css - How to invert colors in background image of a HTML element
Por um escritor misterioso
Last updated 15 abril 2025

I have the following div:
<div style="border-radius:50%; height:233px; width:423px; background-color:black; background-image:url(image2.gif);background-repeat:repeat; border:solid 1px; filter

CSS : How to invert colors in background image of a HTML element?

Mix blend mode to change color of text

html - Css background-color: none; - Stack Overflow

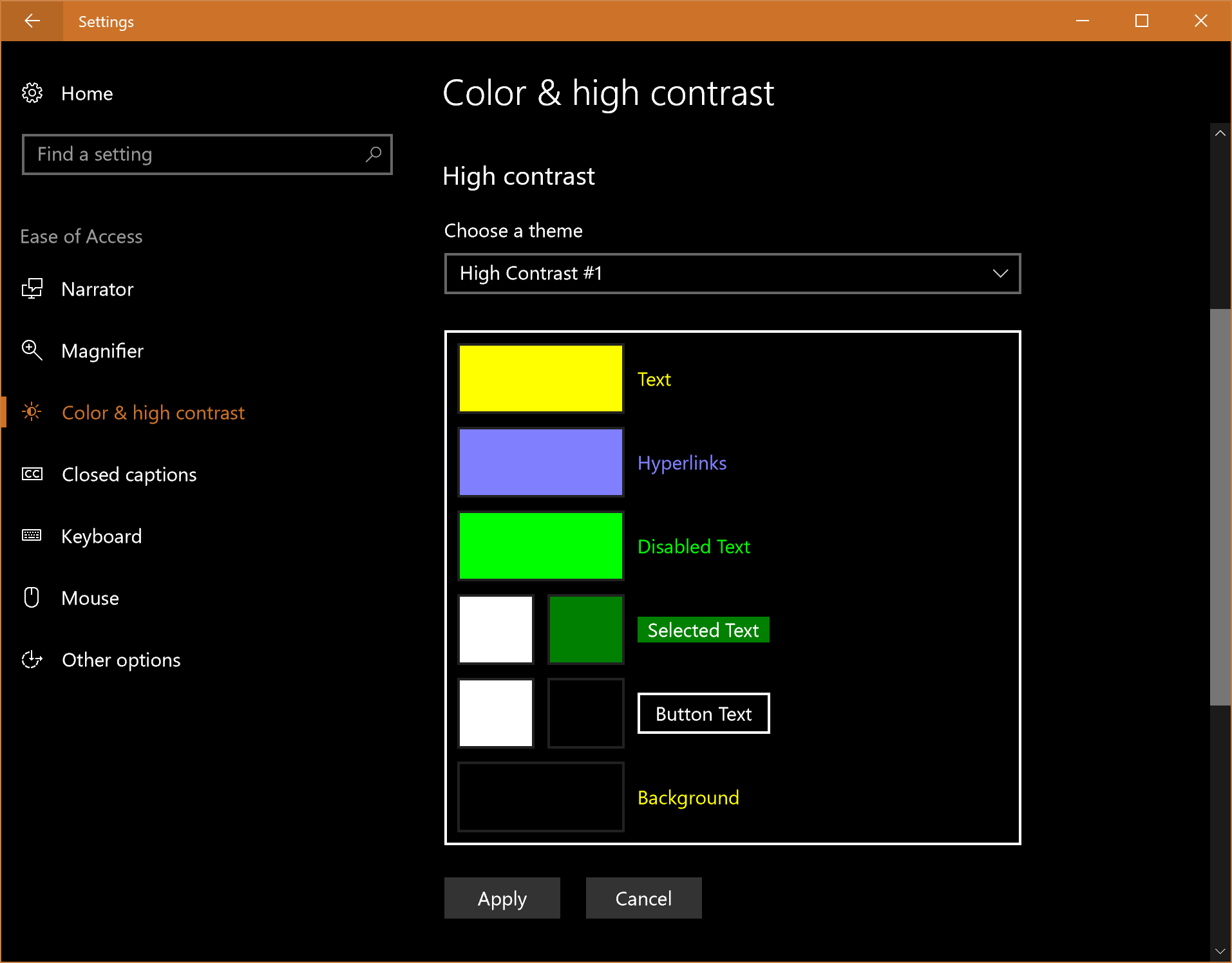
OS: High Contrast versus Inverted Colors — Adrian Roselli

