html - Using flexbox/grid to fluidly resize content - Stack Overflow
Por um escritor misterioso
Last updated 12 abril 2025

Shown in this image, the elements and the content within them look normal.
As shown in this image, when you resize the page, the content doesn't resize correctly. I know that I have to use Flexbox

Advance CSS layout with flexbox - GeeksforGeeks

A Complete Guide To Flexbox - CSS-Tricks PDF, PDF

Build Smart CSS-only Layouts with Flexbox
Resize - Tailwind CSS
What is the difference between responsive and adaptive design? - Quora

Chapter 8. Responsive design - CSS in Depth

Planet WebKit

Planet WebKit

A Complete Guide To Flexbox - CSS-Tricks PDF, PDF

javascript - Flexbox layout resizing - Stack Overflow
Recomendado para você
-
 Como conseguir robux no Roblox – Tecnoblog12 abril 2025
Como conseguir robux no Roblox – Tecnoblog12 abril 2025 -
 Como comprar Robux no Roblox – Tecnoblog12 abril 2025
Como comprar Robux no Roblox – Tecnoblog12 abril 2025 -
 ROBUX ROBLOX - GGMAX12 abril 2025
ROBUX ROBLOX - GGMAX12 abril 2025 -
10 Robux donation - Roblox12 abril 2025
-
![O QUE FAZER COM 10 ROBUX NO ROBLOX? [INCRÍVEL] 🤑😍](https://i.ytimg.com/vi/iw3kyeYfC-8/maxresdefault.jpg) O QUE FAZER COM 10 ROBUX NO ROBLOX? [INCRÍVEL] 🤑😍12 abril 2025
O QUE FAZER COM 10 ROBUX NO ROBLOX? [INCRÍVEL] 🤑😍12 abril 2025 -
 10 Robux Gift Card, HD Png Download, free png download12 abril 2025
10 Robux Gift Card, HD Png Download, free png download12 abril 2025 -
Someone just gave me a free 10 robux :D12 abril 2025
-
 How Much is a $10 Roblox Gift Card in Naira on Tbay - Daily Post12 abril 2025
How Much is a $10 Roblox Gift Card in Naira on Tbay - Daily Post12 abril 2025 -
 robux logo 10 free Cliparts Download images on Clipground 202112 abril 2025
robux logo 10 free Cliparts Download images on Clipground 202112 abril 2025 -
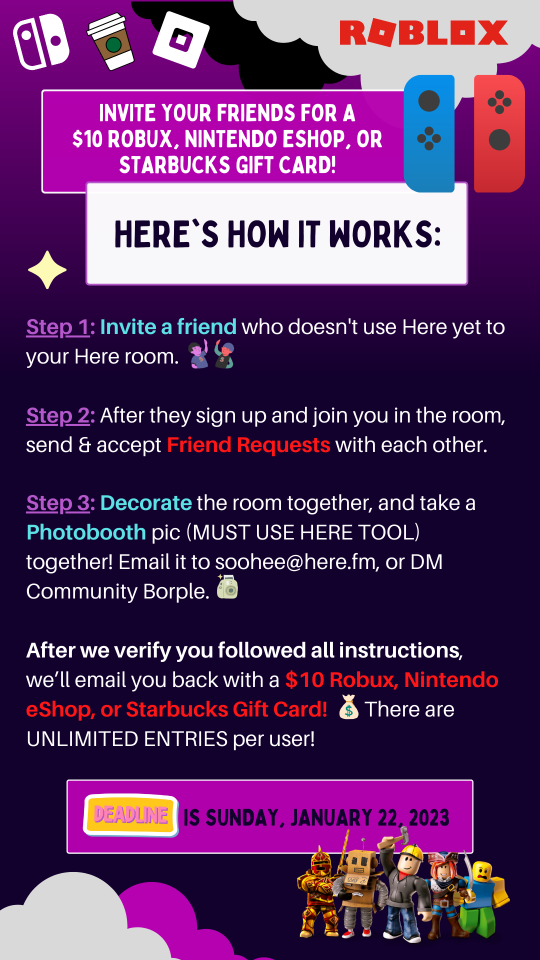
 Here: Invite a friend to Here for a $10 Starbucks12 abril 2025
Here: Invite a friend to Here for a $10 Starbucks12 abril 2025
você pode gostar
-
who wants to trade? 🔪 #mm2 #roblox #techtok #batwing #murdermystery212 abril 2025
-
jogos da barbie da roleta--O maior site de jogos de azar do Brasil12 abril 2025
-
 Sonic 3 Writers Hint To Possible Amy Appearance12 abril 2025
Sonic 3 Writers Hint To Possible Amy Appearance12 abril 2025 -
 Velma: What Scooby-Doo Gatekeepers, Trolls Don't Get About Prequel12 abril 2025
Velma: What Scooby-Doo Gatekeepers, Trolls Don't Get About Prequel12 abril 2025 -
 AniKai - O teu blog de anime, música e notícias: Anime Boku no12 abril 2025
AniKai - O teu blog de anime, música e notícias: Anime Boku no12 abril 2025 -
 Jaguar Factory F-Type SVR Race Car Engine Exhaust Sound Video12 abril 2025
Jaguar Factory F-Type SVR Race Car Engine Exhaust Sound Video12 abril 2025 -
 Caneca Meme Flork Boneco Palito Frases Divertidas12 abril 2025
Caneca Meme Flork Boneco Palito Frases Divertidas12 abril 2025 -
 The Watcher Netflix Cast Real-Life Creepy Neighbor Stories12 abril 2025
The Watcher Netflix Cast Real-Life Creepy Neighbor Stories12 abril 2025 -
 Mahou Shoujo Tokushusen Asuka Shingeki No Kyojin Brasil™ Amino12 abril 2025
Mahou Shoujo Tokushusen Asuka Shingeki No Kyojin Brasil™ Amino12 abril 2025 -
 Robotboy iPad Case & Skin for Sale by Vegas Cara12 abril 2025
Robotboy iPad Case & Skin for Sale by Vegas Cara12 abril 2025