/_next/static/media/4.f93226bc.p
Por um escritor misterioso
Last updated 06 abril 2025


The web interface could not be accessed. Please check netuork configuration. : r/truenas

Next.js 13 next/image `blurDataURL` not working without base64 Data URL · Issue #42140 · vercel/next.js · GitHub
images that copied into the static folder(/_next/static/media/*) are damaged · Issue #274 · cyrilwanner/next-optimized-images · GitHub
Cannot access web interface after install (no IP)

Dynamic route 404 error (_next/static) - only in production · vercel next.js · Discussion #12578 · GitHub

_next/image 404 on next build && next export · Issue #18356 · vercel/next.js · GitHub

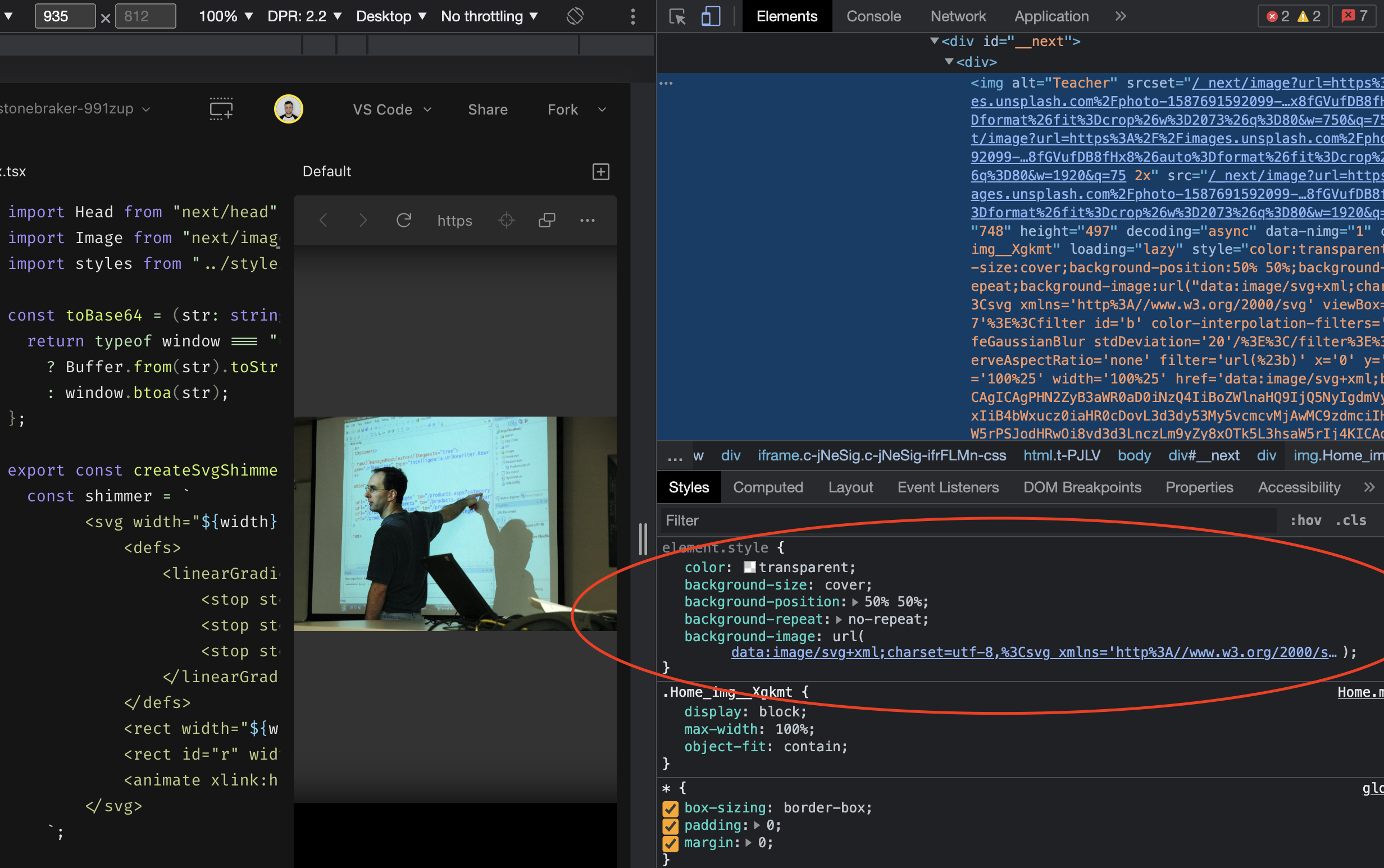
Next.js 13 next/image `blurDataURL` not working without base64 Data URL · Issue #42140 · vercel/next.js · GitHub