OS: High Contrast versus Inverted Colors — Adrian Roselli

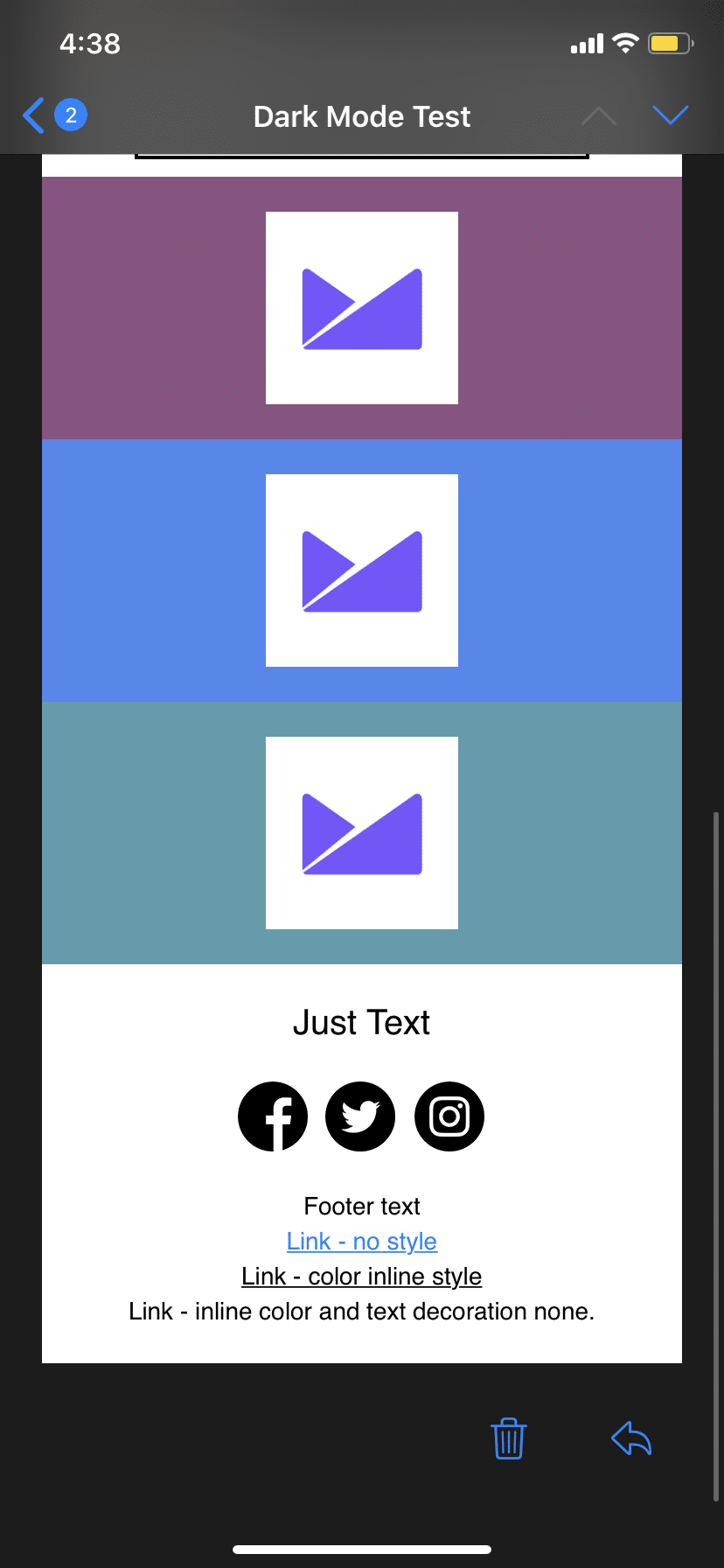
The Developer's Guide to Dark Mode in Email

