A guide to visual debugging with Vitest Preview - LogRocket Blog
Por um escritor misterioso
Last updated 25 abril 2025

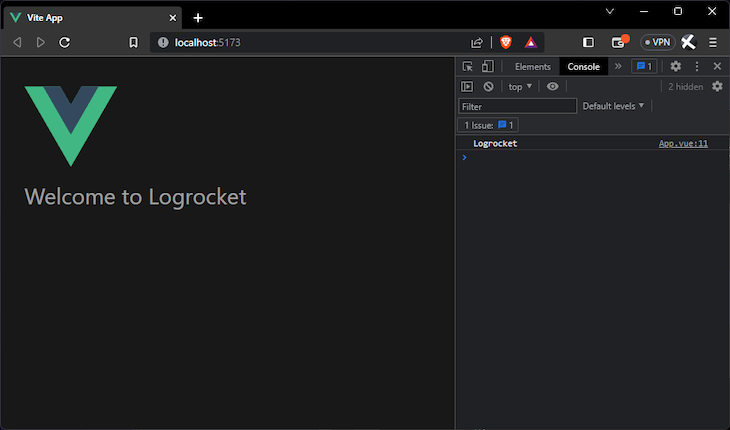
Vitest Preview is a powerful tool that helps you write and debug tests faster by allowing you to visualize your test in a browser.
GitHub - ManUtopiK/awesome-stars: ⭑ A curated list of my GitHub

Accessing Vue.js properties globally with globalProperties

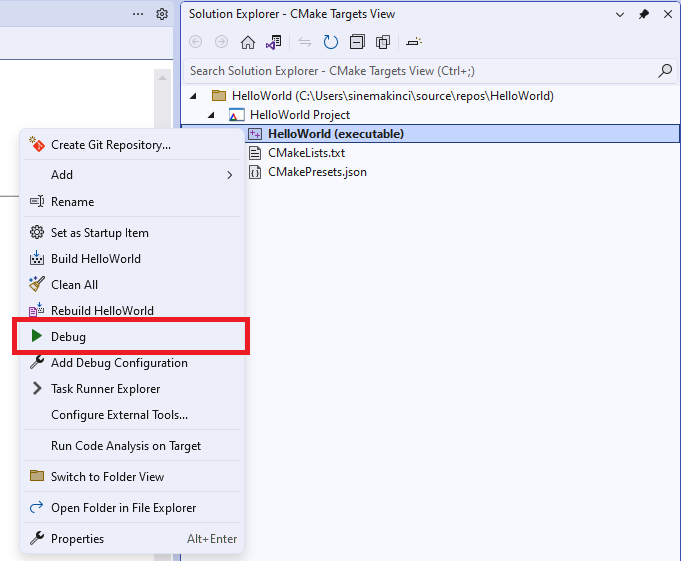
Configure CMake debugging sessions in Visual Studio

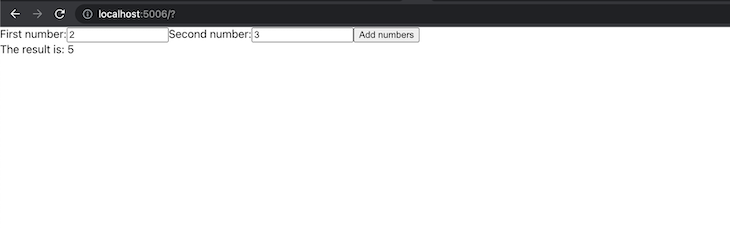
A guide to Vitest automated testing with Vue components

Vitest - Visual Studio Marketplace
ionic-team/capacitor-remix-templates - Remix Guide

How To Debug Go Code with Visual Studio Code

Vitest IntelliJ IDEA Documentation

A guide to visual debugging with Vitest Preview - LogRocket Blog

LogRocket Blog - Page 58 of 418 - Resources to Help Product Teams
Recomendado para você
-
sino Sali crew ko pirates warriors?#bloxfruits#crew#preset#fypシ #viral, Create Logo25 abril 2025
-
 Logo Roblox Brand PNG, Clipart, Advertising, Art, Brand, Design, Deviantart Free PNG Download25 abril 2025
Logo Roblox Brand PNG, Clipart, Advertising, Art, Brand, Design, Deviantart Free PNG Download25 abril 2025 -
Sali na kayo 5m+ need #Roblox #bloxfruits #zorodlost #crew #pirate #ma25 abril 2025
-
hwangjr (Carlos Hwang) · GitHub25 abril 2025
-
 ArtStation - Test Logo Icon25 abril 2025
ArtStation - Test Logo Icon25 abril 2025 -
 library roblox decals25 abril 2025
library roblox decals25 abril 2025 -
GitHub - testing-library/eslint-plugin-testing-library: ESLint plugin to follow best practices and anticipate common mistakes when writing tests with Testing Library25 abril 2025
-
 Testing React Applications with react-testing-library, by RC25 abril 2025
Testing React Applications with react-testing-library, by RC25 abril 2025 -
 Roblox image ID list, 100 best images and decals to use in Roblox25 abril 2025
Roblox image ID list, 100 best images and decals to use in Roblox25 abril 2025 -
 Inside the World of Roblox: Official Roblox Books (HarperCollins): 9780062862600: : Books25 abril 2025
Inside the World of Roblox: Official Roblox Books (HarperCollins): 9780062862600: : Books25 abril 2025
você pode gostar
-
 Consegui a NOVA evolução do EEVEE - Lenda dos Campeões 4 #2625 abril 2025
Consegui a NOVA evolução do EEVEE - Lenda dos Campeões 4 #2625 abril 2025 -
 Prideball -pokeball sprite (made on piskelapp) : r/lgbt25 abril 2025
Prideball -pokeball sprite (made on piskelapp) : r/lgbt25 abril 2025 -
 Werewolves - Super-wiki25 abril 2025
Werewolves - Super-wiki25 abril 2025 -
 The Legend of Korra Trophy Guide25 abril 2025
The Legend of Korra Trophy Guide25 abril 2025 -
 Jogos de Bater no Salto no Jogos 36025 abril 2025
Jogos de Bater no Salto no Jogos 36025 abril 2025 -
 Comprar Red Dead Redemption 2 - Ps5 Mídia Digital - Ato Games - Os Melhores Jogos com o Melhor Preço25 abril 2025
Comprar Red Dead Redemption 2 - Ps5 Mídia Digital - Ato Games - Os Melhores Jogos com o Melhor Preço25 abril 2025 -
HP OMEN 17.3 Gaming Laptop - 13th Gen Intel Core i7-13700HX25 abril 2025
-
 Borboleta (Bola 13) Sinuca Gorilla para Estantes de Pratos 8mm - Kit com 2 Unid. Laranja - D'Groove Acessórios25 abril 2025
Borboleta (Bola 13) Sinuca Gorilla para Estantes de Pratos 8mm - Kit com 2 Unid. Laranja - D'Groove Acessórios25 abril 2025 -
 Perguntaram-me se ler faz bem. O correto era que respondesse que não25 abril 2025
Perguntaram-me se ler faz bem. O correto era que respondesse que não25 abril 2025 -
 Zombie Shooter Call Of War APK + Mod for Android.25 abril 2025
Zombie Shooter Call Of War APK + Mod for Android.25 abril 2025