Could not load file or assembly 'System.Net.Http, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a

javascript - correct url not showing up in iframe copied from embed button - Stack Overflow
Static media not being included when using next/dynamic with ssr: false · Issue #44658 · vercel/next.js · GitHub
Module not found: Can't resolve './_next/static/media/b1db3e28af9ef94a-s.woff2' After set assetPrefix to '.', · Issue #47641 · vercel/next.js · GitHub

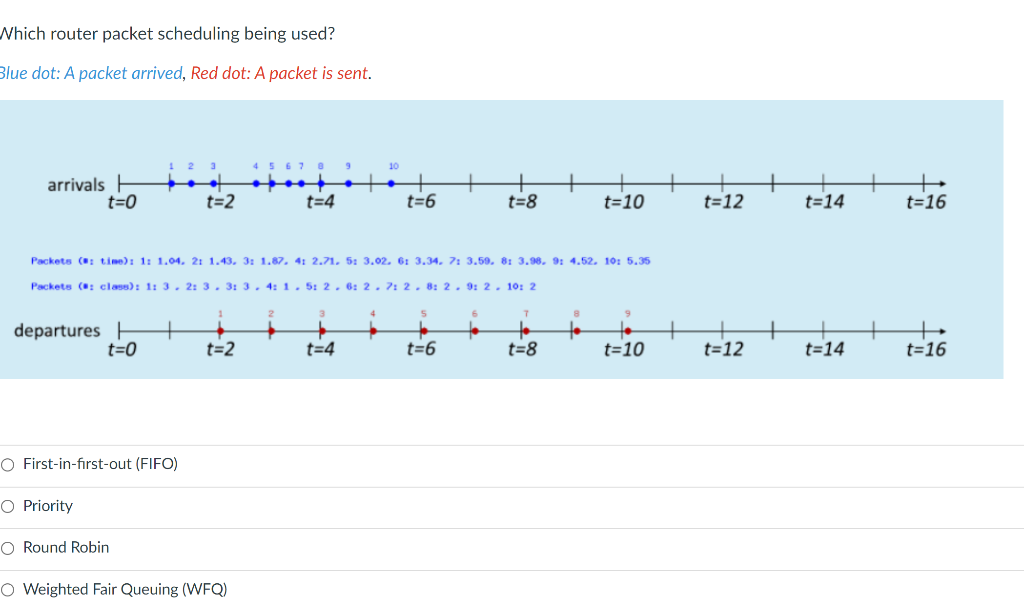
Solved Consider the network shown below which contains four

When using html2pdf in JavaScript it doesn't print all the content to the pdf? : r/CodingHelp