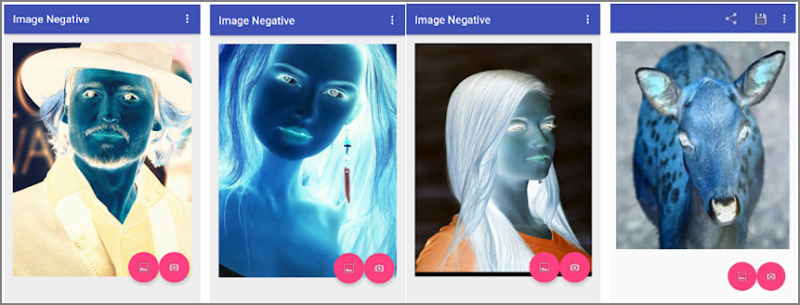
Invert colours to create intriguing effects

How to Invert Color using CSS Filter

Dark Mode Email Development and Design Guide

Invert colours to create intriguing effects

invert text color based on background in css - Stack Overflow

How to change background color in CSS - javatpoint
Recomendado para você
-
 How To Use Classic Invert On Any Android Phone15 abril 2025
How To Use Classic Invert On Any Android Phone15 abril 2025 -
 How to Invert Colors of Video/Photo for Free15 abril 2025
How to Invert Colors of Video/Photo for Free15 abril 2025 -
invert colors filter|TikTok Search15 abril 2025
-
 Colors are inverted - General Questions - Krita Artists15 abril 2025
Colors are inverted - General Questions - Krita Artists15 abril 2025 -
 INVERTED COLOR ART CHALLENGE - Posca Pen Edition15 abril 2025
INVERTED COLOR ART CHALLENGE - Posca Pen Edition15 abril 2025 -
 Inverted Colors Filter|TikTok Search15 abril 2025
Inverted Colors Filter|TikTok Search15 abril 2025 -
 Inverted color make-up challenge Well to do, Makeup, Invert colors15 abril 2025
Inverted color make-up challenge Well to do, Makeup, Invert colors15 abril 2025 -
Reply to @cosmoxsunkinn srry for the late post! x #fyp #inverted #colo15 abril 2025
-
 IPhone 12 Colors Inverted randomly and w/o the setting being changed : r/iphonehelp15 abril 2025
IPhone 12 Colors Inverted randomly and w/o the setting being changed : r/iphonehelp15 abril 2025 -
 css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow15 abril 2025
css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow15 abril 2025
você pode gostar
-
shrek baby by Rylee15 abril 2025
-
 Thanksgiving November 23, 2023 - Calendarr15 abril 2025
Thanksgiving November 23, 2023 - Calendarr15 abril 2025 -
 Gaudium, Inc. - Company Profile15 abril 2025
Gaudium, Inc. - Company Profile15 abril 2025 -
 Military MOC 853pcs Schwerer Gustav Model Heavy Gustav Cannon Gun Weapon Building Blocks DIY With Tank Bricks Toys For Kids Boys - AliExpress15 abril 2025
Military MOC 853pcs Schwerer Gustav Model Heavy Gustav Cannon Gun Weapon Building Blocks DIY With Tank Bricks Toys For Kids Boys - AliExpress15 abril 2025 -
 Stockfish 12 (com NNUE)15 abril 2025
Stockfish 12 (com NNUE)15 abril 2025 -
 Ippou Tsuukou on Tumblr15 abril 2025
Ippou Tsuukou on Tumblr15 abril 2025 -
 6 jogos de tabuleiro para consoles e PC - Canaltech15 abril 2025
6 jogos de tabuleiro para consoles e PC - Canaltech15 abril 2025 -
Thayara Alves Nail Designer15 abril 2025
-
 Jounin React, Tensei shitara Slime Datta Ken15 abril 2025
Jounin React, Tensei shitara Slime Datta Ken15 abril 2025 -
 Las Vegas Vídeos e Clipes de stock para Baixar Grátis15 abril 2025
Las Vegas Vídeos e Clipes de stock para Baixar Grátis15 abril 2025



