Stylish Developer Tool for Firefox - gHacks Tech News25 abril 2025 -
 Browser Add-On Stylish for Chrome/Firefox banned – Born's Tech and Windows World25 abril 2025
Browser Add-On Stylish for Chrome/Firefox banned – Born's Tech and Windows World25 abril 2025 -
 Another Dimension25 abril 2025
Another Dimension25 abril 2025 -
 How to Add a Custom Background to the Firefox New Tab Page25 abril 2025
How to Add a Custom Background to the Firefox New Tab Page25 abril 2025 -
 How to get the most out of the Firefox browser25 abril 2025
How to get the most out of the Firefox browser25 abril 2025 -
 Firefox – View from the Potting Shed25 abril 2025
Firefox – View from the Potting Shed25 abril 2025 -
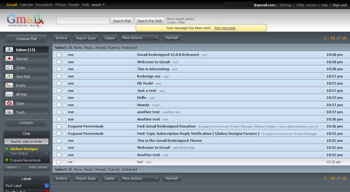
 Globex updates custom Gmail theme for Firefox25 abril 2025
Globex updates custom Gmail theme for Firefox25 abril 2025
você pode gostar
-
 FC Barcelona News: 28 April 2019; Barcelona Crowned La Liga25 abril 2025
FC Barcelona News: 28 April 2019; Barcelona Crowned La Liga25 abril 2025 -
 Meme Monkey Sticker - Liberty Maniacs25 abril 2025
Meme Monkey Sticker - Liberty Maniacs25 abril 2025 -
 Alguém colocou Thomas o Trem em Resident Evil 2 e o pesadelo se instaurou - Arkade25 abril 2025
Alguém colocou Thomas o Trem em Resident Evil 2 e o pesadelo se instaurou - Arkade25 abril 2025 -
Clannad ~After Story~25 abril 2025
-
 Brazilian anime convention starter pack : r/brasil25 abril 2025
Brazilian anime convention starter pack : r/brasil25 abril 2025 -
 ArtStation - The Promised Neverland Fanart (Ray)25 abril 2025
ArtStation - The Promised Neverland Fanart (Ray)25 abril 2025 -
 Silky 3WP Durag (Black) Red Stitching – 360WaveProcess25 abril 2025
Silky 3WP Durag (Black) Red Stitching – 360WaveProcess25 abril 2025 -
 Jenny Wakeman Vector #11 by KayMan13 on DeviantArt25 abril 2025
Jenny Wakeman Vector #11 by KayMan13 on DeviantArt25 abril 2025 -
 PDF) Fusões, Aquisições e Takeovers: Um Levantamento Teórico Dos Motivos, Hipóteses Testáveis e Evidências Empíricas25 abril 2025
PDF) Fusões, Aquisições e Takeovers: Um Levantamento Teórico Dos Motivos, Hipóteses Testáveis e Evidências Empíricas25 abril 2025 -
 Roweb, companie de servicii software investește 1 milion de lei în25 abril 2025
Roweb, companie de servicii software investește 1 milion de lei în25 abril 2025