SRAM 32kx8 Static RAM 32k x 8 62256 Family TC55257 KM62256 HM62256 P51256

cordova - The Content Security Policy 'default-src * data:;' was delivered via a element outside the document's - Stack Overflow
Recomendado para você
-
 Subway Surfers Mod APK v3.15.0 Dinheiro Infinito - Atualizado06 abril 2025
Subway Surfers Mod APK v3.15.0 Dinheiro Infinito - Atualizado06 abril 2025 -
 Subway surfers (análise) - Lucas de Oliveira Barbosa06 abril 2025
Subway surfers (análise) - Lucas de Oliveira Barbosa06 abril 2025 -
 Rabbot, Subway Surfers Wiki BR06 abril 2025
Rabbot, Subway Surfers Wiki BR06 abril 2025 -
 Subway Surfers 1.99 APK Download grátis para Android 202306 abril 2025
Subway Surfers 1.99 APK Download grátis para Android 202306 abril 2025 -
 Subway Surfers > conta subway surf06 abril 2025
Subway Surfers > conta subway surf06 abril 2025 -
 Como ganhar chaves no Subway Surfers Singapore 201906 abril 2025
Como ganhar chaves no Subway Surfers Singapore 201906 abril 2025 -
 subway surf que paga dinheiro|Pesquisa do TikTok06 abril 2025
subway surf que paga dinheiro|Pesquisa do TikTok06 abril 2025 -
 Subway Surfers: 7 dicas para ser o número 1 do ranking de classificação - Softonic06 abril 2025
Subway Surfers: 7 dicas para ser o número 1 do ranking de classificação - Softonic06 abril 2025 -
 Subway Surfers de Terror Baixe a versão que virou moda entre os que amam sustos06 abril 2025
Subway Surfers de Terror Baixe a versão que virou moda entre os que amam sustos06 abril 2025 -
 NOVO APLICATIVO QUE TE PAGA POR VC JOGAR SUBWAY SURF MOSTREI A PROVA DE PAGAMENTO SAQUE VIA PIX!06 abril 2025
NOVO APLICATIVO QUE TE PAGA POR VC JOGAR SUBWAY SURF MOSTREI A PROVA DE PAGAMENTO SAQUE VIA PIX!06 abril 2025
você pode gostar
-
 Suporte vertical para Playstation 5 com estação de carregamento06 abril 2025
Suporte vertical para Playstation 5 com estação de carregamento06 abril 2025 -
 Elemental Titans 3D Idle Arena Mod Apk Latest Version下载-Elemental Titans 3D Idle Arena Mod Apk Latest Version 3.1.4-APK3 Android website06 abril 2025
Elemental Titans 3D Idle Arena Mod Apk Latest Version下载-Elemental Titans 3D Idle Arena Mod Apk Latest Version 3.1.4-APK3 Android website06 abril 2025 -
Baixador – Apps no Google Play06 abril 2025
-
 Wicked Game - Chris Isaak ( Vídeo Cifra )06 abril 2025
Wicked Game - Chris Isaak ( Vídeo Cifra )06 abril 2025 -
loom of fate sisterscung thủ siêu phàm phimmoijack hammer Trang06 abril 2025
-
Snap Blast PLAY on X: 🟢 Quantum Break / Alan Wake are 100% part of the same universe “Martin Hatch” (Lance Reddick R.I.P) in Quantum Break IS “Malin Door” in Alan Wake06 abril 2025
-
 Vestido Crochê Bebe Princesa Inspiração - Amo Fazer Crochê06 abril 2025
Vestido Crochê Bebe Princesa Inspiração - Amo Fazer Crochê06 abril 2025 -
 Burger King, Tim Hortons launch new breakfast sandwiches – 2021-05-04 - Baking Business06 abril 2025
Burger King, Tim Hortons launch new breakfast sandwiches – 2021-05-04 - Baking Business06 abril 2025 -
 3 Dragon Ball Ps2 Patch - Escolha Seus Jogos Antes06 abril 2025
3 Dragon Ball Ps2 Patch - Escolha Seus Jogos Antes06 abril 2025 -
 SA-MP 0.3.7 file - San Andreas: Multiplayer mod for Grand Theft06 abril 2025
SA-MP 0.3.7 file - San Andreas: Multiplayer mod for Grand Theft06 abril 2025